簡介
HTML(HyperTextMarkupLanguage),超文本標記語言,是一種專門用於創建Web超文本文檔的編程語言,它能告訴Web瀏覽程式如何顯示Web文檔(即網頁)的信息,如何連結各種信息。使用HTML語言可以在其生成的文檔中含有其它文檔,或者含有圖像、聲音、視頻等,從而形成超文本。
超文本文檔本身並不真正含有其他的文檔,它僅僅含有指向這些文檔的指針,這些指針就是超連結。HTML是用來製作網頁的語言,網頁中的每個元素都需要用HTML規定的專門標記來定義。在7.3節將介紹使用HTML進行網頁設計。
要讓設計者在網路上發布的網頁能夠被世界各地的瀏覽者所閱讀,需要一種規範化的發布語言。在全球資訊網(WWW)上,文檔的發布語言是HTML。
標記語言是一種基於原始碼解釋的訪問方式,它的源檔案由一個純文本檔案組成,代碼中由許多元素組成,而前台瀏覽器通過解釋這些元素顯示各種樣式的文檔。換句話說,瀏覽器就是把純文本的後台源檔案以賦有樣式定義的超文本檔案方式顯示出來。
HTML和網路是緊密相連的,HTML語言的發展和瀏覽器的支持是密不可分的,在20世紀90年代網路剛剛興起時,多種瀏覽器同時流行於世界各地,它們支持HTML語言的標準也各不相同,這樣限制了HTML標記語言本身的發展,逐漸,W3C網路標準化組織聯手一些較為流行瀏覽器開發廠商一同定義HTML標準,並且力推瀏覽器解釋語言和顯示方法的統一。
到今天,IE瀏覽器隨著WINDOWS操作信息系統的絕對壟斷地位占據著主流市場,這也在另一方面為HTML標準的統一起到了關鍵作用。
新突破
1997年 HTML 3.2版已經極大豐富了HTML功能。
1997年12月推出HTML 4.0版將HTML語言推向一個新高度,該版本倡導了兩個理念。
(1)將文檔結構和顯示樣式分離;
(2)更廣泛的文檔兼容性。
由於同期CSS層疊樣式表的配套推出,更使得HTML和CSS對於網頁製作的能力達到前所未有的高度。
1999年12月,W3C網路標準化組織推出改進版的HTML4.01,該語言相當成熟可靠,一直沿用至今。
HTML4.01相比先前的版本在國際化設定,提高兼容性,樣式表支持,以及腳本,列印方面都有所提高。
編輯和查看結果
 HTML
HTML--一個最簡單的HTML源檔案-----------------------------------------------------------------
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<p>第一段<b><i>HTML</i></b>代碼。
</body>
</html>
-------------------------------------------------------------------
IE瀏覽器翻譯的結果就是這樣的一個頁面,可以看到所有標記語言都沒有顯示出來。
語言特點
超級文本標記語言文檔製作不是很複雜,但功能強大,支持不同數據格式的檔案鑲入,這也是全球資訊網(WWW)盛行的原因之一,其主要特點如下:
1、超集方式的升級模式,讓運用更加靈活簡單;可擴展性
2、超文本標記語言裡可以加入諸多數據內容,包括很多音頻,視頻等等,同時標識符和HTML的廣泛套用使得HTML採取子類元素的方法擴展;平台無關性
3、超文本標記語言並不會因為計算機的版本或者系統不同就不能使用,使得其推動了網際網路的進步;通用性
4、好學、易記、實用。用來做簡單的網站完全沒有問題,html入門教程7天可以學會。想學好html的,可以加裙,前面是⑥③③,html入門中間是①⑥⑨,加上後面的⑦②③就可以了。
5、如同C語言是計算機通用語言一樣,HTML語言是網頁的通用語言。
元素、屬性和數據類型
一個標準的HTML檔案由HTML元素,元素的屬性和相關屬性值3個基本部分組成。
HTML元素
HTML元素的英文名稱是element,它通常由首尾兩個標記(tag)組成,它一個標記都由一組尖括弧“<”的“>”包含。一組首尾標記組成了一個元素。
以下劃線元素為例, 〈u〉HTML〈/u〉
HTML元素的出現形式有3類:
首尾標記必須成對出現的元素,例如:<h1>,<button>等元素
起始標記必須出現,而結尾標記是可選的,例如<p>,<option>等元素
只有起始標記,而禁止結尾標記的元素,例如<input>,<img>等元素
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<p>第一段<b>HTML</b>代碼。
<p><img src="../horse.gif" width="70" height="70" alt="馬">
</body>
</html>
縮進和大小寫規範
網路標準化組織從HTML4開始建議所有HTML元素都用小寫,雖然大小寫無關功能。
HTML原始碼都遵循編程的統一規範--縮進格式。令源檔案的代碼結構更為清晰。
HTML屬性
每一個元素都有一個或者幾個屬性(attribute,property)定義該元素的顯示樣式,行為或者其它內容,同一個元素的各個屬性之間的順序沒有前後之分,屬性的類型主要有等式型和布爾型兩種。
屬性的設定方法
屬性全部都設定在HTML元素起始標記的尖括弧內,一般是以“<起始標記 屬性1="屬性值1" 屬性2="屬性值2".......>”的格式出現。屬性之間沒有先後順序,屬性也沒有大小寫之分。每一對屬性/屬性值之間用空格分隔。
布爾屬性只有屬性名稱而沒有屬性值,指定了這個屬性就代表它為“真(True)”,反之則代表“假(False)”默認情況下,每一個布爾屬性都是假,即不用指定,只有在需要的時候才添加該項屬性。
<input type="button" value="查看效果" disabled>
<option value="30" selected>
注意,在字元串或者文本類型的屬性值是區分大小寫的。
<input type="button" value="click button">
<input type="button" value="CLICK BUTTON">
顯示出來的結果是:
HTML原始碼都遵循編程的統一規範--縮進格式。令源檔案的代碼結構更為清晰。
引號的使用規範
按照HTML規範和標準,等號以後的屬性值應該全部用英文半角雙引號所含。但要注意在某些嵌套的情況下,會出錯。
注意:如果引號需要進行嵌套,外層用單引號,裡層用雙引號。
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<input type="button" value="點擊查看效果">
</body>
</html>
HTML數據類型
HTML常用的數據類型有長度,顏色,URI連結地址和字元串等形式。
長度值
長度值的定義方法有許多種,既有絕對數值定義,又有相對數值定義。
像素值:
像素是計算機螢幕上所能顯示的最小單位。不同計算機螢幕由於解析度設定的不同,所以顯示出像素的大小也不同。例如,同樣一個17英寸的液晶螢幕,設定為800*600時,水平有800個像素點,設定為1024*768的時候,水平有1024個像素點,顯然,在螢幕總寬度不變的情況下,像素的大小是不一樣的。
像素值也是長度定義中使用最為普遍的單位,因為一般瀏覽器輸出頁面總是在螢幕上,如果設計者不考慮列印輸出的話,利用像素值就能夠在螢幕上進行了精確的定位。
像素值的英文名稱為pixel,px就成了單位名稱,例如10px就是像素長度,468px就是468像素長度。
用像素值定義長度的時候,一定要考慮螢幕解析度的兼容性,例如,一個設計者設定了一個張圖片的顯示寬度是800像素,在800*600像素解析度的螢幕上它能夠占據整個寬度,而在1600*1200像素寬度的螢幕上,它只能占有螢幕寬度的。
像素值的單位也可以省略不寫,例如76就代表76px,即76像素長度。如果瀏覽器遇到了在數字後面有不能識別的字元,就會忽略這些字元直接取前面的數字作為長度值。例如,100abcd會被瀏覽器識別為100px。
相對長度值:
百分比形式就是最典型的相對長度值。
<img src="../horse.gif" width="100%" height="100%" alt="horse">
如果對一張圖片定義了百分比值,則它的參照對象是整個瀏覽器視窗的寬度和高度。當瀏覽器視窗大小再變的時候,圖片的尺寸也會跟隨視窗大小相應變化。
比值長度定義:
HTML元素屬性中還有一種長度定義是比值定義,它的格式為數字加上星號“*”,這些屬性總是若干個一起出現,此時,星號前面的數字代表這些數值之間的比值。星號“*”前面如果是1可以省略。
顏色值
顏色定義也是HTML屬性中比較常用的數據類型定義。頁面文檔不可能是一成不變的黑白顯示,瀏覽器默認將沒有設定過顏色值的字型,直線和框線都定義為黑色,而背景全部定義為白色。
計算機螢幕上的任意一種顏色都是由紅,藍,綠按照一定比例混合而成的,三色規律的另一種稱呼也叫做RGB顏色。顏色值的命名就使用3個數值的連寫格式進行了定義,格式為顏色=“#RRGGBB”
按照標準化定義,紅,綠,藍每一種顏色數值都由十六進制00至十六進制FF表示,因此,單一顏色深度為256等級。這樣一來,顏色的總數量就是256*256*256=16,777,216種。
比如,我們利用編輯器來調出一種色調。
按照十六進制,“#FF8000”表示紅色打滿(相當於FF),綠色打一半(相當於80),藍色不出現(相當於0)。則此時應該出現的是橙色。
HTML 5
HTML 5 是一個新的網路標準,目標在於取代現有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 標準。它希望能夠減少瀏覽器對於需要外掛程式的豐富性網路套用服務(plug-in-based rich internet application,RIA),如Adobe Flash, Microsoft SilverLight, 與 Sun JavaFX 的需求。
HTML 5 草桉的前身名為 Web Applications 1.0,是在2004年由 WHATWG 提出,再於2007年獲 W3C 接納,並成立了新的 HTML 工作團隊。在2008年1月22日,第一份正式草桉發布。WHATWG 表示該規範是目前仍在進行的工作,仍須多年的努力。目前 Firefox、Google Chrome、Opera 及 Safari(版本 4 以上)已支援 HTML5 技術。
HTML 5的標準草桉目前已進入W3C制定標準5大程式的第1步。負責編纂標準格式檔案的Google代表Ian Hickson預期,可能得等到2012年才會推出建議候選版(W3C Candidate Recommendation)。
與 HTML 4 的不同之處
新的解析順序
新的元素:section, video, progress, nav, meter, time, aside, canvas
input 元素的新屬性:日期和時間,email, url
新的通用屬性:ping, charset, async
全域屬性:id, tabindex, repeat
移除元素:center, font, u, strike, s, frameset, frame, applet
檔案結構
 HTML檔案結構
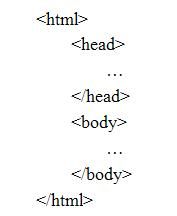
HTML檔案結構HTML檔案可以使用任何文本編輯軟體創建和編輯,其擴展名為htm、html或asp。所有HTML檔案都具有相同的整體結構,由頭部(head)和主體(body)兩部分組成。HTML定義了三個標記描述這一結構,如右圖所示。
其中<html>、</html>標記表示HTML檔案的開始和結束;<head>、</head>標記之間的內容是HTML檔案的頭部,如網頁的主題信息、所使用的腳本;<body>、</body>標記之間的內容是HTML檔案的主體,用於描述網頁上顯示的主體信息,如文本、連結、圖像、表格及它們顯示的方式等。
HTML標記
HTML的主要語法是元素和標記。標記用來規定元素的屬性及它在文檔中的位置。標記用<>括起來,不區分大小寫。大多數標記是成對出現的,稱為雙標記,由“始標記”和“尾標記”兩部分構成,其中始標記告訴Web瀏覽器從此處開始執行該標記所表示的功能,而尾標記告訴Web瀏覽器在這裡結束該功能。始標記前加一個斜槓“/”即成為尾標記。這類標記的語法為:<標記>內容</標記>,其中“內容”部分就是要被這對標記施加作用的部分。例如<title>這是一個例子</title>將句子“這是一個例子”作為該網頁的標題。
也有一些標記可以單獨使用,不需結束標記,只需單獨使用就能完整地表達意思,稱為單標記。最常用的單標記是<br>,表示換行。
許多單標記和雙標記的始標記內可以包含一些屬性,其語法為:
<標記名屬性1屬性2屬性3…>
各屬性間用空格隔開,無先後次序,屬性也可省略取默認值。例如,單標記<hr>表示在文檔當前位置畫一條水平線(horizontalline),一般是從視窗中當前行的最左端一直畫到最右端,也可帶一些屬性,如:
<hrsize=3align=leftwidth="75%">
其中size屬性定義線的粗細,屬性值取整數,預設為1;align屬性表示對齊方式,預設為left,還可取center、right;width屬性定義線的長度,可取相對值,由一對""號括起來的百分數,表示相對於充滿整個視窗的百分比,也可取絕對值,用整數表示占螢幕像素點的個數,如width=300,預設值為"100%"。
常用標記
(1)網頁標題標記標記<title>…</title>設定網頁標題,是HTML檔案頭部最重要的內容。
(2)文檔標題標記
HTML提供了6級文檔標題,通過在標題內容兩邊加<h1>與</h1>,…,<h6>與</h6>6對標記來設定,標題字號依次減小。標題標記自動換行,並插入一個空行。
(3)字型、字號、字元顏色標記
標記<font>…</font>設定文本的字型、字號和顏色,格式如下:
<font[face="字型名稱"][size=n][color=顏色名稱或#顏色數值]>…</font>
其中[]表示該屬性短語為可選。現僅以常用的size屬性舉例說明,size屬性的有效值範圍為1~7,預設值為3,可在其值前加“+/-”來指定相對於字號初始值的增量或減量。
(4)字型效果標記
(5)段落格式標記
文字換行。<body>和</body>之間的文字一直到瀏覽器視窗右邊界才會自動換行。HTML中有兩個單標記<br>和<p>可用於換行。<br>標記後面的內容將從下一行開始顯示,而<p>標記後面的內容先空一行,再從下一行開始顯示。
段落對齊方式。HTML默認的文字都是左對齊的,標記<palign=對齊方式>…</p>設定段落的對齊方式,可選left(左)、center(居中)、right(右)。
預格式文本。如果不想使用複雜的段落設定標記,可使用標記<pre>…</pre>,所有出現在<pre>和</pre>之間的文本按原來在HTML檔案中的顯示格式顯示,包括段落、回車和空格等。
(6)插入圖片
插入圖片的格式如下:
<imgsrc=“圖片檔案名稱”[align=對齊方式][width=寬度][height=高度][alt=“提示信息”]>
其中,src用於指明圖片檔案存放的位置及檔案名稱,width、height分別為圖片顯示時的寬度和高度(占螢幕的像素點數),alt為當滑鼠移動到該圖片上時顯示的提示信息。
(7)插入連結
標記<ahref="連結目標">…</a>用來插入一個超級連結。例如,在<img>標記前後加上該標記表示插入一個圖片連結,單擊該圖片,將打開“連結目標”所指定的網頁或其它資源,如果是“Mailto:信箱地址”則打開新郵件編輯視窗,收件人為該指定信箱地址,連結目標也可以是一個文本、圖像、聲音或視頻等各種類型的檔案。
標記<aname="書籤名稱">…</a>則在HTML檔案中的特定位置設定一個書籤(或稱為錨),在同一個HTML檔案中將#書籤名稱作為href短語的連結目標,可以定位到該書籤位置,如果想從其他HTML檔案定位到該書籤,需在書籤名稱前加上其URL地址。
(8)插入表格
表格一般用於網頁內容的排版,例如想將文字放在頁面的某個位置,就可以做個表格,然後設定表格的相關屬性,將相應文字放在表格的某個單元格里,表格線可以設為不可見。除了頁面的排版外,表格還可以製作出非常好看的效果,如按鈕、變色、邊線等。
每個表格的所有內容都在標記<table>和</table>之間,在<table>中可以使用一些短語對表格的寬度、線型、對齊方式等進行設定,常用的短語有:
lalign=表格對齊方式。用於調整視窗的水平位置,有left、center、right三種方式。
lborder=n。用於設定表格框線的陰影寬度,如果預設,表格將沒有任何線條(包括框線線和表內的水平、垂直線)。如果只有關鍵字border,預設n值,則默認為1。
lcellspacing=n。用於設定單元格間距。
lwidth=n或n%。用於設定表格的寬度,用數值則以像素為單位,用百分比則表示占瀏覽器視窗寬度的比例。
HTML中還有一些專門的表格標記,只能出現在<table>和</table>標記之間,用於描述表格的內容,常用的有:
l<caption>表格標題</caption>用來定義整個表格的標題。
l<tr></tr>用來定義一行數據。表格中每一行數據都是以<tr>標記開始的,因此在<table>和</table>之間有多少個<tr>,這個表格就有多少行。
l<td></td>或<th></th>用來定義一個單元格的數據。行數據是由單元格數據組成的,在一對<tr></tr>之間有多少個<td>或<th>,這一行就有多少個單元格。
HTML中也可插入非規則表格。所謂不規則的表格就是行列數不統一的表格,所有非規則表格都可以由規則表格通過合併單元格獲得。在<td>或<th>標記中使用短語rowspan=n可以將單元格向下延伸n行,即縱向合併n個單元格。colspan=n可以將單元格向右延伸n列,即橫向合併n個單元格。
(9)使用框架拆分瀏覽器視窗
在製作網頁時,有時希望能夠將瀏覽器的工作區拆分為兩個甚至多個區域,以顯示不同的內容,方便瀏覽。HTML支持這個功能,並且在一個區域點擊的連結可以顯示到另一個區域,相當於在一個瀏覽器視窗可以顯示多個HTML檔案,它們稱為幀,並且互相之間具有關聯,這就是所謂的框架結構。
定義一個有框架結構的HTML檔案的格式如下:
<html>
<head>
<title>網頁標題</title>
</head>
<frameset>
……
</frameset>
</html>
在<frameset>標記中使用rows="分隔方式"或cols="分隔方式"短語表示將網頁主視窗進行水平分割或者垂直分割,一次只能使用一種分割方式。用引號括起來的分隔方式用於定義幀的個數和大小,格式是n個數字之間用逗號分開,表示分為n個幀,數字值為每幀的大小。
在標記<frameset>和</frameset>之間使用<frame>標記為每個幀指定一個HTML檔案,<frame>是單獨使用的標記,框架結構中有幾個幀,就需要幾個<frame>標記,其格式如下:
<framesrc="檔案路徑名或URL地址"[name="幀名稱"][noresize][scrolling=滾動條]>
lsrc短語用於指定幀中顯示文檔的檔案路徑名或URL地址,如果它所指向的HTML檔案也有框架結構,則形成框架的嵌套,由於<frameset>標記一次只能進行水平分割或垂直分割,如果要定義一個既有水平分割又有垂直分割的框架,須使用框架嵌套。
lname短語用於為幀指定一個名稱,當在一個幀中插入一個連結,希望在另一幀中顯示內容時,可以在<a>標記中使用target="幀名稱"指定在其他幀打開連結目標。
lHTML默認的幀邊界線是可以移動的,用於改變幀的大小,加上noresize短語則不允許用戶改變幀的大小。
lscrolling短語用於設定幀內是否有滾動條,有三個可供選擇的設定:yes、no、auto。
HTML標準屬性
屬性 值 描述
class class_ruleorstyle_rule 元素的類(class)id id_name 元素的某個特定id。
style 樣式定義 內聯樣式定義。
title 提示文本 顯示於提示工具中的文本。
語言屬性(LanguageAttributes)
以下標籤不提供下面的屬性:base、br、frame、frameset、hr、iframe、param以及script元素。屬性 值 描述
dir ltr|rtl 設定文本的方向。lang 語言代碼 設定語言代碼。
鍵盤屬性(KeyboardAttributes)
accesskey 字元 設定訪問某元素的鍵盤快捷鍵。
tabindex 數 設定某元素的Tab次序。

