簡介
JSF是基於事件驅動的,首先介紹JSF的事件偵聽。介紹中我僅僅給大家提供簡單的場景。不過我需要首先申明,思考這些事件的時候,你最好先用C/S架構下的模式考慮她的運作模式,再用web下js調度動作的方式去認識執行過程 。
執行過程
1)動作事件:Action Event:普通動作回響
actionEvent是最普通的事件,任何command組件(button,link等,請參見UICommand)通過註冊actionListener均可出發此事件偵聽回響,簡單說,用戶有意義的操作,即可觸發。
2)即時事件:Immediate Event:立即處理,不驗證/轉換/更新模型值(即bean不會保存屬性)
即時事件,立即觸發,在JSF生命周期中,讓恢復視圖之後,獲取請求值,立即觸發。驗證、轉化、更新模型值被略過,當然更多的情況下,你需要一個為被註冊的UI組件binding到後台bean中,別忘了,你使用即時事件的初衷是什麼??就是我只想讓程式關注此組件,並排斥其他組件或者級聯組件的操作。場景:單一表單中,使用“檢測用戶名是否存在”。立即事件,常用來做bean層面即時服務,以執行action為主要目的。
3)值改變事件:Value Change Event:選擇UI值改變後,級聯調度.如果國際化中選擇語言.
值改變事件,如果一個輸入(UIInput)、選擇(UISelects)組件的值發生改變,將會執行的偵聽。所謂的值改變,就是表單中local值和submit值發生偏移,local值就是頁面渲染時上一個生命周期中傳遞的值,簡單說就是表單中原來展示的值(server端生成的組件值,在周期中編碼進去)。。submit值,就是面向用戶或者操作者主動輸入的客戶端值。
比如:表單展示時,server端為一個下拉選單賦值為1(local值),如果用戶選擇了2(submit值).請你用相同的思維去考慮輸入框。
如果值改變,那么就會被執行,最好的場景就是:國際化中選擇語言,然後把最新的語言元素,廣播到整個站點。
4)階段事件:Phase Event:監聽回響的JSF生命周期
JSF的運行大致分為6個階段,具體如下(JSF生命周期)。當然這類事件,可以註冊到組件,但是更多的時候,用來監控站點中特殊組件的數據操作。
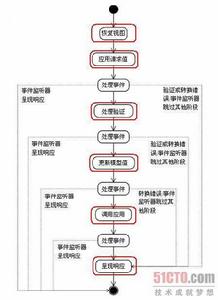
2.JSF生命周期
1)恢復視圖(Restore View)
視圖表示組成特定頁面的所有組件。它被保存在客戶端(通常存儲在隱藏欄位中)或伺服器中(通常在會話中)。根據請求訪問的視圖ID(頁面地址),重建JSF 組件DOM樹。如果JSF頁面是第一次訪問,也即是視圖ID在記憶體中沒沒有存根,那么JSF會在記憶體中構建JSF組件的DOM樹。恢復視圖也確保了組件的值,與樹中的組件相關聯的事件監聽器、驗證器或者轉換器,都被恢復。
2)套用請求值(Apply Request Values)
JSF組件獲取請求中的屬於自己的值,包括Local值,和submit值.同時處理轉換,轉換成功,更新local值(submit轉換結果),當然過程沒有那么簡單,JSF處理器有自己的一套解碼過程。
3) 執行驗證
在處理驗證階段,JSF遍歷組件樹並檢查每個組件,看是否每個組件的被提交值都可以接受。驗證發生前,被提交值將首先由註冊到該組件的轉換器或者默認轉換器進行轉換。然後驗證直接由組件進行或者委託給一個或者多個其他驗證器來進行。如果用戶的輸入無效就會向FacesContext中增加一個錯誤訊息,並且該組件會被表示為無效,然後轉到回響階段,顯示當前視圖,表示錯誤信息。
4)更新模型值:如果所有的組件本地值轉換驗證等均成功,此時JSF就會根據EL處理關聯的bean,並更新bean綁定值.在此處JSF會根據EL綁定載入配置的後台bean。
5)調用套用:調用註冊的偵聽器,然後執行事件驅動,獲取下一個視圖。偵聽器此時可以有效的偵聽到UI組件的各項數據,事件驅動部分即action可以有效的獲取被更新的後台bean數據。執行自己的業務邏輯。
6)渲染回響(Render Response)
到此請求處理結束,根據導航規則,渲染回響的頁面.依次執行…