基本介紹
 PPT動畫大師Logo
PPT動畫大師LogoPPT動畫大師本質上是一個動畫屬性編輯工具。讓不懂VBA的人輕易跨越PPT動畫的局限,極大豐富PPT動畫的能力,創造出很多以往無法實現的效果。簡單的說它能夠做出DO IT YOURSELF 的PPT動畫。
PPT動畫大師緣起於一次對動畫的探索,作者ye4241本意是想羅列一些動畫的屬性,在愛PPT論壇首次發布了“20120111【小光棒節版】”,後經歷兩天完善,發布“20120113【V1.0】”,繼而不斷修訂BUG,完善代碼,陸續發布了:“20120116【v1.0.1】”,“20120119【v1.1】”,最終維持在了“20120206正月十五新春公測版”。由於作者再軟體的後期時間倉促,且軟體無大的BUG,遂大致成型。
版本
20120111小光棒節版
首發於愛PPT論壇
20120113V1.0
第一個正式版
20120116v1.0.1
1、修正濾鏡效果;
2、修正部分UI顯示
20120119v1.1
1、修正濾鏡效果更改;
2、修正“設定”行為;
3、修正部分顏色值顯示問題,此後顏色賦值均採用RGB(#,#,#)格式;
4、修改外掛程式名稱和03上的顯示位置;
5、增加動畫、行為的“更改為”;
6、增加支持作者:將對形狀自動重命名;
7、增加對行為的累加和合併的控制(應天好邀請)
正月十五新春公測版
1、4大序列顯示:全部序列,主序列,互動序列和形狀序列;
2、簡單的右鍵功能;
3、新增簡單快捷鍵;
對於文本:
Ctrl+左擊:快速全選複製
Shift+左擊:快速全選
Ctrl+右擊:快速替換文本框內容
修改參數後直接回車或Alt+D即可生效:
4、增加動畫時間序列化,和幻燈片時間序列化
安裝
臨時安裝
雙擊打開即為臨時安裝,下次啟動PPT的時候將會被刪除。
永久安裝
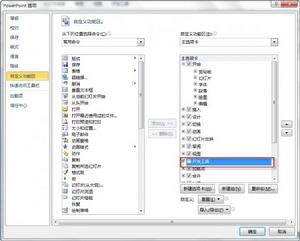
a.調出“開發工具”選項卡:
“開始”——“選項”——“自定義功能區”——勾選上“開發工具”——“確定”
 調出“開發工具”選項卡
調出“開發工具”選項卡b.在“載入項”中手工添加ppa載入項
“開發工具”——“powerpoint載入項”——“添加”——選取檔案(*.ppa/*.ppam)——“確定”
 載入項
載入項提示:最好是把外掛程式複製到默認的資料夾下面再添加。比如:C:\Users\自己電腦用戶名\AppData\Roaming\Microsoft\AddIns
 默認的路徑下
默認的路徑下啟動
正確安裝好後,每次打開PPT都會在”載入項“中看到PPT動畫大師的。
 PPT動畫大師的位置
PPT動畫大師的位置系統要求
支持PPT:PowerPoint 2003、2007、2010及以上
支持WIN:WINXP、WIN7及以上
說明:03,07中有一些限制,理論上全部支持。
使用
總論
本部分旨在從“PPT動畫大師”外掛程式的角度淺析PPT中動畫。
1、動畫方面的設定
要是一些時間參數說明
2、動作方面的設定
①時間參數說明
②詳細行為說明:共分為“動作”,“顏色”,“縮放”,“旋轉”,“命令”,“濾鏡”,“屬性”和“設定”,7大部分(8個小部分)來進行講解。
動畫:
什麼是PPT動畫呢?在【操作指南】“PPT動畫大師”外掛程式,安裝說明 曾經闡述過:
動畫(Effect)對象的一些屬性:
| 名稱 | 說明 |
| Behaviors | 以AnimationBehaviors集合的形式返回指定的幻燈片動畫行為。 PS:這個就是顯示出動畫行為 |
| DisplayName | 返回動畫效果的名稱。唯讀。 PS:如果是形狀,就返回形狀的名稱;如果包含文字,就返回文字。 |
| EffectInformation | 返回一個EffectInformation對象,該對象代表指定動畫效果的信息。 PS:這個在在系統提供的動畫選項中大多都可以設定的。比如動畫的聲音之類的。 |
| EffectParameters | 返回一個EffectParameters對象,該對象代表動畫效果屬性。 PS:比如一些效果選項,動畫效果的顏色,就是在這裡。 |
| EffectType | 設定或返回MsoAnimEffect常量,該常量代表動畫效果的類型。可讀/寫。 PS:改變這個屬性,可以及時改變動畫的類型 |
| Exit | 決定動畫效果是否為退出效果。可讀/寫。PS:這是系統中無法實現的,進入動畫一鍵變成退出動畫。 |
| Index | 返回Long類型值,該值代表動畫效果或設計的索引號。唯讀。 PS:其實很類似與動畫在序列的中的順序。 |
| Paragraph | 返回或設定文本範圍中要套用動畫效果的段落。可讀/寫。 PS:將在以後的版本提供支持。 |
| Shape | 返回一個Shape對象,該對象代表具有動畫效果的形狀。 PS:就是這個動畫對應的形狀。 |
| TextRangeLength | 返回或設定一個Long類型的值,該值代表文本區域的長度。唯讀。 PS:將在以後的版本提供支持。 |
| TextRangeStart | 返回或設定文本區域的起始位置。唯讀。 PS:將在以後的版本提供支持。 |
| Timing | 返回一個Timing對象,該對象代表動畫序列的計時屬性。 PS:實現動畫時間的控制。 |
如果返回的是一個對象,還需要繼續看對象的每個屬性,才能看到能理解的信息。
下面是Timing對象的,也就是這個,才能設定各種時間。
| 名稱 | 說明 |
| Accelerate | 返回或設定計時加速發生的期間的百分比。可讀/寫。 PS:注意是按照%來的。 |
| Decelerate | 設定或返回將發生記時減速過程的期間百分比。可讀/寫。 PS:注意是按照%來的。和上一個相反的。 |
| BounceEnd | 彈跳結束。讀/寫 PS:尚未添加,因為只有10中才有。 |
| BounceEndIntensity | (還沒有測試,大師版本中不支持) |
| Duration | 返回或設定以秒為單位的動畫長度。可讀/寫。 PS:就是動畫時長啦。 |
| RepeatCount | 設定或返回要重複動畫的次數。可讀/寫。 |
| RepeatDuration | 設定或返回重複動畫應持續的時間(以秒為單位)。可讀/寫。 |
| Restart | 代表動畫效果啟動一次後是否會重新啟動。可讀/寫。 |
| RewindAtEnd | 代表動畫結束後對象是否返回其初始位置。可讀/寫。 |
| SmoothStart | 確定動畫啟動時是否應該加速。可讀/寫。 PS:就是平滑開始,有時類似於Accelerate0.5 |
| SmoothEnd | 確定動畫結束時是否應該減速。可讀/寫。 PS:就是平滑開始,有時類似於Decelerate0.5 |
| Speed | 返回或設定指定動畫的速度(以秒為單位)。可讀/寫。 PS:幫助是錯的,單位不是秒,應該是%,也就是說,如果設定為0.5,意思就是速度為原來的50%,那么,動畫時間(假設1s)過去了,但是,動畫還在運行(將是2s)。 |
| TriggerDelayTime | 設定或返回啟用動畫觸發器後的延時(以秒為單位)。可讀/寫。 PS:就是延遲啦。 |
| TriggerType | 代表啟動動畫的觸發器。可讀/寫。 PS:也就是決定動畫什麼時候運作,是“單擊”、“與上一項同時”、“從上一項之後”,甚至“單擊形狀”。 |
| TriggerShape | 設定或返回一個Shape對象,該對象代表與動畫觸發器相關聯的形狀。可讀/寫。 PS:就是單擊形狀運行動畫。也就是所知道的觸發器。 |
| TriggerBookmark | (還沒有測試) |
其實對於行為(Behavior,他的Timing屬性也是類似的,只是缺少了一些。)
對於Behavior,有兩個比較特殊的。
| 名稱 | 說明 |
| Accumulate | 確定動畫行為是否累加。可讀/寫。 |
| Additive | 設定或返回當前動畫行為是否與其他正在運行的動畫合併。可讀/寫。 |
兩個值設定,可以產生不同的影響。
路逕行為(MotionEffect)
|預設動畫
|PowerPoint(2003、2007)共預設有64個路徑動畫效果,
|分為三類,其中:
|基本類型18個,直線與曲線類型30個,特殊類型16個。
|PowerPoint(2010)中減少了一個“圓鋸”動畫效果。
參數如下:
| 名稱 | 說明 |
| FromX | 代表MotionEffect對象的 初始水平位置,它以 螢幕寬度百分比的形式指定。 P S:默認值為Empty,在此情況下使用對象的當前位置。 將此屬性與ToX屬性聯合使用可以從一個位置跳到另一個位置。 |
| FromY | 代表MotionEffect對象的 初始垂直位置,它以 螢幕高度百分比的形式指定。 PS:此屬性的默認值為Empty,在此情況下使用對象的當前位置。 將此屬性與ToY屬性聯合使用可以從一個位置跳到另一個位置。 |
| ToX | 代表MotionEffect對象的 最終水平位置,它以 螢幕寬度百分比的形式指定。 |
| ToY | 代表MotionEffect對象的 最終垂直位置,它以 螢幕高度百分比的形式指定。 |
| ByX | 代表按指定的 螢幕寬度百分比水平移動對象。例如,50表示將對象向右移動螢幕寬度一半的距離。 PS:負數表示水平向左移動對象。浮點數(例如55.5)有效。 |
| ByY | 代表按指定的 螢幕高度百分比垂直移動對象。 PS:負數表示垂直向上移動對象。浮點數(例如55.5)有效。 PPS:如果同時設定 ByX和 ByY屬性,則可以同時在水平和垂直兩個方向上移動對象。 |
| Path | 是一條具體 路徑,它使用與VML路徑說明相同的語法描述移動效果在From和To之間沿行的路徑。(具體參數見下表) |
其中最為複雜的是 Path語法標記:
| 類型 | 語法 | 備註 |
| 移動M | M StartPoint | |
| 直線L | L EndPoint | |
| 曲線C | C ControlPoint1 ControlPoint2 EndPoint | 三次貝茲曲線 |
| 閉合Z | Z | |
| 結束E | E | |
注意,所有的Point都是有兩個數字構成,也就是X和Y(其單位依然是幻燈片的寬高)
例如:
簡單的如【向右】
M0 0 L 0.25 0 E
常見的如【圓形擴展】
M 0 0 C 0.069 0 0.125 0.056 0.125 0.125 C 0.125 0.194 0.069 0.25 0 0.25 C -0.069 0.25 -0.125 0.194 -0.125 0.125 C -0.125 0.056 -0.069 0 0 0 Z
複雜的如【漏斗】
M 0 0 C -0.001 0.025 0.06 0.047 0.137 0.048 C 0.198 0.05 0.248 0.038 0.249 0.023 C 0.249 0.008 0.2 -0.006 0.138 -0.007 C 0.107 -0.007 0.079 -0.005 0.059 0 C 0.03 0.007 0.013 0.018 0.013 0.031 C 0.013 0.038 0.018 0.045 0.027 0.051 C 0.048 0.064 0.089 0.073 0.136 0.074 C 0.191 0.076 0.236 0.065 0.236 0.052 C 0.237 0.038 0.192 0.026 0.137 0.024 C 0.109 0.024 0.084 0.026 0.065 0.03 C 0.04 0.037 0.024 0.048 0.024 0.059 C 0.024 0.065 0.029 0.071 0.037 0.077 C 0.056 0.088 0.092 0.097 0.135 0.098 C 0.185 0.099 0.225 0.089 0.225 0.077 C 0.226 0.065 0.186 0.054 0.136 0.053 C 0.111 0.052 0.088 0.054 0.071 0.058 C 0.048 0.064 0.035 0.073 0.035 0.084 C 0.035 0.089 0.039 0.095 0.046 0.1 C 0.063 0.11 0.096 0.118 0.134 0.119 C 0.179 0.119 0.215 0.111 0.215 0.1 C 0.215 0.089 0.18 0.079 0.135 0.078 C 0.113 0.078 0.092 0.08 0.077 0.083 C 0.056 0.088 0.044 0.097 0.043 0.106 C 0.043 0.111 0.048 0.116 0.054 0.12 C 0.069 0.13 0.099 0.137 0.133 0.137 C 0.173 0.138 0.206 0.131 0.206 0.121 C 0.207 0.111 0.174 0.102 0.134 0.101 C 0.114 0.101 0.095 0.102 0.082 0.106 C 0.063 0.11 0.052 0.118 0.052 0.126 C 0.052 0.131 0.055 0.135 0.061 0.139 C 0.075 0.148 0.101 0.154 0.132 0.155 C 0.169 0.155 0.198 0.149 0.198 0.14 C 0.199 0.131 0.17 0.123 0.133 0.122 C 0.115 0.122 0.099 0.123 0.087 0.126 C 0.07 0.13 0.06 0.137 0.06 0.145 C 0.06 0.149 0.063 0.152 0.068 0.156 C 0.08 0.164 0.104 0.169 0.132 0.17 C 0.165 0.171 0.191 0.165 0.191 0.156 C 0.191 0.149 0.166 0.141 0.133 0.141 C 0.116 0.14 0.101 0.142 0.09 0.144 C 0.075 0.148 0.066 0.154 0.066 0.161 C 0.066 0.165 0.069 0.168 0.074 0.171 C 0.085 0.178 0.107 0.183 0.131 0.184 C 0.161 0.185 0.185 0.179 0.185 0.172 C 0.185 0.164 0.161 0.158 0.132 0.157 C 0.118 0.157 0.104 0.158 0.094 0.161 C 0.08 0.164 0.072 0.169 0.072 0.176 C 0.072 0.179 0.075 0.182 0.079 0.185 C 0.089 0.191 0.108 0.196 0.131 0.196 C 0.157 0.197 0.179 0.192 0.179 0.185 C 0.179 0.179 0.158 0.173 0.131 0.173 C 0.119 0.172 0.106 0.173 0.097 0.175 C 0.085 0.179 0.078 0.184 0.078 0.189 C 0.078 0.192 0.08 0.195 0.084 0.197 C 0.093 0.203 0.11 0.207 0.131 0.208 C 0.155 0.208 0.174 0.203 0.174 0.198 C 0.174 0.192 0.155 0.186 0.131 0.186 C 0.119 0.186 0.108 0.187 0.101 0.189 C 0.089 0.191 0.083 0.196 0.083 0.201 C 0.083 0.203 0.085 0.206 0.088 0.208 C 0.096 0.214 0.112 0.217 0.13 0.218 C 0.152 0.218 0.169 0.214 0.169 0.209 C 0.169 0.203 0.152 0.199 0.131 0.198 C 0.12 0.198 0.11 0.199 0.103 0.201 C 0.093 0.203 0.087 0.207 0.087 0.212 C 0.087 0.214 0.089 0.216 0.092 0.218 E
在Path語法中, 大寫代表相對位置, 小寫代表絕對位置。
例如: M 0 0 就意味著從形狀的中心位置開始,但是 m 0 0 就意味著從幻燈片的左上角開始。
注意:
1、如何讓自定義動畫顯示出可編輯的路徑?
只要要路逕行為是第一個行為即可。
2、為什麼我修改了路逕行為的Path卻沒有預覽出正確的路徑?
該修改需要手工關閉動畫窗格後打開才可實時顯現出變化;如果還是不行,可以嘗試保存後看有沒有變化。
3、有什麼用途呢?
精確控制路徑(當然,後面還會設計一種路徑移動的實現,比這個行為動畫簡單的多,而且可以實現很簡單的 平拋運動)
、縮放行為(ScaleEffect)
和路逕行為(MotionEffect)非常的類似。
| 名稱 | 說明 |
| FromX | 代表 ScaleEffect 對象的 初始寬度,它以 形狀寬度百分大小的形式指定。 P S:默認值為 Empty,在此情況下使用對象的當前寬度。 將此屬性與 ToX 屬性聯合使用可以調整大小。 |
| FromY | 代表 ScaleEffect 對象的 初始高度,它以 形狀高度百分大小的形式指定。 PS:此屬性的默認值為 Empty,在此情況下使用對象的當前高度。 將此屬性與 ToY 屬性聯合使用可以調整大小。 |
| ToX | 代表 ScaleEffect 對象的 最終寬度,它以 形狀寬度百分大小的形式指定。 |
| ToY | 代表 ScaleEffect 對象的 最終高度,它以 形狀高度百分大小的形式指定。 |
| ByX | 代表按指定的 形狀寬度百分水平縮放對象。 PS:負數表示反向縮放(類似於鏡像的感覺)對象。浮點數(例如 55.5)有效。 |
| ByY | 代表按指定的 形狀高度百分垂直縮放對象。 PS:負數表示反向縮放(類似於鏡像的感覺)對象。浮點數(例如 55.5)有效。 PPS:如果同時設定 ByX 和 ByY 屬性,則可以同時在水平和垂直兩個方向上縮放對象。 |
| ---- | (形狀高度百分即:100代表原形狀的高度;寬度也是。) |
是不是和路逕行為(MotionEffect)特別像呢,只是參數的單位不一樣罷了。
後面講說到如何分時間段來控制形狀的大小,就是利用屬性行為(PropertyEffect)的關鍵幀實現。
、旋轉行為(RotationEffect)
相比 路徑和 縮放更加少的參數。
| 名稱 | 說明 |
| From | 一個代表對象旋轉 初始角度(以 度為單位) PS:該角度是相對於螢幕指定的(例如,90 度表示完全水平)。 將該屬性與 To 屬性聯合使用可從一個旋轉角度轉換到另一個旋轉角度。 |
| To | 一個代表對象旋轉 結束角度(以 度為單位) PS:該角度是相對於螢幕指定的(例如,90 度表示完全水平)。將此屬性與 ToY 屬性聯合使用可以從一個位置跳到另一個位置。 |
| By | 代表對象旋轉的 指定度數 PS:例如,值 180 表示對象旋轉 180 度。 PPS:指定的對象將圍繞其中心旋轉,其中心在螢幕上的位置保持不變。 PPPS:如果同時設定了旋轉效果的 By 和 To 屬性,則 By 屬性的值將被忽略。 PPPPS:浮點數(例如 55.5)有效,負數表示反向。 |
注意:
1、不知道大家發現了沒有,一旦設定了To,By屬性就會失效。那To和By的區別又是什麼呢?
簡單的說,如果,我設定了From = 50,To = 100,那形狀就是從50度轉到100度;如果的設定的是 From = 50 ,By = 100(To 為Empty)這個時候,就會顯示出,從50-50+100度的效果了。(這句只是理論上,事實大家可以測試下陀螺旋動畫,有很大的差別)
2、還有呢,大家有沒有發現,這裡的設定是支持浮點數的,也就是,我可以設定角度為33.3333度。這樣子控制比PPT動畫本身提供的多很多呢。
、顏色行為(ColorEffect)
這個行為和上述三個也是很類似。
| 名稱 | 說明 |
| From | 代表動畫行為的 初始 RGB 顏色值。 PS:將該屬性與 To 屬性聯合使用可從一種顏色轉換為另一種顏色。 |
| To | 代表動畫行為的 最終 RGB 顏色值。 PS:將該屬性與 From 屬性聯合使用可從一種顏色轉換為另一種顏色。 |
| By | 代表按 指定數值(以 RGB 格式表示)對某對象的顏色所做的更改。 |
在PPT動畫大師中,這裡(ColorEffect)的RGB設定採用的格式都是:
RGB(#,#,#)【注意是英文半角的!】
比如:RGB(110,220,32),RGB(2,52,62)都是可行的。
命令行為(CommandEffect)
這個行為比較特殊,主要是對一些音頻,視頻,OLE對象(比如,一個Word文檔)之類的才會出現的動畫。
PPT動畫大師是支持這樣的設定的,但是,我個人建議大家,還是利用系統自帶的設定,這裡沒有什麼隔閡,系統設定起來更加的方便。
一共有三種 類型(Type):調用msoAnimCommandTypeCall,事件msoAnimCommandTypeEvent,動作msoAnimCommandTypeVerb。
五種 命令(Command):播放play,停止stop,暫停pause,延緩暫停togglePause,繼續resume,從定點(0.0)開始playFrom(0.0)。
PS:可以修改“從定點(0.0)開始”中紅色的部分,達到從“10.0”s開始的目的。
PPS:由於03的不支持書籤功能,動畫大師在此也不提供。書籤是10特有的部分,大家可以好好研究系統自帶的。
濾鏡行為(FilterEffect)
只有兩個最簡單的屬性(Type和SubType)控制類型,和一個附加屬性(Reveal)用來控制進入和退出。
在這裡說明一下,在10中,有3個Type(分別是圖像,像素化,伸展)是看不到效果的,據說這3個是在轉存為html格式後才能看到網頁版的效果。
具體什麼Type對應的什麼SubType可以參考PPT動畫大師軟體中的設定值。
、設定行為和屬性行為
(SetEffect)(PropertyEffect)目前所有屬性的參數賦值 尚在測試中,我們只能公布已經可以賦值的一些參數。
設定行為(SetEffect)是 屬性行為(PropertyEffect)的一個瞬間(一般是0.001s)的情況。
兩者有共同的Property:
1、離散性的屬性:
可見性、文本字型加粗、文本字型陽文、文本字型傾斜、文本字型名稱、文本字型陰影、文本字型下標、文本字型上標、文本字型下劃線、文本字型刪除線、文本項目符號的字元、文本項目符號的字型名稱、文本項目符號的編號、設定形狀填充、設定形狀線條、設定形狀陰影
2、數值性的屬性:
X 坐標、Y 坐標、寬度、高度、不透明度、旋轉、文本字號、文本項目符號的相對大小、文本項目符號的樣式、文本項目符號的類型、圖片的對比度、圖片的亮度、圖片的灰度係數屬性、圖片的灰度屬性、形狀填充不透明度、陰影的類型、形狀陰影不透明度、陰影偏移量 X、陰影偏移量 Y。
3、顏色性的屬性
顏色、文本字型顏色、文本項目符號的顏色、形狀填充顏色、形狀線條顏色、形狀陰影顏色
下面繼續 分類:
1、離散性的屬性一般值有:
0 即 False;1 即 True(很遺憾,我們暫時不能這么在大師中設定,將來會不斷改善來支持。)
2、數值性的屬性一般取值和Property有關
比如,X,Y坐標是以幻燈片寬、高的百分比指定的;不透明度也是百分比指定的。這些規律和前面幾個行為的設定類似。
3、顏色性的屬性賦值
From,和To採用類似顏色行為中的RGB(#,#,#),但是關鍵幀部分尚未完善成功,只能用一個Long類型的數據來表示顏色。
分析一下 關鍵幀。
說白了,也就一句話,同一屬性,不同時刻的不同值。
其實,真正厲害之處在於函式動畫
我們可以編輯每個關鍵幀的Formula,實現函式路徑等等特效。
下面是支持的函式和四則運算等。
四則運算:
| 名稱 | 描述 | 用戶發 |
| + | 加法 | "x+y", adds x to the value y |
| - | 減法 | "x-y", subtracts y from the value x |
| * | 乘法 | "x*y", multiplies x by the value y |
| / | 除法 | "x/y", divides x by the value y |
| % | 取餘數 | "x%y", the remainder of x/y |
| ^ | 指數運算 | "x^y", x raised to the power y |
函式:
| 名稱 | 描述 | 用法 |
| abs | 絕對值 | "abs(x)", absolute value of x |
| acos | ArcCos | "acos(x)", arc cosine of the value x |
| asin | ArcSin | "asin(x)", arc sine of the value x |
| atan | ArcTan | "atan(x)", arc tangent of the value x |
| ceil | 進一法取整 | "ceil(x)", value of x rounded up |
| cos | Cos | "cos(x)", cosine of the value of x |
| cosh | Hyperbolic Cosine | "cosh(x)", hyperbolic cosine of the value x |
| deg | 弧度轉角度 | "deg(x)", the degree value of radiant value x |
| exp | e指數 | "exp(x)", value of constant e raised to the power of x |
| floor | 去尾法取整 | "floor(x)", value of x rounded down |
| ln | 自然對數 | "ln(x)", natural logarithm of x |
| max | 較大值 | "max(x,y)", returns x if (x > y) or returns y if (y > x) |
| min | 較小值 | "min(x,y)", returns x if (x < y) or returns y if (y < x) |
| rad | 角度轉弧度 | "rad(x)", the radiant value of degree value x |
| rand | 隨機數 | "rand(x)", returns a random floating point value between 0 and x |
| sin | Sin | "sin(x)", sine of the value x |
| sinh | Hyperbolic Sine | "sinh(x)", hyperbolic sine of the value x |
| sqrt | 開根 | "sqrt(x)", square root of the value x |
| tan | Tan | "tan(x)", tangent of the value x |
| tanh | Hyperbolic Tangent | "tanh(x)", hyperbolic tangent of the value x |
常量:
| 名稱 | 描述 |
| pi | Mathematical constant pi |
| e | Mathematical constant e |
變數:
| 類型 | 名稱 | 描述 |
| CLIENT | ppt_x | X坐標 |
| CLIENT | ppt_y | Y坐標 |
| CLIENT | ppt_w | 寬度 |
| CLIENT | ppt_h | 高度 |
特殊:
$ 代表在兩個Value之間變數取值
# 變數的前導符:ppt_x是變參量,#ppt_x是常參量
() 當給To,From賦以上運算函式等的時候,需要這么用。
動畫合併的探討
天好的對合併的理解:
所謂“合併”是讓外掛程式自動將一頁中同一對象的多個動畫合併成一個動畫,
比方說:一秒飛出,之後同時放大、旋轉1秒,延遲2秒後退出。
這樣的動畫如果不用外掛程式需要4個動畫實現,我的想法是:讓外掛程式自動把4個動畫合併成一個動畫。
如果能實現,那么外掛程式的實用性會提升很多,我們都知道複雜動畫中往往在一頁里對同一對象、不同的延遲時間段設定很多種動畫,而利用外掛程式“合併”功能,除了能精簡最佳化動畫數量之外,還有較強的容錯性--因為我可以製作動畫滿意之後再合併,而不必在外掛程式的界面下調整。
實現這種“合併”的功能需要考慮一些較複雜情況:
一是延遲時間,比如一個對象的第一次動畫完成之後,隔了較長時間後在另一個對象的動畫“之後”再次出現;比如一個對象的一種動畫中設定了“循環到結束”,還有一種特殊情況是“單擊開始”---這個倒可以簡單處理為不必合併。
二是有些動畫具唯一性的情況,比如路徑等,下一個會替代上一個,不過這種情況我認為,只需要源源本本按原動畫的延遲次序進行就行---合併後效果應當會和實際效果一致。
三是需要有備份功能,我的建議是自動另起一頁,如果有難度至少要彈出提示框,建議操作前原有動畫保存,以防出錯後無法返回。
實現的難度:
1、無法讀取到參數:我們利用VBA無法讀取一些很 隱蔽的參數的,比如,變形動畫,他所設定的屬性行為的Property就是無法讀取的;再比如,隨機動畫中,屬性根本就是空。
2、順序很難變動: 動畫(Effect)的順序是可變的,但是, 行為(Behavior)的順序是 無法變動的。我們只能變通的利用行為的 時間延遲來實現。
3、截取動畫部分:這個暫時沒想到解決辦法。變相的處理是利用設定行為的可見性來控制。
案例
擁有兩大專區:
1、愛PPT論壇--PPT學習區--PPT動畫
2、銳普PPT論壇--軟體外掛程式--PPT動畫大師
 PPT案例
PPT案例
