起源
1989年CERN(歐洲粒子物理研究所)中由Tim Berners-Lee領導的小組提交了一個針對Internet的新協定和一個使用該協定的文檔系統,該小組將這個新系統命名為World Wide Web,它的目的在於使全球的科學家能夠利用Internet交流自己的工作文檔。
這個新系統被設計為允許Internet上任意一個用戶都可以從許多文檔服務計算機的資料庫中搜尋和獲取文檔。1990年末,這個新系統的基本框架已經在CERN中的一台計算機中開發出來並實現了,1991年該系統移植到了其他計算機平台,並正式發布。
表現形式
一、超文本(Hyper text)
超文本是一種用戶接口方式,用以顯示文本及與文本相關的內容。現時超文本普遍以電子文檔的方式存在,其中的文字包含有可以連結到其他欄位或者文檔的超文本連結,允許從當前閱讀位置直接切換到超文本連結所指向的文字。
 超媒體室內效果圖大課堂
超媒體室內效果圖大課堂超文本的格式有很多,目前最常使用的是超文本標記語言(Hyper Text Markup Language,HTML)及富文本格式 (Rich Text Format,RTF)。我們日常瀏覽的網頁上的鏈結都屬於超文本。
超文本連結一種全局性的信息結構,它將文檔中的不同部分通過關鍵字建立連結,使信息得以用互動方式搜尋。
二、超媒體(hypermedia)
超媒體是超級媒體的簡稱。是超文本(hypertext)和多媒體在信息瀏覽環境下的結合。用戶不僅能從一個文本跳到另一個文本,而且可以激活一段聲音,顯示一個圖形,甚至可以播放一段動畫。
Internet採用超文本和超媒體的信息組織方式,將信息的連結擴展到整個Internet上。Web就是一種超文本信息系統,Web的一個主要的概念就是超文本連結。它使得文本不再像一本書一樣是固定的線性的,而是可以從一個位置跳到另外的位置並從中獲取更多的信息,還可以轉到別的主題上。想要了解某一個主題的內容只要在這個主題上點一下,就可以跳轉到包含這一主題的文檔上。正是這種多連線性把它稱為Web。
三、超文本傳輸協定(HTTP,HyperText Transfer Protocol)是網際網路上套用最為廣泛的一種網路協定。
特點
圖形化
Web 非常流行的一個很重要的原因就在於它可以在一頁上同時顯示色彩豐富的圖形和文本的性能。在Web之前Internet上的信息只有文本形式。Web可以提供將圖形、音頻、視頻信息集合於一體的特性。
與平台無關
無論用戶的系統平台是什麼,你都可以通過Internet訪問WWW。瀏覽WWW對系統平台沒有什麼限制。無論從Windows平台、UNIX平台、Macintosh等平台我們都可以訪問WWW。對WWW的訪問通過一種叫做瀏覽器(browser)的軟體實現。如Mozilla的Firefox、Google的Chrome、Microsoft的Internet Explorer等。
分散式的
大量的圖形、音頻和視頻信息會占用相當大的磁碟空間,我們甚至無法預知信息的多少。對於Web沒有必要把所有信息都放在一起,信息可以放在不同的站點上,只需要在瀏覽器中指明這個站點就可以了。在物理上並不一定在一個站點的信息在邏輯上一體化,從用戶來看這些信息是一體的。
動態的
由於各Web站點的信息包含站點本身的信息,信息的提供者可以經常對站上的信息進行更新。如某個協定的發展狀況,公司的廣告等等。一般各信息站點都儘量保證信息的時間性。所以Web站點上的信息是動態的、經常更新的,這一點是由信息的提供者保證的。
互動的
Web的互動性首先表現在它的超連結上,用戶的瀏覽順序和所到站點完全由他自己決定。另外通過FORM的形式可以從伺服器方獲得動態的信息。用戶通過填寫FORM可以向伺服器提交請求,伺服器可以根據用戶的請求返回相應信息。
網頁
簡述
網頁,是網站中的一個頁面,通常是網頁是構成網站的基本元素,是承載各種網站套用的平台。通俗的說,網站就是由網頁組成的。
所謂網站(Website),就是指在網際網路上,根據一定的規則,使用HTML等工具製作的用於展示特定內容的相關網頁的集合。簡單地說,網站是一種通訊工具,就像布告欄一樣,人們可以通過網站來發布或收集信息。
構成元素
文字與圖片是構成一個網頁的兩個最基本的元素。你可以簡單的理解為:文字,就是網頁的內容,圖片,就是網頁的美觀。除此之外,網頁的元素還包括動畫、音樂、程式等等。
網頁的類型
通常我們看到的網頁,都是以 htm 或html後綴結尾的檔案,俗稱 HTML檔案。不同的後綴,分別代表不同類型的網頁檔案,例如以 CGI 、 ASP 、 PHP 、 JSP 甚至其他更多。
網頁的分類
網頁有多種分類,我們傳統意義上的分類是動態和靜態的頁面,原則上講靜態頁面多通過網站設計軟體來進行重新設計和更改,相對的比較滯後,當然有網站管理系統,也可以生成靜態頁面,我們稱這種靜態頁面為靜態。動態頁面通過網頁腳本與語言自動處理自動更新的頁面,比方說貼吧,就是通過網站伺服器運行程式,自動處理信息,按照流程更新網頁。
體系結構
簡述
 Web體系結構
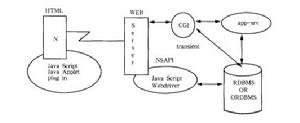
Web體系結構傳統的Web資料庫系統一般實現Web資料庫系統的連線和套用可採取兩種方法,一種是在Web伺服器端提供中間件來連線Web伺服器和資料庫伺服器,另一種是把應用程式下載到客戶端並在客戶端直接訪問資料庫。中間件負責管理Web伺服器和資料庫伺服器之間的通信並提供應用程式服務,它能夠直接調用外部程式或腳本代碼來訪問資料庫,因此可以提供與資料庫相關的動態HTML頁面,或執行用戶查詢,並將查詢結果格式化成HTML頁面。通過Web伺服器返回給Web瀏覽器。最基本的中間件技術有通過網關接口CGI和應用程式接口API兩種。
公共網關接口
CGI是外部應用程式(CGI程式)與Web伺服器之間的接口標準,是WWW伺服器運行時外部程式的規範,按照CGI編寫的程式可以擴展伺服器的功能,完成伺服器本身不能完成的工作,外部程式執行時間可以生成HTML文檔,並將文檔返回WWW伺服器。CGI應用程式能夠與瀏覽器進行互動作用,還可以通過資料庫的API與資料庫伺服器等外部數據源進行通信,如一個CGI程式可以從資料庫伺服器中獲取數據,然後格式化為HTML文檔後傳送給瀏覽器,也可以將從瀏覽器獲得的數據放到資料庫中。幾乎使用的伺服器軟體都支持CGI,開發人員可以使用任何一種WWW伺服器內置語言編寫CGI,其中包括流行的C、C++ 、VB和Delphi等。
從體系結構上來看,用戶通過Web瀏覽器輸入查詢信息,瀏覽器通過HTTP協定向Web伺服器發出帶有查詢信息的請求,Web伺服器按照CGI協定激活外部CGI程式,由該程式向DBMS發出SQL請求並將結果轉化為HTML後返回給Web伺服器。再由Web伺服器返回給Web瀏覽器。這種結構體現了客戶/伺服器方式的三層模型,其中Web伺服器和CGI程式實際起到了HTML和SQL轉換的網關的作用。CGI的典型操作過程是:分析CGI數據;打開與DBMS的連線;傳送SQL請求並得到結果;將結果轉化為HTML;關閉DBMS的連線;將HTML結果返回給Web伺服器。
基於Web的資料庫訪問利用已有的信息資源和伺服器。其訪問頻率大,尤其是熱點數據。但其主要的缺點是:①客戶端與後端資料庫伺服器通信必須通過Web伺服器,且Web伺服器要進行數據與HTML文檔的互相轉換,當多個用戶同時發出請求時,必然在Web伺服器形成信息和發布瓶頸。②CGI應用程式每次運行都需打開和關閉資料庫連線,效率低,操作費時;③CGI應用程式不能由多個客戶機請求共享,即使新請求到來時CGI程式正在運行,也會啟動另一個CGI應用程式,隨著並行請求的數量增加,伺服器上將生成越來越多的進程。為每個請求都生成進程既費時又需要大量記憶體,影響了資源的使用效率,導致性能降低並增加等待時間;④由於SQL與HTML差異很大,CGI程式中的轉換代碼編寫繁瑣,維護困難;⑤安全性差,缺少用戶訪問控制,對資料庫難以設定安全訪問許可權;⑥HTTP協定是無狀態且沒有常連線的協定,DBMS事務的提交與否無法得到驗證,不能構造Web上的OLTP套用。
擴展接口
為了克服CGI的局限性,出現的另一種中間件解決方案是基於伺服器擴展API的結構。與CGI相比,API應用程式與Web伺服器結合得更加緊密,占用的系統資源也少得多,而運行效率卻大大提高,同時還提供更好的保護和安全性。
伺服器API一般作為一個DLL提供,是駐留在WWW伺服器中的程式代碼,其擴展WWW伺服器的功能與CGI相同。WWW開發人員不僅可以API解決CGI可以解決的一切問題,而且能夠進一步解決基於不同WWW應用程式的特殊請求。各種API與其相應的WWW伺服器緊密結合,其初始開發目標伺服器的運行性能進一步發掘、提高。用API開發的程式比用CGI開發的程式在性能上提高了很多,但開發API程式比開發CGI程式要複雜得多。API應用程式需要一些編程方面的專門知識,如多執行緒、進程同步、直接協定編程以及錯誤處理等。主要的WWW API有Microsoft公司的ISAPI、Netscape公司的NSAPI和OReily公司的WSAPI等。使用ISPAI開發的程式性能要優於用CGI開發的程式,這主要是因為ISAPI應用程式是一些與WWW伺服器軟體處於同一地址空間的DLL,因此所有的HTTP伺服器進程能夠直接利用各種資源這顯然比調用不在同一地址空間的CGI程式語句要占用更少的系統時間。而NSAPI同ISAPI一樣,給WWW開發人員定製了Netscape WWW伺服器基本服務的功能。開發人員利用NSAPI可以開發與WWW伺服器的接口,以及與資料庫伺服器等外部資源的接口。
雖然基於伺服器擴展API的結構可以方便、靈活地實現各種功能,連線所有支持32位ODBC的資料庫系統,但這種結構的缺陷也是明顯的:①各種API之間兼容性很差,缺乏統一的標準來管理這些接口; ②開發API應用程式也要比開發CGI套用複雜得多; ③這些API只能工作在專用Web伺服器和作業系統上。
JDBC
Java的推出,使WWW頁面有了活力和動感。Internet用戶可以從WWW伺服器上下載Java小程式到本地瀏覽器運行。這些下載的小程式就像本地程式一樣,可獨立地訪問本地和其他伺服器資源。而最初的Java語言並沒有資料庫訪問的功能,隨著套用的深入,要求Java提供資料庫訪問功能的呼聲越來越高。為了防止出現對Java在資料庫訪問方面各不相同的擴展,JavaSoft公司指定了JDBC,作為Java語言的資料庫訪問API。
採用JDBC技術,在Java Applet中訪問資料庫的優點在於:直接訪問資料庫,不再需要Web資料庫的介入,從而避開了CGI方法的一些局限性;用戶訪問控制可以由資料庫伺服器本地的安全機制來解決,提高了安全性;JDBC是支持基本SQL功能的一個通用低層的應用程式接口,在不同的資料庫功能的層次上提供了一個統一的用戶界面,為跨平台跨資料庫系統進行直接的Web訪問提供了方案。從而克服了API方法一些缺陷;同時,可以方便地實現與用戶地互動,提供豐富的圖形功能和聲音、視頻等多媒體信息功能。
JDBC是用於執行SQL語句的Java應用程式接口API,由Java語言編寫的類和接口組成。Java是一種面向對象、多執行緒與平台無關的程式語言,具有極強的可移植性、安全性和強健性。JDBC是一種規範,能為開發者提供標準的資料庫訪問類和接口,能夠方便地向任何關係資料庫傳送SQL語句,同時JDBC是一個支持基本SQL功能的低層應用程式接口,但實際上也支持高層的資料庫訪問工具及API。所有這些工作都建立在X/Open SQL CLI基礎上。JDBC的主要任務是定義一個自然的Java接口來與X/Open CLI中定義的抽象層和概念連線。JDBC的兩種主要接口分別面向應用程式的開發人員的JDBC API和面向驅動程式低層的JDBC Driver API。JDBC完成的工作是:建立與資料庫的連線;傳送SQL語句;返回數據結果給Web瀏覽器。
基於JDBC的Web資料庫結構其缺陷在於:只能進行簡單的資料庫查詢等操作,還不能進行OLTP;安全性、緩衝機制和連線管理仍不完善;SUN承諾的完全跨平台跨資料庫系統的功能和標準遠未實現。
版本介紹
Web 1.0
最早的網路構想來源於 1980 年由 Tim Berners-Lee 構建的ENQUIRE項目,這是一個超文本線上編輯資料庫,儘管看上去與現在使用的網際網路不太一樣,但是在許多核心思想上卻是一致的。Web 1.0時代開始於1994年,其主要特徵是大量使用靜態的 HTML 網頁來發布信息,並開始使用瀏覽器來獲取信息,這個時候主要是單向的信息傳遞。通過Web全球資訊網,網際網路上的資源,可以在一個網頁里比較直觀地表示出來,而且資源之間,在網頁上可以任意連結。Web1.0的本質是聚合、聯合、搜尋,其聚合的對象是巨量、無序的網路信息。Web1.0 只解決了人對信息搜尋、聚合的需求,而沒有解決人與人之間溝通、互動和參與的需求,所以Web2.0應運而生。
Web 2.0
Web 2.0 始於 2004 年 3 月 O’Reilly Media 公司和 MediaLive 國際公司的一次頭腦風暴會議。Tim O’Reilly 在發表的“What Is Web2.0”一文中概括了Web2.0的概念,並給出了描述 Web2.0 的框圖——Web2.0 MemeMap,該文成為 Web2.0 研究的經典文章。此後關於 Web2.0 的相關研究與套用迅速發展,Web2.0 的理念與相關技術日益成熟和發展,推動了Internet的變革與套用的創新。在Web2.0中,軟體被當成一種服務,Internet從一系列網站演化成一個成熟的為最終用戶提供網路套用的服務平台,強調用戶的參與、線上的網路協作、數據儲存的網路化、社會關係網路、RSS套用以及檔案的共享等成為了Web2.0發展的主要支撐和表現。Web2.0模式大大激發了創造和創新的積極性,使Internet重新變得生機勃勃。Web 2.0的典型套用包括Blog、Wiki、RSS、Tag、SNS、P2P、IM等。
web2.0與web1.0的區別
(1)web2.0更加注重互動性。不僅用戶在發布內容過程中實現與網路伺服器之間互動,而且,也實現了同一網站不同用戶之間的互動,以及不同網站之間信息的互動。
(2)符合web標準的網站設計。web標準是國際上正在推廣的網站標準,通常所說的web標準一般是指網站建設採用基於XHTML語言的網站設計語言,實際上,web標準並不是某一標準,而是一系列標準的集合。web標準中典型的套用模式是“CSS+XHTML”,摒棄了HTML4.0中的表格定位方式,其優點之一是網站設計代碼規範,並且減少了大量代碼,減少網路頻寬資源浪費,加快了網站訪問速度。更重要的一點是,符合web標準的網站對於用戶和搜尋引擎更加友好。
(3)web2.0網站與web1.0沒有絕對的界限。web2.0技術可以成為web1.0網站的工具,一些在web2.0概念之前誕生的網站本身也具有web2.0特性,例如B2B電子商務網站的免費信息發布和網路社區類網站的內容也來源於用戶。
(4)web2.0的核心不是技術而在於指導思想。web2.0有一些典型的技術,但技術是為了達到某種目的所採取的手段。web2.0技術本身不是web2.0網站的核心,重要的在於典型的web2.0技術體現了具有web2.0特徵的套用模式。因此,與其說web2.0是網際網路技術的創新,不如說是網際網路套用指導思想的革命。
(5)web2.0是網際網路的一次理念和思想體系的升級換代,由原來的自上而下的由少數資源控制者集中控制主導的網際網路體系,轉變為自下而上的由廣大用戶集體智慧和力量主導的網際網路體系。
(6) web2.0 體現互動,可讀可寫,體現出的方面是各種微博、相冊,用戶參與性更強。
Web 3.0
Web3.0是Intnet發展的必然趨勢,是Web2.0的進一步發展和延伸。Web3.0在Web 2.0的基礎上,將雜亂的微內容進行最小單位的繼續拆分,同時進行詞義標準化、結構化,實現微信息之間的互動和微內容間基於語義的連結。Web3.0能夠進一步深度挖掘信息並使其直接從底層資料庫進行互通。並把散布在Intemet上的各種信息點以及用戶的需求點聚合和對接起來,通過在網頁上添加元數據,使機器能夠理解網頁內容,從而提供基於語義的檢索與匹配,使用戶的檢索更加個性化、精準化和智慧型化嘲。對web3.0的定義是網站內的信息可以直接和其他網站相關信息進行互動,能通過第三方信息平台同時對多家網站的信息進行整合使用;用戶在IIl吼net上擁有直接的數據,並能在不同網站上使用;完全基於Web,用瀏覽器即可以實現複雜的系統程式才具有的功能。Web3.0瀏覽器會把網路當成一個可以滿足任何查詢需求的大型信息庫。Web3.0的本質是深度參與、生命體驗以及體現網民參與的價值。
Web 3.0的技術特性
(1)智慧型化及個性化搜尋引擎。
(2) 數據的自由整合與有效聚合。
(3)適合多種終端平台,實現信息服務的普適性。
web 3.0與Web 1.0、Web 2.0的區別
從用戶參與的角度來看:Web1.0特徵是以靜態、單向閱讀為主,用戶僅是被動參與;Web2.0則是一種以分享特徵的實時網路,用戶可以實現互動參與,但這種互動仍然是有限度的;Web3.o則以網路化和個性化為特徵,可以提供更多人工智慧服務,用戶可以實現實時參與。
從技術角度看:Web1.0依賴的是動態HTML和靜態HTML網頁技術;Web2.0則以Blog、TAG、SNS、RSS、Wiki、六度分隔、XML、AJAX等技術和理論為基礎;Web3.0的技術特點是綜合性的,語義Web、本體是實現Web3.0的關鍵技術。
從套用角度來看:傳統的入口網站如新浪、搜狐、網易等是Web1.0的代表;部落格中國、校區域網路、Facebook、YouTube等是Web2.0的代表;iGoogle、闊地網路等是Web3.0的代表。
軟硬體平台
大多數Web伺服器都是為一種作業系統進行最佳化的,所以選擇Web伺服器時,需要和作業系統聯繫起來考慮。IIS(Internet Information Server)是微軟Windows2000/NT自帶的Web伺服器,具有與作業系統的親和性,並繼承了Microsoft產品一貫的用戶界面。所以,我們採用以下Web平台:
(1)硬體:伺服器(PII300以上,128MB 以上RAM,100 Mbit/s網卡),客戶機(PII200以上64 MB以上RAM,100Mbit/s網卡) ;
(2)軟體:伺服器(Windows 2000/(NT Server4.0)中文版,建議Server Pack 5.0以上,IIS 4.0 ),客戶機(Microsoft Win 9X中文版,IE 4.0以上瀏覽器) ;
(3)網路:建議為100Mbit/s乙太網。
社會影響
全球資訊網使得全世界的人們以史無前例的巨大規模相互交流。相距遙遠的人們,甚至是不同年代的人們可以通過網路來發展親密的關係或者使彼此思想境界得到升華,甚至改變他們對待小事的態度以及精神。情感經歷、政治觀點、文化習慣、表達方式、商業建議、藝術、攝影、文學都可以以人類歷史上從來沒有過的低投入實現數據共享。儘管使用全球資訊網仍然要依靠於存在自身缺陷的物化的工具,但至少它的信息保存方式不是使用人們熟悉的方式如圖書館、出版物那樣實在的東西。因此信息傳播是經由全球資訊網和英特網來實現,而無須被搬運具體的書卷,或者手工的或實物的複製而限制。而且數字儲存方式的優點是,你可以比查閱圖書館或者實在的書籍更容易有效率地查詢網路上的信息資源。
![Web[全球廣域網] Web[全球廣域網]](/img/7/3fa/nBnauM3XyUDM2ITN2kDNxMDN0UTMyITNykTO0EDMwAjMwUzL5QzLyAzLt92YucmbvRWdo5Cd0FmLzE2LvoDc0RHa.jpg)
