基本簡介
 CSS
CSS CSS允許控制HTML無法獨自控制的許多屬性。例如,可以為選定的文本指定不同的字型大小和單位(像素、磅值等)。通過CSS可以用像素為單位來設定字型大小,從而可以確保在多個瀏覽器中以更一致的方式處理頁面布局和外觀。除設定文本格式外,還可以使用CSS控制網頁中塊級別元素的格式和定位。例如,可以設定塊級別元素的邊距和框線,其他文本周圍的浮動文本等。
CSS格式設定規則由選擇器和聲明兩部分組成,其中選擇器是標識格式元素的術語(如p、h1、類名或id),聲明用於定義元素樣式。
CSS的主要優點是提供了便利的更新功能。設計網站時,可以創建一個CSS樣式表檔案,然後將網站中的所有網頁都連線到該樣式表檔案,這樣很容易為Web站點內的所有網頁提供一致的外觀和風格。當更新某一樣式屬性時,使用該樣式的所有網頁的格式都會自動更新為新樣式,而不必逐頁進行修改。
樣式表格
 CSS
CSS 可以用以下三種方式將樣式表加入您的網頁。 而最接近目標的樣式定義優先權越高。高優先權樣式將繼承低優先權樣式的未重疊定義但覆蓋重疊的定義。
1、 鏈入外部樣式表檔案 (Linking to a Style Sheet)
可以先建立外部樣式表檔案(.css),然後使用HTML的link對象。示例如下:
http://www.dhtmlet.com/rainer.css type="text/css">;
而在XML中,你應該如下例所示在聲明區中加入:
http://www.dhtmlet.com/rainer.css>;
2、定義內部樣式塊對象 (Embedding a Style Block)
可以在你的HTML文檔的和標記之間插入一個塊對象。
請注意,這裡將style對象的type屬性設定為“text/css”,是允許不支持這類型的瀏覽器忽略樣式表單。
3、內聯定義 (Inline Styles)
內聯定義即是在對象的標記內使用對象的style屬性定義適用其的樣式表屬性。
這一行被增加了左右的外補丁
樣式表語法 (CSS Syntax)
Selector { property:value }
參數說明:
Selector -- 選擇符
property: value -- 樣式表定義。屬性和屬性值之間用冒號(:)隔開。定義之間用分號(;)隔開
繼承的值 (The ‘Inherit ’Value)每個屬性都有一個指定的值:Inherit。它的意思是:將父對象的值等同為計算機值得到。這個值通常僅僅是備用的。顯式的聲明它可用來強調。上面這些可能對於初學者來說還不太好理解,但主要是明白CSS就相當於網頁的衣服一樣,學會用了就好辦。WEB標準提倡樣式(即CSS)與結構(HTML,XML等)分離,所以學會CSS的套用就顯得更加重要了。
實例
如果你要在HTML元素中設定CSS樣式,你需要在元素中設定"id"和"class"選擇器。
想要學習HTML,無非是希望創建屬於自己的網頁或者網站。如果HTML知識掌握得好,可以用記事本就可以熟練編寫網頁(當然,不推薦這么做,因為有現成的工具可以幫助編寫HTML,但擁有這種能力是很好的)會對日後使用編輯主頁,編寫ASP或PHP代碼有極大幫助。但現實中html的學習並不是刻意靠看看書看看資料就可以精通的,需要系統化的學習。你如果想要學,可以進入這組數字群,前面HTML是四五八,中間HTML是五六二,後面HTML是八二一,組合起來就能找到系統學習的地方。等到熟悉HTML/CSS/JS等網頁基本元素,完成階段可自行製作完整的網頁,對元素屬性達到熟悉程度。用Dreamweaver自己先找個簡潔點的網站模仿著做,如果不會Dreamweaver那么就先買本Dreamweaver的書看看吧。很簡單的就學會了,然後了解CSS。會了CSS就可以做靜態頁面了,你可以找個簡潔點的公司網站,模仿著做。靜態頁面做熟練了,就會有需求學動態腳本語言了,PHP,ASP等動態語言。
id選擇器可以為標有特定id的HTML元素指定特定的樣式。
HTML元素以id屬性來設定id選擇器,CSS中id選擇器以"#"來定義。
以下的樣式規則套用於元素屬性id="para1":
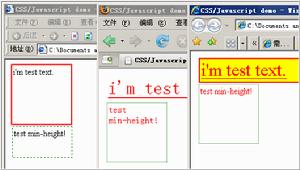
實例01如右圖
 實例01.
實例01. ID屬性不要以數字開頭,數字開頭的ID在 Mozilla/Firefox 瀏覽器中不起作用。
class選擇器
class選擇器用於描述一組元素的樣式,class選擇器有別於id選擇器,class可以在多個元素中使用。
class選擇器在HTML中以class屬性表示, 在CSS中,類選擇器以一個點"."號顯示:
在以下的例子中,所有擁有center類的HTML元素均為居中。
 實例02
實例02 實例02.
你也可以指定特定的HTML元素使用class。
在以下實例中, 所有的p元素使用class="center"讓該元素的文本居中:
實例03.
 實例03.
實例03. 類名的第一個字元不能使用數字!
歷史說明
 CSS
CSS 從1990年代初HTML被發明開始樣式表就以各種形式出現了,不同的瀏覽器結合了它們各自的樣式語言,讀者可以使用這些樣式語言來調節網頁的顯示方式。一開始樣式表是給讀者用的,最初的HTML版本只含有很少的顯示屬性,讀者來決定網頁應該怎樣被顯示。
隨著HTML的成長,為了滿足設計師的要求,HTML獲得了很多顯示功能。隨著這些功能的增加外來定義樣式的語言越來越沒有意義了。
1994年哈坤·利提出了CSS的最初建議。伯特·波斯(Bert Bos)當時正在設計一個叫做Argo的瀏覽器,他們決定一起合作設計CSS。有過一些樣式表語言的建議,但CSS是第一個含有“層疊”的主意的。在CSS中,一個檔案的樣式可以從其它的樣式表中繼承下來。讀者在有些地方可以使用他自己更喜歡的樣式,在其他地方則繼承,或“層疊”作者的樣式。這種層疊的方式使作者和讀者都可以靈活地加入自己的設計,混合各人的愛好。
哈坤於1994年在芝加哥的一次會議上第一次展示了CSS的建議,1995年他與波斯一起再次展示這個建議。當時W3C剛剛建立,W3C對CSS的發展很感興趣,它為此組織了一次討論會。哈坤、波斯和其他一些人(比如微軟的托馬斯·雷爾登)是這個項目的主要技術負責人。1996年底,CSS已經完成。1996年12月CSS要求的第一版本被出版。
1997年初,W3C內組織了專門管CSS的工作組,其負責人是克里斯·里雷。這個工作組開始討論第一版中沒有涉及到的問題,其結果是1998年5月出版的第二版要求。到2004年為止,第三版還未出版。
1996年W3C正式推出了CSS1;
1998年W3C正式推出了CSS2;
CSS2.1是W3C現在正在推薦使用的;
CSS3現在還處於開發中。
網頁設計中常用的CSS屬性
文字或元素的顏色 color
背景顏色 background-color
背景圖像 background-image
字型 font-family
文字大小 font-size
列表樣式 list
滑鼠樣式 cursor
框線樣式 border
內補白 padding
外邊距 margin
創建編輯
創建和編輯css更加常用的是AdobeDreamweaver系列軟體,可視化編輯更利於web工程師快速的創建和編輯css,新版本CS5.0、CS5.5、CS6.0、CC,包含Adobe BrowserLab,用於針對多種瀏覽器測試css的兼容性。Adobe Dreamweaver是一個css創建和編輯必不可少的利器。
FrontPage2000包含有能用來為站點創建外部樣式表的模板。可以用空白模板或已包含樣式的模板來創建(例如 Arcs)。當保存樣式表時,FrontPage會以.css作為檔案擴展名。要編輯樣式表,請雙擊資料夾列表中的樣式表。
當創建或修改網頁樣式時,可使用位於“格式” 選單的“樣式”命令,FrontPage會自動創建嵌入的樣式表(如果原先不存在),並在嵌入的樣式表內將此樣式保存為類選擇器。
可以使用“樣式”對話框來創建新類選擇器,修改或刪除現有類選擇器,或將CSS格式設定屬性套用到標準HTML標記符上例如
。當單擊“確定”關閉對話框時,FrontPage會將格式設定特徵寫回到使用正確語法的外部或嵌入的樣式表中。或者,可以用正確CSS語法鍵入樣式信息。要鍵入嵌入的樣式表的樣式信息,請單擊網頁視圖模式下的“HTML”選項卡。
如果對套用到站點的主題選擇“套用CSS”複選框,FrontPage將在站點的根目錄下創建名為Theme1.css的檔案,其中 Theme 是主題的名稱。如果修改主題,FrontPage自動將更改寫回主題CSS里。也可以通過直接編輯主題CSS來修改主題。
語法介紹
 CSS
CSS CSS的定義是由三個部分構成:
選擇符(selector),屬性(properties)和屬性的取值(value)。
語法:selector {property:value} (選擇符 {屬性:值})
1、說明
選擇符是可以是多種形式,一般是你要定義樣式的HTML標記,例如BODY、P、TABLE,你可以通過此方法定義它的屬性和值,屬性和值要用冒號隔開:例子:body {color:black},此例的效果是使頁面中的文字為黑色。如果屬性的值是多個單詞組成,必須在值上加引號,比如字型的名稱經常是幾個單詞的組合:例子:p {font-family: "sans serif"} (定義段落字型為sans serif)如果需要對一個選擇符指定多個屬性時,使用分號將所有的屬性和值分開:例子:p {text-align:center;color: red} (段落居中排列;並且段落中的文字為紅色)
2、選擇符組
可以把相同屬性和值的選擇符組合起來書寫,用逗號將選擇符分開,這樣可以減少樣式重複定義:h1, h2, h3, h4, h5, h6 { color: green } (這個組裡包括所有的標題元素,每個標題元素的文字都為綠色)p, table{ font-size:9pt } (段落和表格里的文字尺寸為9號字)
效果完全等效於:
p { font-size:9pt }
table { font-size:9pt }
3、類選擇符
用類選擇符你能夠把相同的元素分類定義不同的樣式,定義類選擇符時,在自定類的名稱前面加一個點號。假如你想要兩個不同的段落,一個段落向右對齊,一個段落居中,你可以先定義兩個類:
p.right {text-align: right}
p.center {text-align:center}
然後用不在不同的段落里,只要在HTML標記里加入你定義的class參數:
這個段落向右對齊的
這個段落是居中排列的
類選擇符還有一種用法,在選擇符中省略HTML標記名, 這樣可以把幾個不同的元素定義成相同的樣式:
這樣可以把幾個不同的元素定義成相同的樣式:
center {text-align: center} (定義.center的類選擇符為文字居中排列)這樣的類可以被套用到任何元素上。下面使h1元素(標題1)和p元素(段落)都歸為“center”類,這使兩個元素的樣式都跟隨“.center”這個類選擇符:
這個標題是居中排列的
這個段落也是居中排列的
這種省略HTML標記的類選擇符是經後最常用的CSS方法,使用這種方法,可以很方便的在任意元素上套用預先定義好的類樣式。
4、ID選擇符
在HTML頁面中ID參數指定了某個單一元素,ID選擇符是用來對這個單一元素定義單獨的樣式。ID選擇符的套用和類選擇符類似,只要把CLASS換成ID即可。將上例中類用ID替代:這個段落向右對齊定義ID選擇符要在ID名稱前加上一個“#”號。和類選擇符相同,定義ID選擇符的屬性也有兩種方法。下面這個例子,ID屬性將匹配所有id="intro"的元素:
#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
} (字型尺寸為默認尺寸的110%;粗體;藍色;背景顏色透明)
下面這個例子,ID屬性只匹配id="intro"的段落元素:
p#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
ID選擇符局限性很大,只能單獨定義某個元素的樣式,一般只在特殊情況下使用。
 CSS
CSS 5、包含選擇符
可以單獨對某種元素包含關係定義的樣式表,元素1里包含元素2,這種方式只對在元素1里的元素2定義,對單獨的元素1或元素2無定義,例如:
table a
{
font-size:12px
}
在表格內的連結改變了樣式,文字大小為12象素,而表格外的連結的文字仍為默認大小。
6、樣式表的層疊性
層疊性就是繼承性,樣式表的繼承規則是外部的元素樣式會保留下來繼承給這個元素所包含的其他元素。事實上,所有在元素中嵌套的元素都會繼承外層元素指定的屬性值,有時會把很多層嵌套的樣式疊加在一起,除非另外更改。例如在DIV標記中嵌套P標記:
div { color: red; font-size:9pt}
這個段落的文字為紅色9號字(P元素里的內容會繼承DIV定義的屬性)
有些情況下內部選擇符不繼承周圍選擇符的值,但理論上這些都是特殊的。例如,上邊界屬性值是不會繼承的,直覺上,一個段落不會同文檔BODY一樣的上邊界值。另外,當樣式表繼承遇到衝突時,總是以最後定義的樣式為準。如果上例中定義了P的顏色:
div { color: red; font-size:9pt}
p {color: blue}
 CSS
CSS 這個段落的文字為藍色9號字。段落里的文字大小為9號字是繼承div屬性的,而color屬性則依照最後定義的。不同的選擇符定義相同的元素時,要考慮到不同的選擇符之間的優先權。ID選擇符,類選擇符和HTML標記選擇符,因為ID選擇符是最後加上元素上的,所以優先權最高,其次是類選擇符。如果想超越這三者之間的關係,可以用!important提升樣式表的優先權,例如:
p { color:#FF0000!important }
blue { color:#0000FF}
#id1 { color:#FFFF00}
同時對頁面中的一個段落加上這三種樣式,它最後會依照被!important申明的HTML標記選擇符樣式為紅色文字。如果去掉!important,則依照優先權最高的ID選擇符為黃色文字。
7、注釋
在CSS中插入注釋來說明你代碼的意思,注釋有利於你或別人以後編輯和更改代碼時理解代碼的含義。在瀏覽器中,注釋是不顯示的。CSS注釋以"/*" 開頭,以"*/" 結尾,如下:
/* 定義段落樣式表 */
p
{
text-align: center; /* 文本水平居中排列 */
color: black; /* 文字為黑色 */
font-family: arial /* 字型為arial */
}
 CSS
CSS css可以用任何寫文本的工具進行開發,如文本工具,dreamweaver開發。css也是一種語言,這種語言要和html或者xhtml語言相結合才起作用,css簡單來說就是用來美化網頁用的,用CSS語言來控制網頁的外觀舉個例子xhtml部分:主頁、留言、論壇,此時在頁面上的表達形式是一個豎向列表,這樣不夠美觀,可以css來改善這個列表為一個橫嚮導航條和超連結:
css部分:
ul{
list-style:none;
margin:0px;/*設定IE瀏覽器的縮進*/
padding:0px;/*設定標準瀏覽器的縮進*/
}
ul li{margin:0px;padding:0px;float:left;}
ul li a{display:block;width:100px;height:30px;background:#efefef;color:#333;text-decoration:none;text-align:center}
ul li a:hover{background:#333;color:#fff;}
添加上css後,這個列表變成橫向的導航條了,超級連結是淡色背景,灰色字型,沒有下劃線,高度是30像素,寬度是100像素當滑鼠經過這個超級連結時候,變成灰色背景,白色字型在主頁製作時採用CSS技術,可以有效地對頁面的布局、字型、顏色、背景和其它效果實現更加精確的控制。只要對相應的代碼做一些簡單的修改,就可以改變同一頁面的不同部分,或者頁數不同的網頁的外觀和格式。
它的作用可以達到:
(1)在幾乎所有的瀏覽器上都可以使用。
(2)以前一些非得通過圖片轉換實現的功能,現在只要用CSS就可以輕鬆實現,從而更快地下載頁面。
(3)使頁面的字型變得更漂亮,更容易編排,使頁面真正賞心悅目。
(4)你可以輕鬆地控制頁面的布局 。
(5)你可以將許多網頁的風格格式同時更新,不用再一頁一頁地更新了。你可以將站點上所有的網頁風格都使用一個CSS檔案進行控制,只要修改這個CSS檔案中相應的行,那么整個站點的所有頁面都會隨之發生變動。
沒有使用CSS前是如何控制字型的顏色和大小以及所使用的字型的?一般使用HTML標籤來實現,代碼非常煩瑣。很難想像,如果在一個頁面里需要頻繁地更替字型的顏色大小,最終生成的HTML代碼的長度一定臃腫不堪。CSS就是為了簡化這樣的工作誕生的,當然其功能決非這么簡單。CSS是通過對頁面結構的風格控制的思想,控制整個頁面的風格的。式樣單放在頁面中,通過瀏覽器的解釋執行,是完全的文本,任何懂得HTML的人都可以掌握,非常的容易。甚至對一些非常老的瀏覽器,也不會產生頁面混亂的現象。CSS的一大優點是它的圖片傳輸速度比較完全的HTML網頁要快一點。
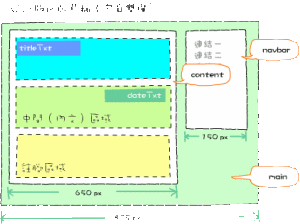
頁面布局
 CSS
CSS CSS具有兩面性。就像它在格式化文本、導航欄、圖片以及其他小小的網頁方面很棒一樣,當你準備好布局完整的網頁時,它真正可怕的一面也展現出來了。
CSS布局有兩種風格——絕對定位和浮動。絕對定位讓你把一個元素以像素級的精確性定位在網頁的任何位置——或者理論上是這樣。這種整體控制令人興奮,就如你將在下一章中所看到的,但是實際上很難實現。這就是大量網頁使用基於浮動的布局的原因,也是本章的主題。
CSS布局如何進行(How CSS Layout Works)
HTML的局限性迫使設計師們去開發更聰明的方式來使他們的網頁更美觀。過去最常用的工具是[table]標籤,它本是用來創建電子數據表——比如由數據行和列組成的信息顯示錶。但是設計師們卻用HTML的表格來創建一種用來組織網頁內容的腳手架。可是由於[table]標籤本來不是要用於布局的,因此設計師們不得不經常以各種不尋常的方式來使用這個標籤——比如把一個表格放在另一個表格的單元裡面——僅僅為了得到他們想要的效果。這種方法的工作量很大,增加了大量額外的HTML代碼,並使得後面要修改設計很難。
在CSS出現之前,那就是網頁設計師們所擁有的一切辦法。如果你已經習慣於使用[table]標籤,那么當你開始使用CSS進行布局時,必須發展一種新的思維。首先,忘掉行和列(運用表格時的一種重要的觀念)。沒有列跨度、行跨度和格子狀的表格結構在CSS中是找不到的。然而,你可以把一個標籤當成一個表格單元。有了表格單元,標籤就是把你要的內容定位在網頁區域的一個邏輯位置。此外,如你所見,CSS設計經常把一個div嵌套在另一個div裡面,就像你把表格嵌套在表格裡面來獲得特定的效果一樣——但是,幸運的是,CSS方法只用少得多的HTML代碼。
布局特點
對於蜘蛛在爬行一個網站的頁面時,若是有太多的垃圾代碼,會使搜尋蜘蛛對其產生不友好、不信任感,同時蜘蛛的爬行速度也會因此而減緩,對於網站SEO而言,可謂一大忌。就如傳統的用table頁面,對此我們就需要對網站進行代碼最佳化,而這便需要動用CSS+div了,下面便來談談使用CSS+div進行代碼最佳化的一些益處。
一.精簡代碼,降低重構難度。
網站使用DIV+CSS布局使代碼很是精簡,相信大多朋友也都略有所聞,css檔案可以在網站的任意一個頁面進行調用,而若是使用table表格修改部分頁面卻是顯得很麻煩。要是一個入口網站的話,需手動改很多頁面,而且看著那些表格也會感覺很亂也很浪費時間,但是使用css+div布局只需修改css檔案中的一個代碼即可。
二.網頁訪問速度
使用了DIV+CSS布局的網頁與Table布局比較,精簡了許多頁面代碼,那么其瀏覽訪問速度自然得以提升,也從而提升了網站的用戶體驗度。
三.SEO最佳化
採用div-css布局的網站對於搜尋引擎很是友好,因此其避免了Table嵌套層次過多而無法被搜尋引擎抓取的問題,而且簡潔、結構化的代碼更加有利於突出重點和適合搜尋引擎抓取。
四.瀏覽器兼容性
DIV+CSS相比TABLE布局,更容易出現多種瀏覽器不兼容的問題,主要原因是不同的瀏覽器對web標準默認值不同。國內主流是ie,firefox及chrome用的較少,在兼容性測試方面,首先需要保證在ie多版本不出現問題,這裡涉及到一些方法和技巧,可以針對具體問題在網站查找解決辦法。
五.CSS+DIV網頁布局的時候常犯的小錯誤
1. 檢查HTML元素是否有拼寫錯誤、是否忘記結束標記
即使是老手也經常會弄錯div的嵌套關係。可以用dreamweaver的驗證功能檢查一下有無錯誤。
2. 檢查CSS是否書寫正確
檢查一下有無拼寫錯誤、是否忘記結尾的 } 等。可以利用CleanCSS來檢查 CSS的拼寫錯誤。CleanCSS本是為CSS減肥的工具,但也能檢查出拼寫錯誤。
3. 用刪除法確定錯誤發生的位置
如果錯誤影響了整體布局,則可以逐個刪除div塊,直到刪除某個div塊後顯示恢復正常,即可確定錯誤發生的位置。
4. 利用border屬性確定出錯元素的布局特性
使用float屬性布局一不小心就會出錯。這時為元素添加border屬性確定元素邊界,錯誤原因即水落石出。
5. float元素的父元素不能指定clear屬性
MacIE下如果對float的元素的父元素使用clear屬性,周圍的float元素布局就會混亂。這是MacIE的著名的bug,倘若不知道就會走彎路。
6. float元素務必指定width屬性
很多瀏覽器在顯示未指定width的float元素時會有bug。所以不管float元素的內容如何,一定要為其指定width屬性。
另外指定元素時儘量使用em而不是px做單位。
7. float元素不能指定margin和padding等屬性
IE在顯示指定了margin和padding的float元素時有bug。因此不要對float元素指定margin和padding屬性(可以在float元素內部嵌套一個div來設定margin和padding)。也可以使用hack方法為IE指定特別的值。
8. float元素的寬度之和要小於100%
如果float元素的寬度之和正好是100%,某些古老的瀏覽器將不能正常顯示。因此請保證寬度之和小於99%。
9. 是否重設了默認的樣式?
某些屬性如margin、padding等,不同瀏覽器會有不同的解釋。因此最好在開發前首先將全體的margin、padding設定為0、列表樣式設定為none等。
10. 是否忘記了寫DTD?
如果無論怎樣調整不同瀏覽器顯示結果還是不一樣,那么可以檢查一下頁面開頭是不是忘了寫下DTD聲明。
最後,需要注意的是,蜘蛛不喜歡一個頁面有太多的css代碼,否則同樣會影響蜘蛛的爬行,影響搜尋引擎的收錄,所以採用外部調用的方式調用CSS是非常不錯的方法。而同時,若非必須太多花哨的網站,採用CSS布局,同樣可以到達所想要的效果。如網站導航中的文字顏色變化、下拉選單等。
標籤功能
 CSS
CSS 無論使用表格還是CSS,網頁布局都是把大塊的內容放進網頁的不同區域裡面。有了CSS,最常用來組織內容的元素就是標籤。如第18頁所述,標籤是沒有固有格式化屬性的一個HTML元素(除了瀏覽器把這個標籤當成前後有換行的塊之外);反之,它被用來標識元素的一個邏輯組合或者網頁中的一個分區。
將代表性地把一大塊屬於一起的HTML包圍在一個裡面。圖11-1中包含logo和導航欄的元素占據了網頁頂部,因此用一個標籤把它們包圍起來很有意義。至少,你要給網頁的所有主要區域包含標籤,例如橫幅、主要內容區域、工具條、頁腳,等等。但是它也可能把一個或者更多的div包在一個裡面。一種最常用的方法就是把標籤裡面的HTML包在一個裡面。然後可以通過把CSS套用到包裝,設定基礎的頁面屬性。你可以給網頁內容設定一個整體的寬度,設定左邊距和右邊距,或者把所有網頁內容在螢幕的中間居中。(在第313頁的教程中,你有機會用到一個包裝。)
一旦已經把標籤放在了適當的位置上,再給每個標籤添加一個類或者ID,變成你分別對每個定義樣式的句柄。對於只出現一次和形成網頁的基本構建塊的網頁部位,設計師們通常使用一個ID。一個網頁橫幅區域的標籤看起來可能像這樣。你可以對一個ID每頁只使用一次,因此當有一個多次顯示的元素時,就用一個類代替。如果你有幾個定位照片和照片說明的div時,可以創建一個樣式像這樣。
有了類似這些的樣式,就可以定位各種各樣的網頁元素了。利用CSS的float屬性,你可以定位不同的內容塊給一張網頁的左邊或者右邊(或者一個包含塊比如另一個的左邊或者右邊)。
CSS hacker
CSS hacker其實是用於處理一些不同瀏覽器之間對樣式解析差異的一種伎倆。在很多時候我們可能在IE6上看到一個頁面很規整,但是一旦在Firefox上打開該頁面,看到的可能是“面目全非”的東西了。在w3c標準未出現之前,人們常採用一些小技巧來處理由於兼容性引起的頁面布局問題。舉個簡單的例子:在不同的瀏覽器默認狀況的不同會經常導致走位的現象,這時假如說你遇到的是個別的情況,用" !important "," *+html "," *htm "," * "," _ "來幫助你解決這個問題。
"!important" 是用來提高指定樣式規則的套用優先權的,利用!important,我們可以針對IE6和IE7、非IE瀏覽器設定不同的樣式,如:
.bianju
{
padding:12px 0 0 20px !important;
padding:10px 0 0 20px;
......
}
這樣在IE6無法識別其優先權,套用的樣式為"padding:10px 0 0 20px"。
*+html 與 *html 是IE特有的標籤, firefox 不支持.而*+html 又為 IE7特有標籤,如:
#content
{
#content { width: 100px; } /*** Firefox ***/
*html #content { width: 80px;} /*** IE6 ***/
*+html #content { width: 60px;} /*** IE7, 注意順序 ***/
}
對於IE自己也可以用它自身識別的語句來實現區分:
Only IE 所有的IE可識別
/*** 只有IE5.0可以識別 ***/
Only IE 5.0+ /*** IE5.0與IE5.5都可以識別 ***/
/*** 僅IE6可識別 ***/
Only IE 6/+ /*** IE6與IE6以下的IE5.x都可識別 ***/
Only IE 7/- /*** 僅IE7可識別 ***/
雖然CSS hacker是一種解決兼容性差異的一種方法,對於在解決少部分問題上還是可以的。但是如果你的工程里多處用到CSS hacker的話,那是你可能會在以後付出沉重的代價。因為隨著w3c標準的日益規範化,這些差異也在減小,如果出現太多CSS hacker的話可能會給日後維護造成一定的麻煩,所以在一些公司招聘Web前端開發人員通常會有這么一條:“熟悉w3c標準”。
所以,一個優秀的web前端開發師應該對w3c標準和CSS hacker有比較清楚的認識,並將標準放在第一位。
使用方法
有三種方法可以在站點網頁上使用樣式表:
外部樣式:將網頁連結到外部樣式表。
內頁樣式:在網頁上創建嵌入的樣式表。
行內樣式:套用內嵌樣式到各個網頁元素。
每一種方法均有其優缺點:
當要在站點上所有或部分網頁上一致地套用相同樣式時,可使用外部樣式表。在一個或多個外部樣式表中定義樣式,並將它們連結到所有網頁,便能確保所有網頁外觀的一致性。如果人們決定更改樣式,只需在外部樣式表中修改一次,而該更改會反映到所有與該樣式表相連結的網頁上。通常外部樣式表以 .css做為檔案擴展名,例如 Mystyles.css。然後在需要此樣式的頁面中將其連結進來,如
當人們只是要定義當前網頁的樣式,可使用嵌入的樣式表。嵌入的樣式表是一種級聯樣式表,“嵌”在網頁的 標記符內。嵌入的樣式表中的樣式只能在同一網頁上使用。如:

