原理
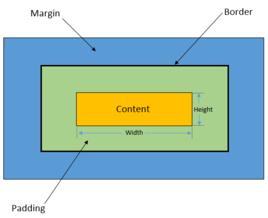
先說說我們在網頁:內容(content)、內邊距(padding)、框線(border)、外邊距(margin), CSS盒子模式都具備這些屬性。
這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模式。
特點
想像一個盒子,它有:外邊距(margin)、框線(border)、內邊距(padding)、內容(content)四個屬性;
讓我們俯視這個盒子,它有上下左右四條邊,所以每個屬性除了內容(content),都包括四個部分:上下左右;這四部分可同時設定,也可分別設定;內邊距可以理解為盒子裡裝的東西和框線的距離,而框線有厚薄和顏色之分,內容就是盒子中間裝的東西,外邊距就是框線外面自動留出的一段空白。
結構
內容(CONTENT)就是盒子裡裝的東西;
而填充(PADDING)就是怕盒子裡裝的東西(貴重的)損壞而添加的泡沫或者其它抗震的輔料;
框線(BORDER)就是盒子本身了;至於邊界(MARGIN)則說明盒子擺放的時候的不能全部堆在一起,要留一定空隙保持通風,同時也為了方便取出。在網頁設計上,內容常指文字、圖片等元素,但是也可以是小盒子(DIV嵌套),與現實生活中盒子不同的是,現實生活中的東西一般不能大於盒子,否則盒子會被撐壞的,而CSS盒子具有彈性,裡面的東西大過盒子本身最多把它撐大,但它不會損壞的。
填充只有寬度屬性,每個HTML標記都可看作一個盒子;