Flex 快速入門:構建簡單的用戶界面 創建狀態
創建狀態
在許多 Rich Internet Application 中, 界面會根據用戶正在執行的任務而變化。 當用戶在圖像上滾動滑鼠時圖像會發生變化, 這樣的圖像就是一個簡單的示例。 許多複雜的示例包括其內容會根據用戶在某個任務中的進度而變化的用戶界面, 如從瀏覽視圖更改到詳細信息視圖。 這些界面可以使用平滑的打開-關閉效果在視圖之間過渡。
視圖狀態使您可以很容易地實施這樣的行為, 並可以簡化在其他方面複雜的事件處理代碼的內容。
若要了解如何定義視圖狀態之間的過渡, 請參閱定義狀態過渡。
簡單地說, 視圖狀態定義組件的某個特定視圖。 例如, 產品縮略圖可以有兩個視圖狀態;包含次要信息的基本狀態和包含附加信息的富狀態。 相似地, 應用程式可以有與不同應用程式狀況相對應的多個視圖狀態, 如登錄狀態、概述狀態或搜尋結果狀態。
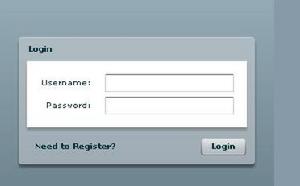
下面的示例使用視圖狀態很容易地實現登錄和註冊表單。 在此示例中, 初始視圖狀態提示用戶登錄, 並會根據需要包含讓他們註冊的連結。 如果用戶選擇“需要註冊”連結, 則該表單會改變視圖狀態以顯示註冊信息。 當用戶單擊“返回登錄”連結時, 視圖狀態會變回到登錄表單。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml" verticalAlign="middle"
width="340" height="250"
>
<!-- The states property of the Application class
defines the view states. -->
<mx:states>
<!--
The "Register" state is based on the base state.
All states are based on the base state by default
so you can leave out the basedOn property.
-->
<mx:State name="Register" basedOn="">
<!-- Add a FormItem component to the form. -->
<mx:AddChild
relativeTo="{loginForm}"
position="lastChild"
creationPolicy="all"
>
<mx:FormItem id="confirm" label="Confirm:">
<mx:TextInput/>
</mx:FormItem>
</mx:AddChild>
<!-- Set properties on the Panel container and Button control. -->
<mx:SetProperty target="{loginPanel}"
name="title" value="Register"/>
<mx:SetProperty target="{loginButton}"
name="label" value="Register"/>
<!-- Remove the existing LinkButton control. -->
<mx:RemoveChild target="{registerLink}"/>
<!--
Add a new LinkButton control to change
view state back to the login form.
-->
<mx:AddChild relativeTo="{spacer1}" position="before">
<mx:LinkButton label="Return to Login" click="currentState="""/>
</mx:AddChild>
</mx:State>
</mx:states>
<mx:Panel
title="Login" id="loginPanel"
horizontalScrollPolicy="off" verticalScrollPolicy="off"
>
<mx:Form id="loginForm">
<mx:FormItem label="Username:">
<mx:TextInput/>
</mx:FormItem>
<mx:FormItem label="Password:">
<mx:TextInput/>
</mx:FormItem>
</mx:Form>
<mx:ControlBar>
<!--
Use the LinkButton control to change to
the Register view state.
-->
<mx:LinkButton
label="Need to Register?" id="registerLink"
click="currentState="Register""
/>
<mx:Spacer width="100%" id="spacer1"/>
<mx:Button label="Login" id="loginButton"/>
</mx:ControlBar>
</mx:Panel>
</mx:Application>
結果
 結果
結果