添加效果
效果是在較短時間上發生的對組件的更改。效果的例子有: 淡化組件、調整組件大小和移動組件。一種效果與一個觸發器相結合才能形成一個行為, 如組件上的滑鼠單擊、組件獲得焦點或組件變成可見的。 在 MXML 中, 您將效果套用為控制項或容器的屬性。 Adobe® Flex™ 提供具有默認屬性的一組內置效果。
作為對某些用戶或編程操作的回響, 行為使您可以將動畫、動作和聲音添加到應用程式中。 例如, 您可使用行為在獲得焦點時彈出對話框, 或是在用戶輸入無效的值時發出聲音。
Flex 觸發器屬性是作為層疊樣式表 (CSS) 樣式被實施的。
若要創建行為, 您定義一個具有唯一 ID 的特定效果並將它綁定到觸發器。 例如, 下面的代碼創建兩個縮放效果: 一個用於輕微縮小組件, 一個用於將組件還原至其原始大小。 這些效果通過使用它們的唯一 ID 被分配到“按鈕”組件上的 mouseDownEffect 和 mouseUpEffect 觸發器上。
注意 如何將 Panel 容器的 autoLayout 屬性設定為 "false"。這樣是為了阻止在按鈕改變大小時面板改變大小。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml" width="170" height="140"
>
<!-- Define effects -->
<mx:Zoom id="shrink" duration="100" zoomHeightTo=".9" zoomWidthTo=".9" />
<mx:Zoom id="revert" duration="50" zoomHeightTo="1" zoomWidthTo="1" />
<mx:Panel
title="Bouncy Button" paddingTop="10" paddingBottom="10"
paddingLeft="10" paddingRight="10" autoLayout="false"
left="41" top="24" right="42">
<!-- Assign effects to target -->
<mx:Button
id="bouncyButton" label="Click me!"
mouseDownEffect="{shrink}" mouseUpEffect="{revert}"
/>
</mx:Panel>
</mx:Application>
結果
 結果
結果使用效果方法和事件
您可以調用效果上的方法來改變它們播放的方式。 例如, 可以通過調用效果的 pause() 方法來暫停效果, 並通過使用其 resume() 方法來繼續該效果。可以通過調用效果的 end() 方法來結束該效果。
當效果開始和效果結束時, 它也會發出 startEffect 和 endEffect 事件。 您可以監聽這些事件並回響您的事件狀態中的更改。
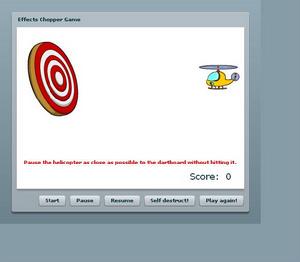
下面的示例使用“移動”效果的方法和事件來創建一個簡單的遊戲。 該遊戲的目標是使直升飛機儘可能接近靶而又不撞到它。 靠得越近, 贏得的點數越多。
該遊戲使用取自 SWF 檔案庫的電影剪輯符號來表示靶、直升飛機和爆炸動畫。 有關這如何工作的詳細信息, 請參閱嵌入資源。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml" width="525" height="450"
viewSourceURL="src/EffectsChopperGame/index.html"
>
<mx:Script>
<![CDATA[
// Easing equations have to be explicitly imported.
import mx.effects.easing.Quadratic;
// Embed movie clip symbols from the library of a Flash SWF.
[Embed(source="assets/library.swf", symbol="dartboard")]
public var DartBoard:Class;
[Embed(source="assets/library.swf", symbol="helicopter")]
public var Helicopter:Class;
[Embed(source="assets/library.swf", symbol="Explosion")]
public var Explosion:Class;
// Event handler for the effectEnd event.
private function endEffectHandler():void
{
helicopter.visible = false;
explosion.visible = true;
score.text = "0";
pauseButton.enabled = resumeButton.enabled =
selfdestructButton.enabled = false;
}
// Event handler for the "Play Again!" button.
private function playAgainHandler():void
{
// Call resume() to make sure effect is not
// in paused state before it ends or calling
// pause() on it later will not work.
flyChopper.resume();
// End the effect
flyChopper.end();
// Reset assets to their original states.
helicopter.visible = true;
explosion.visible = false;
startButton.enabled = pauseButton.enabled =
resumeButton.enabled = selfDestructButton.enabled = true;
}
private function pauseChopperHandler():void
{
// Pause the Move effect on the helicopter.
flyChopper.pause();
// Calculate player's score based on the inverse of the
// distance between the helicopter and the dart board.
score.text = String(Math.round(1/(helicopter.x - dartBoard.x)*10000));
pauseButton.enabled = false;
resumeButton.enabled = true;
}
private function resumeChopperHandler():void
{
flyChopper.resume();
resumeButton.enabled = false; pauseButton.enabled = true;
}
]]>
</mx:Script>
<!-- Create a Move effect with a random duration between .5 and 1.5 seconds -->
<mx:Move
id="flyChopper" target="{helicopter}"
xBy="-290" easingFunction="mx.effects.easing.Quadratic.easeIn"
duration="{Math.round(Math.random()*1500+500)}"
effectEnd="endEffectHandler();"
/>
<mx:Panel
title="Effects Chopper Game" width="100%" height="100%"
paddingTop="10" paddingLeft="10" paddingRight="10"
paddingBottom="10" horizontalAlign="right"
>
<!-- The game canvas -->
<mx:Canvas width="100%" height="100%">
<mx:Image
id="dartBoard" width="100" height="150.2"
source="{DartBoard}" x="10" y="20"
/>
<!-- Hide the explosion animation initially. -->
<mx:Image
id="explosion" source="{Explosion}"
y="50" x="0" added="explosion.visible = false;"
/>
<mx:Image
id="helicopter" width="80" height="48.5"
source="{Helicopter}" right="0" y="67"
/>
</mx:Canvas>
<!-- Instructions -->
<mx:Text
width="100%" color="#ff0000"
text="Pause the helicopter as close as possible to the dartboard without hitting it."
textAlign="center" fontWeight="bold"
/>
<mx:HBox>
<mx:Label text="Score:" fontSize="18"/>
<mx:Label id="score" text="0" fontSize="18"/>
</mx:HBox>
<mx:ControlBar horizontalAlign="right">
<mx:Button
id="startButton" label="Start"
click="flyChopper.play(); startButton.enabled=false;"
/>
<mx:Button id="pauseButton" label="Pause" click="pauseChopperHandler();"/>
<mx:Button id="resumeButton" label="Resume" click="resumeChopperHandler();"/>
<mx:Button
id="selfDestructButton" label="Self destruct!"
click="flyChopper.resume(); flyChopper.end();"
/>
<mx:Button label="Play again!" click="playAgainHandler();"/>
</mx:ControlBar>
</mx:Panel>
</mx:Application>
提示: 如果調用某個效果的 end() 方法時, 該效果被暫停, 則當您再次顯示相同的效果時, 調用其 pause() 方法將不會有效果。 若要解決此問題, 請在調用其 end() 方法之前調用效果上的 resume() 方法。換句話說, 在首先繼續暫停的效果之前, 不要結束它。
結果
 結果
結果