標識符
css濾鏡的標識符是“filter”,總體的套用上和其他的css語句相同。css濾鏡可分為基本濾鏡和高級濾鏡兩種。css濾鏡分類
 CSS濾鏡
CSS濾鏡可以直接作用於對象上,並且立即生效的濾鏡稱為基本濾鏡。而要配合JavaScript等腳本語言,能產生更多變幻效果的則稱為高級濾鏡。
通道
alpha濾鏡用於設定透明度,它的表達式如下:
filter:alpha(opacity=opacity,finishopacity=finishopacity,style=style,startX=startX,startY=startY,finishX=finishX,finishY=finishY)
其中opacity表示透明度等級,可選值從0~100,0代表完全透明,100代表完全不透明。Style參數指定了透明區域的形狀特徵。其中0代表統一形狀;1代表線形;2代表放射狀;3代表長方形。StartX和StartY代表漸變透明效果的開始坐標,finishX和finishY代表漸變透明效果的結束坐標。
ie下實現方式filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); 標準瀏覽器(FF、Chrome、Opera)下實現方式:opacity: 0.5;
模糊濾鏡
模糊濾鏡給予對象朦朧神秘的效果,它的表達式如下:
filter:progid:DXImagetransform.microsoft.blur(makeshadow=makeshadow,pixelradius=pixelradius,
shadowopacity=shadowopacity);
其中makeshadow代表是否處理為陰影,pixelradius表示模糊作用深度,shadowopacity表示陰影的透明度。
透明色
chroma濾鏡給予圖像一個特定的顏色透明,它的表達式如下:"filter:Chroma(Color=color)"
說明:color:#rrggbb格式,任意。
例子:filter:Chroma(Color="#FFFFFF")
投射陰影
語法:STYLE="filter:DropShadow(Color=color,OffX=offX,OffY=offY,Positive=positive)"
說明:Color:#rrggbb格式,任意。
Offx:X軸偏離值,設定值為整數,單位為像素;若水平往右移,則為正數;若水平往左移,則為負數。
Offy:Y軸偏離值,設定值為整數,單位為像素;若垂直往下移,則為正數;若垂直往上移,則為負數。
Positive:1或0。
例子:filter:DropShadow(Color="#6699CC",OffX="5",OffY="5",Positive="1")
水平翻轉
語法:STYLE="filter:FlipH"
例子:filter:FlipH
垂直翻轉
語法:STYLE="filter:FlipV;"
例子:filter:FlipV;
外邊界
光效
語法:STYLE="filter:Glow(Color=color,Strength=strength)"
說明:
Color:發光顏色。
Strength:強度(0-100)
例子:filter:Glow(Color="#6699CC",Strength="5")濾鏡:gray
語法:STYLE="filter:Gray"
例子:filter:Gray
底片效果
語法:STYLE="filter:Invert"
例子:filter:Invert
透明膜
效果
語法:STYLE="filter:Mask(Color=color)"
例子:filter:Mask(Color="#FFFFE0")
陰影效果
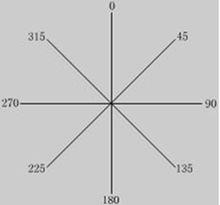
 shadow陰影效果的direction屬性方點陣圖
shadow陰影效果的direction屬性方點陣圖語法:filter:Shadow(Color=color,Direction=direction)
說明:
Color:#rrggbb格式。
Direction:用於設定動態模糊效果的方向,總單位為360°,0代表垂直向上,並以每45°為一個單位,而度數以方向定位時,將如右圖所示:
例子:filter:Shadow(Color="#6699CC",Direction="135")
wave
正弦波紋打亂圖片效果
語法:filter:Wave(Add=add,Freq=freq,LightStrength=strength,Phase=phase,Strength=strength)
說明:
Add:一般為1,或0。
Freq:變形值。
LightStrength:變形百分比。
Phase:角度變形百分比。
Strength:變形強度。
例子:filter:wave(Add="0",Phase="4",Freq="5",LightStrength="5",Strength="2")
顯示輪廓
語法:STYLE="filter:Xray"
例子:filter:Xray

