主要功能
Verge3D基於WebGL進行渲染,整合了Three.js庫,並向程式開發人員開放API接口。
 Verge3D官方Demo - 茶壺加熱器
Verge3D官方Demo - 茶壺加熱器 Puzzles編輯器
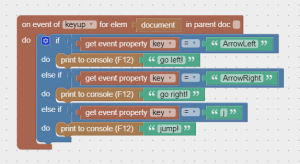
 Puzzles編輯器
Puzzles編輯器 Puzzles編輯器是基於Google的Blockly編寫的可視化編程環境。Verge3D的程式功能可直接編寫代碼或使用Puzzles編輯器添加JavaScript腳本。Puzzles主要面向非程式設計師,使其可通過拖放操作快速創建互動場景。
AppManager與網路發布
AppManager是用於創建、管理和發布Verge3D項目的輕量級工具,基於網頁運行於本地開發伺服器上。Verge3D雲服務基於亞馬遜S3和EC2雲服務構建,內嵌於AppManager,可直接發布Verge3D套用到雲端。
PBR
 PBR貼圖
PBR貼圖 為便於編寫材質,除標準著色器外一併提供了兼容glTF2.0的物理渲染流水線。PBR紋理可以使用外部紋理軟體(如SubstancePainter)創作,Verge3D為其提供了相應的導出預設檔案。
glTF與DCC軟體集成
Verge3D直接與Blender和Autodesk3dsMax集成,使用戶能夠在軟體內部創建3D模型、材質和動畫,然後導出為以JSON為基礎的glTF格式。快速預覽功能允許導出和查看來自DCC工具環境的場景。
Facebook3D主題發布
Verge3D為Facebook3D主題提供了一個專用的導出選項,導出的GLB檔案可在AppManager中顯示和打開。
資產壓縮
導出檔案可以選擇使用LZMA壓縮,檔案體積的下降率最高可達6倍。
用戶界面與網頁布局
 所見既所得編輯器
所見既所得編輯器 使用外部所見既所得網頁編輯器創建的頁面布局可與Puzzles編輯器連結在一起編輯,以觸發在瀏覽器中呈現的3D場景的變化,反之亦然。
物理學
物理模組可以單獨連結,以實現碰撞檢測、動態移動物體,支持角色、車輛、彈簧、繩索和布料模擬等。
工作流程
Verge3D的工作流與主流的WebGL框架有很大的不同,它追求的是一個強大的面向藝術家的方法。開發一個新的Verge3D套用開發通常是從3D對象的建模、紋理和動畫開始的,在單一的*.max或*.blend檔案中組裝模型完成3D場景。然後即可在AppManager調用該檔案,作為初始化Verge3D項目的基礎。創建互動式場景是可選流程,用戶可在Puzzles編輯器中疊加創作。使用AppManager,用戶可隨時在瀏覽器中預覽Verge3D套用。完成後的網頁套用可部署於Verge3D雲服務,Facebook或用戶自己的網站上。
版本更新
2019年3月6日,發布Verge3D2.11for3dsMax/Blender ,支持物理引擎,支持Blender2.8及eevee材質 ;
2019年2月7日,發布Verge3D2.10for3dsMax/Blender;
2018年12月20日,發布Verge3D2.9for3dsMax;
2018年11月29日,發布Verge3D2.9forBlender;
2018年10月9日,發布Verge3D2.8for3dsMax/Blender;
2018年9月10日,發布Verge3D2.7for3dsMax;
2018年9月7日,發布Verge3D2.7forBlender;
2018年8月7日,發布Verge3D2.6for3dsMax;
2018年8月1日,發布Verge3D2.6forBlender;
2018年5月30日,發布Verge3Dfor3dsMax2.4版;
2018年5月25日,發布Verge3DforBlender2.4版;
2018年2月8日,發布Verge3DforBlender2.0版,支持物理渲染,PBR材質與glTF2.0格式;
2018年2月8日,發布Verge3Dfor3dsMax版本,支持從3dsMax軟體直接導出WebGL套用;
2018年1月25日,發布獨立材質庫;
2017年11月22日,發布Verge3DforBlender1.0.2版,增加Puzzles編輯器與網路發布功能;
2017年11月22日,發布Verge3DforBlender1.0版;
2017年11月8日,發布Verge3DforBlender內測版。

