 圖
圖在Flash中嵌入元數據標籤
出自ActionScript天地會寶典
這篇文章描述了在Adobe Flash CS4專業版中怎么利用[Embed]元數據標籤來嵌入不同類型的媒體、數據和圖片資源。文章提供了多個例子關於怎么連結和現實元數據信息,並討論了在你的工程中加入元數據標籤有用的多種原因。
元數據在Flash CS4以前的版本中是不支持的。這對於在Flex中寫代碼然後嘗試在Flash中編譯的人會產生一些問題。在Flash CS4中使用元數據標籤的主要優勢之一就是她簡化了Flex-Flex的工作流程。
基本要求
為了能夠完成這篇文章中的示例,你需要如下軟體和檔案:
Flash CS4 Professional; Flex 3 SDK
示例檔案: http://download.macromedia.com/pub/developer/embed_metadata.zip (ZIP, 390K)
儲備知識
建議有AS3編程經驗,使用Flash創作環境,Flex3 SDK環境的也是有幫助的。
這項工作採用授權方式為: Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported License
關於作者
Tareq AlJaber是Adobe的一位軟體質量工程師,他專注於Flash-Flex工作流程以及編譯特性。在進入Adobe之前,他在一個製造工作製作3D動畫,為Jordan Television創立了虛擬實驗室。Tareq在 Jordan University獲得了計算機科學學位,並獲得了 Cal State East Bay University的MBA。在他的空閒時間裡,Tareq喜歡看和玩足球或者籃球,並很喜歡閱讀。他最喜歡的書是Leap of Faith: Memoirs of an Unexpected Life。這是他的部落格flashauthoring.blogspot.com。
嵌入GIF,PNG,JPEG,MP3檔案
這一部分描述怎么中Flash CS4專業版中利用[Embed]元數據標籤嵌入GIF,PNG,JPEG,或者MP3檔案。第一個示例來看看嵌入GIF檔案的過程。
如果你沒有準備好,一定要下載本文章第一頁可用的樣例檔案。跟著提供的例子,解壓ZIP檔案,然後打開名稱為gif的目錄檢查示例檔案:
1、選擇"檔案">"新建">"Flash檔案(ActionScript 3.0)"選單,創建一個新的Flash CS4檔案.
2、保存這個Flash檔案為GIFEmbed.fla.
3、選擇"檔案">"新建">"ActionScript檔案",來創建一個新的ActionScript檔案.
4、保存ActionScript檔案為GIFEmbed.as.
5、當GIFEmbed.as是活動標籤,拷貝並貼上如下代碼到腳本視窗:
package
{
import flash.display.*;
public class GIFEmbed extends Sprite
{
[Embed(source = "../assets/talapetra.gif")]
private var theClass:Class;
public function GIFEmbed ()
{
var displayObj:DisplayObject = new theClass();
addChild (displayObj);
}
}
}
代碼中的高亮行包括了源屬性,指示了嵌入的名稱和資源的路徑。你可以使用絕對路徑或者文檔檔案的相對路徑來包含嵌入的描述。在這個示例中,這個名稱為GIFEmbed.as的ActionScript類指示了定位到命名為assets的資料夾中,這個資料夾包含了talapetra.gif的圖片檔案。
注意:[Embed]元數據標籤可以有另外一個可選屬性,mimeType,它允許你指定連結資源的MIME類型。我將在後面再具體的討論這個屬性。
ActionScript代碼的順序非常重要。你必須在聲明變數前添加[Embed]元數據標籤,而且這個變數的類型會是Class。在下面的代碼片段中,[Embed]元數據標籤中一個成為theClass,類型聲明為Class的私有變數前使用:
[Embed(source = "../assets/talapetra.gif")]
private var theClass:Class;
在名稱為GIFEmbed的函式內部,一個新的類型為DisplayObject命名為displayObj的變數被用來實例化theClass為一個新的DisplayObject。下一行使用addChild方法將displayObj添加到了顯示列表當中,並在舞台上渲染:
var displayObj:DisplayObject = new theClass();
addChild (displayObj);
參考示例檔案,查看資料夾結構,確認GIFEmbed.as類檔案和名稱為 talapetra.gif的GIP圖片的路徑(放在assets目錄中)。
6、做了這些改變之後,保存GIFEmbed.as 。
7、點擊相應的標籤打開 GIFEmbed.fla檔案。點擊舞台,在屬性面板中查看發布屬性。
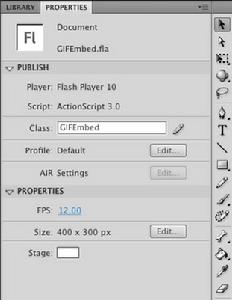
8、在文檔類輸入框中輸入類名,將類作為文檔類與Flash檔案關聯。在這個示例中,輸入你創建的類名GIFEmbed(如圖1)。
 圖1
圖1圖1:在屬性面板的文檔類框中輸入類名
9、選擇"控制">"測試影片"來測試影片。
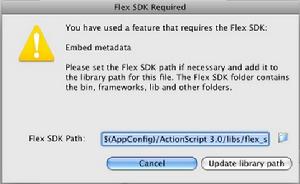
一個錯誤信息會出現,因為項目嘗試用了一個在Flash CS4中的特性,這需要一些額外的Flex類。Flash檢測了缺少的Flex類,並顯示如圖2的信息。
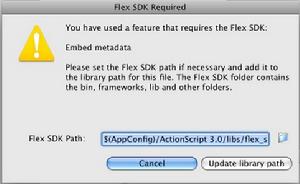
 圖2
圖2圖2:Flex SDK需求信息視窗
在這個對話框中,你有一個選項可以將路徑指向Flex SDK,但是這並不是必須瀏覽指向的,因為路徑已經設定了。你需要做的是,點擊"更新庫路徑"按鈕來確保flex.swf的正確路徑($(FlexSDK)/frameworks/libs/flex.swf)自動地添加到當前FLAS檔案的庫路徑中。
注意:在第一次運行SWF檔案之後,Flex SDK需求視窗不會再出現。取而代之,你會看到編譯錯誤,看成是缺失類(如圖3)。
 圖3
圖3圖3:隨後嘗試運行SWF時編譯錯誤結果
10、點擊"更新庫路徑"按鈕將flex.swf檔案從Flex SKD添加到FLA檔案的庫路徑。
11、根據如下步驟,你會看到會發生什麼:
1、選擇"檔案">"發布設定",然後點擊Flash標籤;
2、點擊腳本下拉選單後面的設定按鈕(如圖4);
 圖4
圖4 圖4:在Flash標籤上,點擊設定按鈕訪問ActionScript的設定
3、在高級AS3設定視窗中,選擇庫路徑標籤。列表包含了Flex SDK目錄中的flex.swc的路徑(如圖5)。
 圖5
圖5 圖5:檢查flex.swf顯示在庫路徑標籤列表中
12、點擊確認按鈕關閉AS設定視窗。然後點擊確認關閉發布設定對話框。
13、選擇"控制">"測試影片"來再次測試SWF。獨立的Flash播放器顯示了SWF檔案,現在它正確地顯示了嵌入GIF檔案(如圖6)。
 圖6
圖6 圖6:SWF檔案顯示了嵌入元數據源的數據
正如我之前提到的,[Embed]元數據標籤帶有兩個屬性: Source:(必選的)使用這個屬性來確認嵌入資源的名稱和路徑。如果你嵌入了一個元件,你可以用元件的關鍵字確定元件認嵌入到SWF中的名字。 mimeType:(可選的)使用這個屬性來確定嵌入資源的MIME類型。如果這個屬性沒有設定,Flash會在源屬性中根據導入資源檔案的擴展名載入合適的類型。
Flash CS4專業版支持與Flex一樣的一系列MIME類型:
application/x-font
application/x-font-truetype
application/x-shockwave-flash
audio/mpeg
image/gif
image/jpeg
image/png
image/svg
image/svg-xml
在幀腳本中使用[Embed]標籤
同前面列出的過程一樣,元數據也可以套用到幀腳本。在這段中,我會描述怎么利用[Embed]標籤來嵌入元數據到幀腳本中。如果你跟著示例檔案,請參閱目錄下的檔案:
1、通過選擇"檔案">"新建">"Flash檔案(ActionScript 3.0)"選單來創建一個新的Flash CS4檔案;
2、將這個Flash檔案保存為GIFEmbed.fla。
3、選擇圖層1的第一幀並打開動作面板("視窗">"動作")。
4、拷貝如下代碼,並貼上到腳本視窗:
[Embed(source="../assets/talapetra.gif")]
var theClass:Class;
var displayObject:DisplayObject = new theClass();
addChild(displayObject);
5、重複前面一個段落的10-13步測試SWF檔案,並更新Flex SDK目錄庫路徑來添加flex.swc檔案。
從SWF檔案中嵌入一個元件
在前面的段落中,我寫了使用[Embed]標籤利用GIF檔案嵌入圖像的元數據的過程。顯示外部數據非常有用,但是當使用[Embed]元數據標籤是會有很多可能的情況。這個段落中會描述嵌入整個SWF檔案或者一個SWF檔案中的一些特殊元件的步驟。
如果你隨著下載的示例檔案學習,請參閱資料夾中的檔案名稱為的示例 。按照如下步驟:
1、在Flash CS4中,選擇"檔案">"打開",從示例檔案的目錄中選擇"Movie.fla"檔案。
2、選擇"視窗">"庫",打開庫面板(如果它還沒有打開的話)。
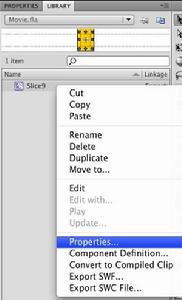
3、右鍵(或者蘋果機上Control-click)點擊庫中的"Slice9"元件,從上下文選單中選擇"屬性"(如圖7)。
 圖7
圖7圖7:當右鍵點擊庫中的"Slice9"元件是出現的選單中選擇"屬性"
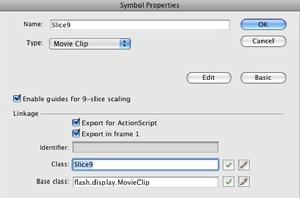
4、在元件屬性對話框中,選擇"Export for ActionScript"選項(如果沒有被選中的話),如圖8所示。
 圖8
圖8圖8:在元件屬性對話框中檢查"Export for ActionScript"選項
注意:在這個練習中,也需要確保"Enable Guides for 9-Slice Scaling"選項被選中。
5、選擇"控制">"測試影片"來測試FLA檔案。
6、關閉獨立播放器的movie.swf。也關閉Flash的movie.fla。
7、選擇"檔案">"新建">"Flash檔案(ActionScript 3.0)",命名為SWFEmbed.fla。
8、選擇"檔案">"新建">"ActionScript檔案",命名為SWFEmbed.as。
9、複製並貼上如下代碼到SWFEmbed.as檔案的腳本視窗中:
package
{
import flash.display.*;
import flash.events.MouseEvent;
import flash.geom.Rectangle;
public class SWFEmbed extends MovieClip
{
public var displayObj:DisplayObject;
[Embed(source="Movie.swf", symbol="Slice9")]
var theClass:Class;
public function SWFEmbed()
{
displayObj = new theClass();
addChild(displayObj);
displayObj.x = 200;
displayObj.y = 220;
}
}
}
在這段代碼中,[Embed]元數據標籤使用了source參數來確認將被嵌入的SWF檔案的名稱和路徑。symbol參數來確認特殊元件的名稱,這個元件是從source參數關聯的SWF檔案中嵌入的。
10、添加了代碼之後,保存ActionScript檔案為 SWFEmbed.as。
11、點擊Flash CS4中其他的標籤,激活SWFEmbed.fla標籤。在舞台上點擊一次,在屬性檢查中查看發布屬性。
12、在文檔類區域,輸入類名SWFEmbed,連結ActionScript檔案到Flash檔案。
13、選擇"控制">"測試影片"來在獨立播放器中查看SWF。Flex SDK Required對話框出現(如圖9)。
 圖9
圖9圖9:信息表明這個工程需要Flex SDK
14、點擊"Update Library Path"按鈕,從Flex SDK中添加flex.swc到FLA檔案的庫路徑中。
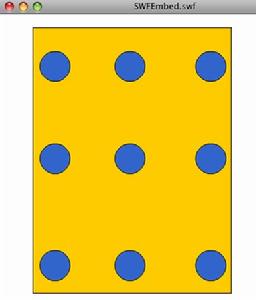
15、選擇"控制">"測試影片"來再次預覽SWF,你會看到元件顯示在SWFEmbed.swf檔案中(如圖10)。
 圖10
圖10圖10:在SWFEmbed.swf中顯示元件元數據
使用[Embed]標籤嵌入字型
除了嵌入圖片檔案,SWFs,還有SWFs中的元件以外,[Embed]元數據標籤還可以嵌入OpenType和TrueType字型到Flash檔案中。在這個段落中,我將演示怎么使用[Embed]元數據標籤在Flash CS4中嵌入字型。這篇文章將定你已經安裝了Arial Bold字型在你的系統中。如果你沒有這個字型,你可以從 SearchFreeFonts.com或者類似網站上購買它。
注意:[Embed]元數據標籤僅僅支持類和成員變數,如果你嘗試在函式前使用[Embed]標籤,如下的編譯錯誤將會顯示: "Embed is only supported on classes and member variables."(Embed僅僅支持類和成員變數)
如果你是跟隨教程學習,請參閱示例檔案中TrueType目錄。
1、選擇"檔案">"新建">"ActionScript檔案",創建一個新的ActionScript檔案。
2、保存檔案為FontClass.as。
3、拷貝並貼上如下代碼到腳本視窗中:
package
{
import flash.text.*;
import flash.display.MovieClip;
public class FontClass extends MovieClip
{
[Embed(source="Arial Bold.ttf", fontName="myFont", fontWeight="bold", advancedAntiAliasing="true", mimeType="application/x-font")]
private var theClass:Class;
public function FontClass ()
{
var t:TextField=new TextField();
t.embedFonts = true;
var textFormat:TextFormat=new TextFormat();
textFormat.size = "30";
textFormat.font = "myFont";
t.text = "[Embed] metadata rocks!!!";
t.width = 500;
t.setTextFormat (textFormat);
addChild (t);
}
}
}
上面代碼中的高亮部分,[Embed]元數據標籤中使用到如下的參數來嵌入一個Arial bold字型:
Source: 這個參數指出了font檔案的位置。如果願意,你可以使用systemFont參數確認名稱而不是source來嵌入系統字型。 fontName: 這個參數指明了嵌入字型的名稱,字型的名稱是一個唯一標識,所以你可以通過名稱來調用字型。 mimeType: 這個參數描述了嵌入元數據的MIME類型。因為你在這個例子中嵌入了一種字型,你可以設定MIME類型為"application/x-font"。 fontWeight: 這個參數表明了字型的粗細,如粗體或者正常。
注意:如果字型有粗細,並且你沒有在[Embed]元數據標籤中包含fontWeight參數,當測試SWF檔案是,你會看到如下編譯錯誤:
Exception during transcoding: Font for alias 'myFont' with plain weight and style was not found at... (意外的轉換:帶有粗細和樣式的別名為'myFont'的字型沒有被找到在...)
隨著嵌入字型的路徑(如圖11)。
 圖11
圖11圖11:如果嵌入字型的粗細在參數中沒有明確,將會顯示編譯錯誤
如果嵌入字型有特殊的樣式(如斜體),在[Embed]元數據標籤中沒有使用fontStyle參數來明確,同類型的錯誤也將會顯示出來。當使用元數據嵌入字型時,請確保明確所有必需的參數。
4、貼上代碼到腳本視窗後,確保保存檔案為FontEmbed.as。
5、選擇"檔案">"新建">"Flash檔案(ActionScript 3.0)"來創建一個新的Flash檔案。
6、保存Flash檔案為EmbedFont.fla。
7、點擊舞台訪問屬性視窗(選擇"視窗">"屬性")。
8、在發布屬性中,輸入類型FontClass到文檔類文本框中。
9、選擇"控制">"測試影片",測試FLA。
10、當對話框出現時,點擊按鈕。這引導Flash將flex.swc添加到FLA檔案的庫路徑。你可以再次測試FLA檔案。
11、選擇"控制">"測試影片"。這次,預期的文本(粗體的Arial字型)顯示在EmbedFont.swf檔案中(如圖12)。
 圖12
圖12圖12:使用嵌入字型外觀和粗細,測試FLA檔案,查看顯示信息
使用嵌入的XML檔案
在這篇文章的前面段落中,我講述了使用 [Embed] 元數據標籤嵌入圖形檔案,SWF檔案,SWF檔案中元件,還有字型等到SWF中。所有這些可能性都是非常有用的,不過還有另外一種類型的檔案也可以採用 [Embed] 元數據標籤嵌入到SWF中:XML檔案。
我保留最好的到最後,這是因為這個功能對於將外部數據導入到SWF中非常用用 -- 而且很直接地就可以完成。根據嵌入的XML數據,你可以做一些有趣的事情,為將來的工程記住這個是一個極好的提醒。
下面的示例提供了使用 [Embed] 元數據標籤嵌入一個XML檔案的一個說明。如果你跟隨教程學習,請參閱示例檔案的XML目錄。
1、選擇"檔案">"新建">"Flash檔案(ActionScript 3.0)"創建檔案,並保存檔案為XMLLoader.fla。
2、選擇"檔案">"新建">"ActionScript檔案"創建檔案,並保存檔案為 XMLLoader.as。
3、當XMLLoader.as被激活,拷貝並貼上如下如下代碼到腳本視窗:
package
{
import flash.display.*;
import flash.utils.ByteArray;
public class XMLLoader extends Sprite
{
[Embed(source = "training.xml",mimeType = "application/octet-stream")]
private var theClass:Class;
public function XMLLoader ()
{
var xmlObj:Object = new theClass();
trace(xmlObj);
}
}
}
注意:當嵌入XML數據時,你必須將mimeType參數設定為"application/octet-stream"。 Flash不能通過XML檔案的擴展名檢測正確的MIME類型,所以無論什麼時候你嵌入XML數據時都要設定mimeType參數。
4、將代碼貼上到腳本視窗後,確保保存XMLLoader.as檔案。
5、激活XMLLoader.fla標籤頁。如果屬性視窗還沒有打開,在舞台上點擊一次,打開屬性檢查器("視窗">"屬性")。
6、在發布屬性中,在文檔類文本框中輸入類名。在這個示例中,添加你創建的類:XMLLoader。
7、選擇"控制">"測試影片"測試FLA。對話框出現了。
8、點擊< Update Library Path >按鈕將flex.swc添加到FLA檔案庫路徑。
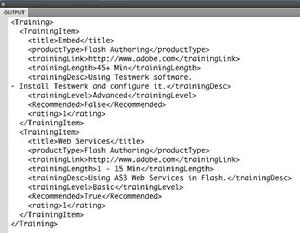
9、再次選擇"控制">"測試影片"測試FLA。這次你會看到XML數據顯示在輸入面板中(如圖13)。
 圖13
圖13圖13:輸出面板顯示嵌入到SWF中的XML數據
