簡介
 Macromedia Flex
Macromedia FlexMacromedia Flex 標記語言簡介(2)
 Macromedia Flex
Macromedia Flex數據訪問Macromedia Flex為面向伺服器架構(SOA – service-oriented architecture)而開發。在這一模型中,套用通過與分散在不同地方的服務進行互動,來完成自己的任務。例如,如果創建一個線上旅行套用,你需要與不同的服務進行互動:全球旅館預定服務,目的信息服務,天氣服務等等。這些服務可能以不同的機制來提供,並且來自不同的地方。Flex使你能在客戶端匯集信息,並提供三種不同的數據服務組件,以滿足對服務提供者進行特定數據訪問的需求:WebService組件,HTTPService組件(一般使用XML通過HTTP進行數據訪問)以及RemoteObject組件。MXML允許你用相應的WebService, HTTPService, and RemoteObject標籤來設定與服務的連線。
數據綁定在許多語言中,如何在用戶界面控制項中顯示後台數據,是件令人頭疼的事情,而且非常容易出錯。收集用戶在控制項中輸入的數
 Macromedia Flex
Macromedia Flex Macromedia Flex
Macromedia Flex總結
 Macromedia Flex
Macromedia FlexMacromedia Flex 標記語言簡介[1]
 Macromedia Flex
Macromedia Flex2. 把該檔案部署到套用伺服器上。一般可以通過拷貝HelloWorld.mxml到某個web套用的目錄下,或將HelloWorld.mxml作為套用的一部分打包到WAR檔案中去。當一個用戶首次請求HelloWorld.mxml的時候,伺服器會將MXML代碼編譯為Flash位元組碼(一個SWF檔案)。然後伺服器將產生的SWF檔案發往客戶端,讓Flash播放器執行。對同一個MXML文檔的並發請求,伺服器將跳過編譯過程,直接返回相同的編譯結果。如果你對JavaServer Pages比較熟悉,就會發現它們的模型非常相似。就像JSPs被編譯為Java位元組碼(servlets)一樣,MXML檔案將被編譯為Flash位元組碼。二者的主要不同在於:在Flex中,產生的位元組碼是在客戶端執行的,而由JSP產生的Java位元組碼(servlet)是在伺服器端執行的。通過Flex,你可以將複雜客戶端套用無縫的集成到
 Macromedia Flex
Macromedia Flex Macromedia Flex
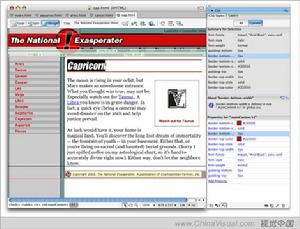
Macromedia FlexMacromedia Flex Builder 2
 Macromedia Flex
Macromedia Flex這個速學教程向你介紹項目在Macromedia Flex Builder 2中的概念和教你該如何創建項目。在Flex Builder中,全部Flex應用程式都被包含在項目裡面。 在Flex Builder中創建Flex應用程式之前,必須創建項目。當你在Flex Builder中創建項目,一個主應用程式檔案會跟隨被創建。你能增加另外的資源。如:自定義MXML組件檔案,ActionScript檔案,以及其他的資源來組成你的Flex應用程式。1.啟動Flex Builder,從主選單中選擇File > New > Flex Project。新Flex項目嚮導出現。創建項目將會透過嚮導的步驟來指導你。2.因為你將會不用使用Flex伺服器,選擇No選項並點擊Next。下一個螢幕要求你指定項目的名字和檔案儲存的位置。3.在Project Name中輸入QuickStart。這個是項目的名稱,當你創建一個新的項目後,Flex Builder會產生一個以你的項目名稱為基礎的Flex主應用程式檔案
4.在Project Location中,確定路徑為:X盤:\Documents and Settings\your_user_name\My Documents\Flex\QuickStartFlex Builder將會
 Macromedia Flex
Macromedia Flex為你產生這一個資料夾。作為新項目的默認位置是我的文檔資料夾中的Flex資料夾。5.確定Main Application File指定為QuickStart.mxml。當編譯時這個選項決定項目中的那個MXML為主應用程式檔案。6.確定Output Folder指定為bin。這個選項決定, Flex Builder將會把你編譯的Flex應用程式放置在那裡(SWF檔案與HTML檔案).默認時,Flex Builder將放置編譯後的SWF檔案到項目的bin資料夾中。7.點擊Finish。Flex Builder創建一個新的項目與顯示它在Navigator視圖中。Flex項目嚮導自動地產生項目檔案,輸出資料夾(bin), Flex Builder將會把你編譯的Flex應用程式放置在那裡。還有主應用程式檔案(QuickStart.mxml)。學習在Flex中基於約束的布局當用戶重設定Flex應用程式視窗大小時,你想組件在你的布局中是聰明地自我調節大小時,基於約束的布局就能發揮它的作用。你將使用Canvas容器創建基於約束的布局。Canvas容器使組件的大小與位置更有彈性。
它附屬你當Canvas容器重設定大小時自動伸縮與移動組件的能力。例如,如果當用戶將應用程式視窗拖大,你想TextInput檔案本框的寬度跟著伸長,
 Macromedia Flex
Macromedia Flex你能固定檔案本框與Canvas容器左邊與右邊的位置,那么檔案本框的寬度將被視窗的寬度而設定。注意:在Flex中,所有的約束是相對於Canvas容器邊緣設定的。不能相對於其它的控制項而設定。創建基於約束的布局的第一個步驟是在Canvas容器中放置組件。在Flex的容器中,只有Canvas容器是支持絕對坐標。像Macromedia Flash的場景一樣,你能拖放與放置組件到Canvas容器的任何位置。對於象素點的準確性來說,你能設定x與y軸。在這部分里,將插入與放置組件來組成一個簡單的反饋表單。1.打開QuickStart項目,選擇File > New > MXML Application,在File Name中輸入Layout.mxml。2.在Navigator視圖中右擊Layout.mxml檔案,選擇Application Management > Set As Default Application,將它指定為默認被編譯的檔案。3.在設計視圖中,從Components面板(Window > Show View > Components)中拖放一個Label與一個TextInput控制項到Canvas容器里。4. 使用滑鼠拖動Label與TextInputl控制項肩並肩在Canvas容器3 分之1下的位置上(其實只要放到Canvas容器里就可以,下面會進行具體的調整)。5.在Flex屬性面板中,展開General與Layout屬性面板。設定General與Layout屬性的選項出現。如果你看到的視圖與上面的不一樣,那請點擊視圖工具條上的View As Form按鈕。
6.在Canvas容器上,選擇Label控制項與在Flex屬性面板給Label設定以下屬性:text: Emaix: 20y: 607. 在Canvas容器上,選擇TextInput控制項與在Flex屬性面板給TextInput設定以下屬性:x: 90y: 60width: 3008. 在工具條上點擊Code按鈕,將視圖轉為代碼視圖。
 Macromedia Flex
Macromedia FlexMacromedia Flex 安裝註冊方法
 Macromedia Flex
Macromedia Flex試用版的Flex自帶一個Java應用程式伺服器(JRun4)先看看你的機器和系統達到安裝Flex的要求了嗎?
http://www.macromedia.com/software/flex/productinfo/systemreqs/再來看看Flex應用程式都能做寫什麼事情呢?
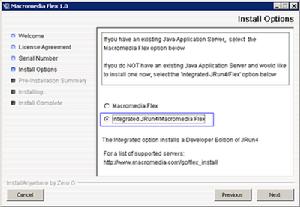
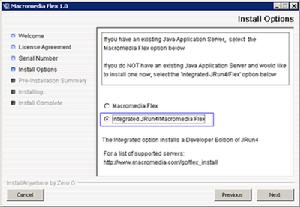
http://flexapps.macromedia.com/flex15/explorer/explorer.mxml我們開始安裝了,直接選擇Integrated JRun4/Macromedia Flex(整合JRun4/Flex)安裝.裝完後啟動JRun4,打開瀏覽器輸入下面地址就可以看到例子.http://localhost:8700/samples 試用版以兩種模式運行:1,試用模式(只能使用60天,不限制功能和訪問IP)試用模式過期後自動變成開發模式
2,開發模式(無限使用時間,但只允許5個IP訪問)這兩種模式編譯生成的SWF檔案都會在一天后失效.Flex試用版輸入正確註冊碼後就變成正式版,也就沒有了上面的那些限制.正式版的Flex安裝好後安裝目錄下有三個WAR檔案1:flex.war(核心模組)2:samples.war(例子)3:profiler.war(應用程式監視器,查看應用程式運行情況和檢測瓶頸問題.)使用之前你要做的事情就是把他們放到JAVA應用程式伺服器默認站點根目錄下解開,然後重啟伺服器就可用了.可以使用Winzip解壓,或者在命令提示符下輸入:jar -vxf 要解壓的檔案.warJAVA應用程式伺服器推薦使用Resin或TOMCAT.官方給出支持的應用程式伺服器列表如下:Macromedia JRun 4 Updater 2 IBM WebSphere Application Server 5 BEA WebLogic Server 7 or 8.1 Tomcat 4.1.29 or 5.0.18 具體配置方法看Luar的文章:http://www.luar.com.hk/flashbook/archives/000260.php 正版用戶升級為正式版的方法:要升級為正式版,你必須提供你的註冊碼信息 (購買Flex後即可獲得).需要到命令提示符進入Macromedia/flex/bin目錄下如果安裝選擇的獨立Flex,輸入下面命令:licensetool -install 註冊碼 ../flex.warlicensetool -install 註冊碼 ../samples.war如果安裝選擇的是整合JRun4/Flex,輸入下面命令:licensetool -install 註冊碼 ../jrun4/servers/default/flexlicensetool -install 註冊碼 ../jrun4/servers/default/samples
整合 Macromedia Flex和 Java
 Macromedia Flex
Macromedia Flex那么當前的解決方法有什麼問題嗎?如果應用程式運轉正確且允許用戶是有生產力的,那么可能沒什麼錯誤。但是曾經有很多web開發員抱怨當使用瀏覽器作為客戶機時會限制性能。 這是一些當前開發web應用程式時遇到的問題:1.瀏覽器以不一致的方式解釋scripting 語言, 譬如Java 語言。 這迫使開發員多次寫同樣的代碼來調節各個瀏覽器。2.簡單用戶接口會影響到譬如選中, 基於嚮導的表單, 和大表格數據集的處理,這使得在瀏覽器上需要更多額外的代碼。 3.HTML 是有限的,靜態的標記語言是無法是擴展的。 4. 在用戶接口之內進行事件處理可能是富挑戰性的。 因為被反饋的HTML 頁一次只能被顯示一頁, 而事件沒有回到伺服器之前又是無法更新其它頁的。 5. 只能通過Cookie來達到連續的套用狀態,Cookie它是不支持對象的。
6.使用瀏覽器開發偶爾連線的客戶機幾乎是不可能。很多Web開發員都知道這個事實: 當前工具設定有局限性。當在瀏覽器上工作時開
 Macromedia Flex
Macromedia Flex發員必須查找解決方法。對於開發員和用戶來說用一台瘦客戶機是承受不了當前的性能的。Rich Internet Applications為了克服這些局限性,考慮用RIA來開發。 如今RIA給用戶一台胖客戶機來擴展瀏覽器所承受不了的性能。 最普遍套用的J2.EE 的RIA 客戶機是Java 和Flash。 當開發大型的數據中心的應用程式時, RIAs 真的是很強的。開發RIA的幾個可行方法是JDNC (JDesktop Network Components), Laszlo, Thinlet, Java Web Start, 和Macromedia Flex。RIA能解決問題前面已經說過了。 下面是RIAs的一些特徵:1. RIAs提供了和瀏覽器一樣的UI組件, 而且它還提供新的本地的更加豐富的組件。 比如包括一個數字步進, 滑動控制, 一個軸向數據格線要素和選單欄。 2.成熟的RIA套用允許布局管理器由如下構成,譬如制表符瀏覽器, 摺疊,樹結構和其它能和AWT and Swing開發相媲美的布局控制。 3.RIAs 提供拖放能力。 4.RIA 里的語言是一致的,它貫穿於所有客戶機, 不必為不同的實施而重寫。5.在用戶接口,不必每個action都是請求/回應模式。通過富網際網路套用,用戶與UI 相互對話,如果需要也只需要向伺服器發出請求。 RIAs 會運用HTTP 協定方法把數據提交給套用伺服器。但是, 通常更好的用RIAs的機制是遠程, 它會根據RIA 來支持不同的方式。RIAs提供擴展的與HTTP進行通訊的協定。 6.事件處理橫跨多個組件是可能的。
7.RIAs 允許您不使用HttpSession就可以在客戶機存儲更多信息。 這減少了在套用伺服器里所占的記憶體。
8.狀態的連續廣播,
 Macromedia Flex
Macromedia Flex通常是以對象的形式,它提供了創建偶爾連線的客戶機的可能性。RIA是相當新的技術,它介紹了開發時涉及到的套用。 它不能解決所有套用, 它是要依賴某種實現。 但是, 如果您認為您的套用可受益於一個更加富有的UI 設計, 那么RIA 也許就可以為您服務。 本文現在將集中於一個RIA 解決方法, Macromedia Flex, 並且集中討論一下。Macromedia FlexMacromedia Flex是RIA的一台商業表示層伺服器。因為這是Flex applications.用的環境,所以必需要安裝Flash外掛程式。 多數瀏覽器已經裝備了Flash外掛程式,對於RIA來說這也有助於正當使用Flex。 我們來討論一下不用Java 插件而使用Flash外掛程式來與J2.EE 套用伺服器通話的意義所在。 開發員使用二個核心語言創建Flex套用。 第一核心語言是MXML, 即Macromedia Flex Markup Language,它擁有一套豐富的XML 標籤,這些標籤允許開發員設計用戶接口。 MXML 也可以被認為是XUL, 或XML UI 語言。不同於HTML,這些標籤是可以擴展的, 它擁有應用程式所需要的額外能力。 其他MXML 結構可以被叫做遠程對象, 在model中存儲返回的數據, 並且對MXML 構件可以自定義您自己的感觀。
第二個Flex開發核心語言是ActionScript 2.0, 它是一個ECMA 支持的語言,與JavaScript 語言類似。 ActionScript 原理是被編碼在MXML 頁裡面的。 這是較強的面向對象的語言,這對於java開發者來說是比較熟悉的。 ActionScript 而且有很大的事件處理能力,
 Macromedia Flex
Macromedia Flex它允許應用程式回應動態用戶互動。 由於ActionScript 運行在Flash外掛程式裡面,所以它不同於在瀏覽器里進行JavaScript編碼,不需要重寫幾個同樣編碼的版本來支持不同的瀏覽器。MXML 和ActionScript 是基於文本的語言, 可以寫在一個簡單文本編輯器或 一個IDE 工具譬如Eclipse, 或一個更加老練的工具象由Macromedia 公司的Flex Builder里。 如果您接觸過Java, XML, 和scripting 語言譬如JavaScript 語言的話, 那么您在學習Flex時就要稍微轉下彎了。Flex伺服器負責把MXML 和ActionScript 組件轉換成以.SWF 檔案的形式的Flash位元組碼。這個過程類似於用Java Web套用容器把JSP 檔案編譯成servlets。在Flash運行環境下,SWF 檔案被執行在客戶機里。 Flex伺服器提供其它服務譬如快取, 並發, 和處理遠程對象請求。給您現有的結構介紹一個RIA 框架。
現在你對RIA 概念的已經有些了解了, 讓我們看看怎么把RIA 引入到您現有的結構中去。 其中我們也將著重論述怎樣把RIA表現在一個層狀套用中。 此外, 也會講到當用Flex與一些普遍的公開的框架的結合開發時存在的一些潛在的問題。 這些實例將有助於引入RIA 到您的結構中
 Macromedia Flex
Macromedia Flex前面我們已經討論了一些表示層相關的,下面我們討論其它層在我們的套用結構是怎么受影響的。我們已經重置了我們的表示層
 Macromedia Flex
Macromedia Flex組件; 我們怎么把它與業務層集成在一起呢?Flex是一個可擴展的RIA 框架,它提供了很多方式與您的J2.EE 組件通信。Flex提供了HTTP 通信,全球資訊網服務通信,還有Macromedia 的私有的AMF (ActionScript 傳訊格式化) 網關。AMF 網關是一個高性能二進制協定,它近似於Flash remoting協定。遠程對象運用HTTP 協定被傳送到AMF 網關。Flex為每個這些通信協定提供MXML 標籤, 這樣一來極大的減少編製程序複雜度。此外, Flex允許您以或異步或同步方式對您的企業等級啟用遠程調用。 通過使用一種異步遠程購買權, 用戶就能夠對客戶機進行一些操作並且即使當發生在傳統全球資訊網套用中時也不被攔截。 您能阻攔用戶與使用同步調用的UI交涉。讓我們來考慮一下怎么讓Flex和我們的業務綜合化層集成呢。 為這我們將使用Spring框架作為我們的綜合化層, 但這對您選擇實施什麼綜合化層並沒有限制。讓我們假設一下您有您的服務運行在Spring microcontainer里, 並且您需要由Flex調用遠程對象。
因為Flex對Spring完全不了解,您也許可以考慮添加一個separate, 即一個薄層作為代表您的service components。 並且, 因為Spring對Java接口起到了很大作用,所以我們可以建立一個代表對象,這個代表對象實施著和Spring服務一樣的Java 界面。 這些代表對象將提供
 Macromedia Flex
Macromedia Flex一個返回對象的圖,將會被通過其他Java層,最後通過一個AMF網關返回到伺服器。一旦這個對象通過網關他們就將被轉變為ActionScript equivalents。在ActionScript Order對象里你應該注意Object.RegisterClass這個特別方法。AMF 網關用這個Object
 Macromedia Flex
Macromedia Flex.registerClass 方法在Java 和 ActionScript之間來拆整對象。這個方法把客戶端的ActionScript 類註冊到對伺服器端的Java 類。因為這些對象是很相似的,所以你在一個稍微不同的格式里不想重寫你的域對象也是可理解的。像XDoclet 和螞蟻之類的工具允許你自動地產生這 些ActionScript 對象而不是手動地編碼。現在你能像在Flex客戶里的ActionScript equivalents操作你的Java對象了 Flex與持久層集成在使用一個在web上定義好的耦合的體系結構的應用程式中,你不直接和你的持久層對話。使用Flex不應該改變這個體系結構。在大部分情況下,集成層將代替你和你的持久層對話。通常是使用Data Access Object (DAO)來完成的. Data Access Object (DAO) 是用來連線諸如資料庫的永久存儲的數據的。Flex客戶端不直接訪問集成層甚至不直接了解這個層,因為它構築了一個緊密的聯結。讓我們用Hibernate來作為持久層的一個例子。
當在Macromedia's AMF gateway環境下使用Hibernate和遠程對象時,會有一對錯誤。Hibernate用戶知道你不能訪問一個不含有已初始化Hibernate會話對象的集合。訪問一個沒有被初始化的動態代理對象的集合會導致運行時錯誤。The AMF 網關不知道如何特定
 Macromedia Flex
Macromedia Flex