命名空間: System.Windows.Media
程式集: System.Windows(在 System.Windows.dll 中)
語法
語法
| Visual Basic  | Visual Basic(聲明) Public NotInheritable Class LinearGradientBrush _ Inherits GradientBrush Visual Basic (用法) Dim instance As LinearGradientBrush |
| C#  | public sealed class LinearGradientBrush : GradientBrush |
| Visual C++ | public ref class LinearGradientBrush sealed : public Brush |
說明
LinearGradientBrush 使用線性漸變繪製區域。線性漸變沿直線定義漸變。該直線的終點由線性漸變的 StartPoint 和 ENDPOINT 屬性定義。LinearGradientBrush 畫筆沿此直線繪製其 GradientStops。
默認的線性漸變是沿對角方向進行的。默認情況下,線性漸變的 StartPoint 是被繪製區域的左上角值為 0,0 的 Point,其 EndPoint 是被繪製區域的右下角值為 1,1 的 Point。所得漸變的顏色是沿著對角方向路徑插入的。
方法:
Equals, findname (DependencyObject), GetHost, GetValue, SetValue
屬性 :
ColorInterpolationMode (LinearGradientBrush), EndPoint (LinearGradientBrush), GradientStops (LinearGradientBrush), MappingMode (LinearGradientBrush), Name (DependencyObject), opacity (Brush), RelativeTransform, SpreadMethod (LinearGradientBrush), StartPoint (LinearGradientBrush), Transform (Brush)
託管等效項 :
LinearGradientBrush
套用舉例
下面的示例創建了一個具有四種顏色的線性漸變,然後使用該漸變繪製 Rectangle 對象。
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
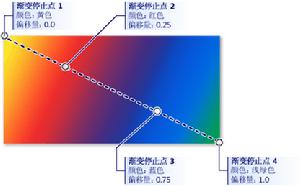
結果:
 代碼的結果
代碼的結果