在CSS中關於定位的內容是:position:relative | absolute | static | fixed
static 沒有特別的設定,遵循基本的定位規定,不能通過z-index進行層次分級。
relative 不脫離文檔流,參考自身靜態位置通過 top,bottom,left,right 定位,並且可以通過z-index進行層次分級。
absolute 脫離文檔流,通過 top,bottom,left,right 定位。選取其最近的父級定位元素,當父級 position 為 static 時,absolute元素將以body坐標原點進行定位,可以通過z-index進行層次分級。
fixed 固定定位,這裡他所固定的對像是可視視窗而並非是body或是父級元素。可通過z-index進行層次分級。
CSS中定位的層疊分級:z-index: auto | namber;
auto 遵從其父對象的定位
namber 無單位的整數值。可為負數
CSS定位的原理:
可以位移的元素 (相對定位)
在本文流中,任何一個元素都被文本流所限制了自身的位置,但是通過CSS我們依然使得這些元素可以改變自己的位置,我們可以通過float來讓元素浮動,我們也可以通過margin來讓元素產生位置移動。但是事實上那並非是真實的位移,因為,那只是通過加大margin值來實現的障眼法。而真正意義上的位移是通過top,right,bottom,left(下稱TRBL,TRBL可以折分使用。)針對一個相對定位的元素所產生的。我們看下面的圖:

並且我們注意,定位元素的坐標點是在margin值的左上邊緣點,即圖中的B點。那么所有的位移的計算將以這個點為基礎進行元素的推動。當TRBL為正值時位移的方向是內聚的。由此可推,當TRBL為負值時位移的方向是外放的。在圖片中有位移的箭頭指向標識,帶有加號的是正值位移方向,帶有減號的是負值位移方向。關於位移方位,可以延伸閱讀懌飛的《由淺入深漫談margin屬性(一)》
可以在任意一個位置的元素 (絕對定位)
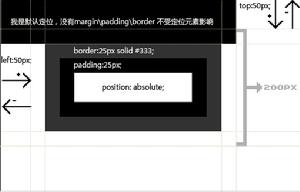
如上所述:相對定位只可以在文本流中進行位置的上下左右的移動,同樣存在一定的局限性,雖然他的表現區脫離了文本流,但是在文本流卻依然為其保留了一席之地,這就好比一個打工的人他到了外地,但是在老家依然有一個專屬於他的位置,這個位置不隨他的移動而改變。但是這樣很明顯就會空出一塊空白來,如果希望文本流拋棄這個部分就需要用到絕對定位。絕對定位不光脫離了文本流,而且在文本流中也不會給這個絕對定位元素留下專屬空位。這就好比是一個工廠里的職位,如果有一個工人走了自然會要有別的工人來填充這個位置。而移動出去的部分自然也就成為了自由體。絕對定位將可以通過TRBL來設定元素,使之處在任何一個位置。在父層position屬性為默認值時,TRBL的坐標原點以body的坐標原點為起始。看下圖:

被關聯的絕對定位
上面說的是單一的絕對定位,而在實際的套用中我們常常會需要用到一種特別的形式。即希望定位元素要有絕對定位的特性,但是又希望絕對定位的坐標原點可以固定在網頁中的某一個點,當這個點被移動時絕對位定元素能保證相對於這個原坐標的相對位置。也就是說需要這個絕對定位要跟著網頁移動,而並且是因定在網頁的某一個固定位置。通常當網頁是居中形式的時候這種效果就會顯得特別的重要。要實現這種效果基本方式就是為這個絕對定位的父級設定為相對定位或是絕對定位。那么絕對定位的坐標就會以父級為坐標起始點。
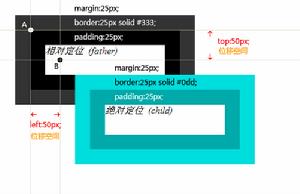
雖然是如此,但是這個坐標原點卻並不是父級的坐標原點,這是一個很奇怪的坐標位置。我們看一下模型圖示:

這是一種很特別並且也是非常實用的套用方式。如果你之前對於定位的控制並不自如的話,相信看完對這裡對定位的解釋一定可以把定位使用得隨心所欲。
總在視線里的元素 (固定定位)
由於廣告的濫用,使得一些瀏覽器軟體都開始有了廣告內容攔截,使得一些很好的效果現在都不推薦使用了。比如讓一個元素可能隨著網頁的滾動而不斷改變自己的位置。而現在我可以通過CSS中的一個定位屬性來實現這樣的一個效果,這個元素屬性就是曾經不被支持的position:fixed; 他的含義就是:固定定位。這個固定與絕對定位很像,唯一不同的是絕對定位是被固定在網頁中的某一個位置,而固定定位則是固定在瀏覽器的視框位置。
雖然原來的瀏覽器並不支持過個屬性,但是瀏覽器的發展使得現在的高級瀏覽器都可以正確的解析這個CSS屬性。並且通過css hack來讓IE6都可以實現這樣的效果(目前無法使IE5.x)實現這種效果。
CSS元素絕對定位、相對定位 布局和浮動等
1. position:static|無定位
position:static是所有元素定位的默認值, 一般不用註明,除非有需要取消繼承的別的定位
example:
#div-1 {
position:static;
}
2. position:relative|相對定位
使用position:relative,就需要top,bottom,left,right4個屬性來配合,確定元素的位置。
如果要讓div-1層向下移動20px,左移40px:
example:
#div-1 {
position:relative;
top:20px;
left:40px;
}
如果用到相對定位,緊隨他的層divafter是不會出現在div-1的下方,而是和div-1在同一個高度出現。
可見, position:relative;並不是很好用。
3. position:absolute|絕對定位
使用position:absolute;,能夠很準確的將元素移動到你想要的位置,
讓我將 div-1a 移動到頁面的右上角:
example:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
使用絕對定位的div-1a層前面的或者後面的層會認為這個層並不存在,絲毫不影響到他們。所以position:absolute;用於將一個元素放到固定的位置很好用,但是如果需要div-1a層相對於附近的層來確定位置就不要實現了。
*這裡有個Win IE的bug需要提到,就是如果為絕對定位的元素定義一個相對的寬度,那么在IE下它的寬度取決於父元素的寬度而不是整個頁面的寬度。
4. position:relative + position:absolute|絕對定位+相對定位
如果給父元素(div-1)定義為position:relative;子元素(div-1a)定義為position:absolute,那么子元素(div-1a)的位置將相對於父元素(div-1),而不是整個頁面。
讓div-1a定位於div-1的右上角:
example:
<div id="div-1">
<div id="div-1a">
this is div-1a element.
</div>
this is div-1 element.
</div>
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
5. two column layout|兩列布局
讓我們實踐position:relative + position:absolute的理論,實現兩列布局。
example:
<div id="div-1">
<div id="div-1a">this is the column-one</div>
<div id="div-1b">this is the column-two</div>
</div>
#div-1 {
position:relative;/*父元素相對定位*/
}
#div-1a {
position:absolute;/*子元素絕對定位*/
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;/*子元素絕對定位*/
top:0;
left:0;
width:200px;
}
注意,在這個例子中會發現父元素的高度不會隨著子元素的高度變化,所以如果父元素的背景和框線需要定義一個足夠高的高度才能顯示出來。
6.float|浮動對齊
使用float定位一個元素有float:left;&float:right;兩種值。這種定位只能在水平坐標定位,不能在垂直坐標定位。而且讓下面的元素浮動環繞在它的左邊或者右邊。
example:
#div-1a {
float:left;
width:200px;
}
7.make two clumn with float|浮動實現兩列布局
如果讓一個元素float:left;另一個float:right;控制好他們的寬度,就能實現兩列的布局效果。
example:
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
8.clear float|清除浮動
如果你不想讓使用了float元素的下面的元素浮動環繞在它的周圍,那么你就使用clear,clear有三個值,clear:left;(清除左浮動),clear:right;(清除右浮動),clear:both;(清除所有浮動)。
example:
<div id="div-1a">this is div-1a</div>
<div id="div-1b">this is div-1b</div>
<div id="div-1c">this is div-1c</div>
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
至此,這個css的定位部分就結束了,你可以動手體會體會加深印象。
