原理
由於不同的瀏覽器對CSS的支持及解析結果不一樣,還由於CSS中的優先權的關係。我們就可以根據這個來針對不同的瀏覽器來寫不同的CSS。
CSS Hack大致有3種表現形式,CSS類內部Hack、選擇器Hack以及HTML頭部引用(if IE)Hack,CSS Hack主要針對類內部Hack:比如 IE6能識別下劃線"_"和星號" * ",IE7能識別星號" * ",但不能識別下劃線"_",而firefox兩個都不能認識。等等
選擇器Hack:比如 IE6能識別*html .class{},IE7能識別*+html .class{}或者*:first-child+html .class{}。等等
HTML頭部引用(if IE)Hack:針對所有IE:<!--[if IE]><!--您的代碼--><![endif]-->,針對IE6及以下版本:<!--[if lt IE 7]><!--您的代碼--><![endif]-->,這類Hack不僅對CSS生效,對寫在判斷語句裡面的所有代碼都會生效。
書寫順序,一般是將識別能力強的瀏覽器的CSS寫在後面。下面如何寫裡面說得更詳細些。
常用的CSS hack方式
(1)方式一 條件注釋法
只在IE下生效
<!--[if IE]>
這段文字只在IE瀏覽器顯示
<![endif]-->
只在IE6下生效
<!--[if IE 6]>
這段文字只在IE6瀏覽器顯示
<![endif]-->
只在IE6以上版本生效
<!--[if gte IE 6]>
這段文字只在IE6以上(包括)版本IE瀏覽器顯示
<![endif]-->
只在IE8上不生效
<!--[if ! IE 8]>
這段文字在非IE8瀏覽器顯示
<![endif]-->
非IE瀏覽器生效
<!--[if !IE]>
這段文字只在非IE瀏覽器顯示
<![endif]-->
(2)方式二 類內屬性前綴法
屬性前綴法是在CSS樣式屬性名前加上一些只有特定瀏覽器才能識別的hack前綴,以達到預期的頁面展現效果。
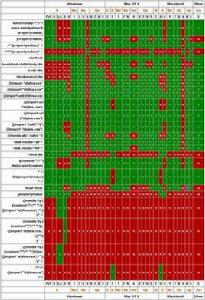
IE瀏覽器各版本 CSS hack 對照表
| hack | 寫法 | 實例 | IE6(S) | IE6(Q) | IE7(S) | IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | IE10(S) | IE10(Q) |
| * | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 綠色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| - | -color | 黃色 | Y | Y | N | N | N | N | N | N | N | N |
| _ | _color | 藍色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| # | #color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| \0 | color:red\0 | 紅色 | N | N | N | N | Y | N | Y | N | Y | N |
| \9\0 | color:red\9\0 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
說明:在標準模式中
•“-″減號是IE6專有的hack
•“\9″ IE6/IE7/IE8/IE9/IE10都生效
•“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
•“\9\0″ 只對IE9/IE10生效,是IE9/10的hack
(3)CSS hack方式三:選擇器前綴法
選擇器前綴法是針對一些頁面表現不一致或者需要特殊對待的瀏覽器,在CSS選擇器前加上一些只有某些特定瀏覽器才能識別的前綴進行hack。
目前最常見的是
*html *前綴只對IE6生效*+html *+前綴只對IE7生效@media screen\9{...}只對IE6/7生效@media \0screen {body { background: red; }}只對IE8有效@media \0screen\,screen\9{body { background: blue; }}只對IE6/7/8有效@media screen\0 {body { background: green; }} 只對IE8/9/10有效@media screen and (min-width:0\0) {body { background: gray; }} 只對IE9/10有效@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只對IE10有效等等
實際套用
比如要分辨IE6和firefox兩種瀏覽器,可以這樣寫:
我在IE6中看到是紅色的,在firefox中看到是綠色的。
解釋一下:
上面的css在firefox中,它是認識不了後面的那個帶星號的東西是什麼的,於是將它過濾掉,不予理睬,解析得到的結果是:div{background:green},於是理所當然這個div的背景是綠色的。
在IE6中呢,它兩個background都能識別出來,它解析得到的結果是:div{background:green;*background:red;},於是根據優先權別,處在後面的red的優先權高,於是當然這個div的背景顏色就是紅色的了。
CSS hack:區分IE6,IE7,firefox
區別不同瀏覽器,CSS hack寫法:
區別IE6與FF:
區別IE6與IE7:
區別IE7與FF:
區別FF,IE7,IE6:
註:IE都能識別*;標準瀏覽器(如FF)不能識別*;
IE6能識別*;不能識別 !important;
IE7能識別*,能識別!important;
FF不能識別*,但能識別!important;
| IE6 | IE7 | FireFox | |
| * | √ | √ | × |
| !important | × | √ | √ |
瀏覽器優先權別:FF<IE7<IE6,CSS hack書寫順序一般為FF IE7 IE6
以: " #demo {width:100px;} "為例;
#demo {width:100px;} /*被FIREFOX,IE6,IE7執行.*/
* html #demo {width:120px;} /*會被IE6執行,之前的定義會被後來的覆蓋,所以#demo的寬度在IE6就為120px; */
*+html #demo {width:130px;} /*會被IE7執行*/
所以最後,#demo的寬度在三個瀏覽器的解釋為: FIREFOX:100px; ie6:120px; ie7:130px;
IE8 最新css hack:
"\9" 例:"border:1px \9;".這裡的"\9"可以區別所有IE和FireFox.(只針對IE9 Hack)
"\0" IE8識別,IE6、IE7不能.
"*" IE6、IE7可以識別.IE8、FireFox不能.
"_" IE6可以識別"_",IE7、IE8、FireFox不能.
IE6 hack
IE7 hack
*background-color:#dddd00; /* ie 7*/IE8 hack
background-color:red \0; /* ie 8/9*/IE9 hack
background-color:blue \9\0;火狐,傲遊,瀏覽器通用
background-color:red!important;
注意寫hack的順序,其中:
background-color:red\0;IE8和IE9都支持;
background-color:blue\9\0; 僅IE9支持;
另外,background-color:eeeeee\9;的HACK支持IE6-IE8,但是IE8不能識別“*”和“_”的CSS HACK。
可綜合上述規律靈活套用。
IE9 和 IE8 以及其他版本的區別說明
background-color:blue; 各個瀏覽器都認識,這裡給firefox用;
background-color:red\9;\9所有的ie瀏覽器可識別;
background-color:yellow\0; \0 是留給ie8的,最新版opera也認識,後面自有hack寫了給opera認的,所以,\0我們就認為是給ie8留的;
+background-color:pink; + ie7定了;
_background-color:orange; _專門留給神奇的ie6;
:root #test { background-color:purple\9; } :root是給ie9的,網上流傳了個版本是 :root #test { background- color:purple\0;},這個,新版opera也認識,所以經筆者反覆驗證最終ie9特有的為:root 選擇符 {屬性\9;}
@media all and (min-width:0px){ #test {background-color:black\0;} } 這個是老是跟ie搶著認\0的神奇的opera,必須加個\0,不然firefox,chrome,safari也都認識。。。
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} }最後這個是瀏覽器新貴chrome和safari的。
選擇符級Hack
CSS內部選擇符級Hack
語法
<hack> selector{ sRules }
說明
選擇不同的瀏覽器及版本
儘可能減少對CSS Hack的使用。 Hack有風險,使用需謹慎
通常如未作特別說明,本文檔所有的代碼和示例的默認運行環境都為標準模式。
一些CSS Hack由於瀏覽器存在交叉認識,所以需要通過層層覆蓋的方式來實現對不同瀏覽器進行Hack的。
簡單列舉幾個:
* html .test{color:#090;} /* For IE6 and earlier */
* + html .test{color:#ff0;} /* For IE7 */
.test:lang(zh-cn){color:#f00;} /* For IE8+ and not IE */
.test:nth-child(1){color:#0ff;} /* For IE9+ and not IE */
內部屬性Hack
CSS內部屬性級Hack
語法:selector{<hack>?property:value<hack>?;}
取值:
_: 選擇IE6及以下。連線線(中劃線)(-)亦可使用,為了避免與某些帶中劃線的屬性混淆,所以使用下劃線(_)更為合適。
*:選擇IE7及以下。諸如:(+)與(#)之類的均可使用,不過業界對(*)的認知度更高。
\9:選擇IE6+。
\0:選擇IE8+和Opera。
[;property:value;]; 選擇webkit核心瀏覽器(Chrome,Safari)。IE7及以下也能識別。中括弧內外的3個分號必須保留,第一個分號前可以是任意規則或任意多個規則。 [;color:#f00;]; 與 [color:#f00;color:#f00;]; 與 [margin:0;padding:0;color:#f00;]; 是等價的。生效的始終是中括弧內的最後一條規則,所以通常選用第一種寫法最為簡潔。
說明:一些CSS Hack由於瀏覽器存在交叉認識,所以需要通過層層覆蓋的方式來實現對不同瀏覽器進行Hack的。如下面這個例子:如想同一段文字在IE6,7,8,chrome,safari,顯示為不同顏色,可這樣寫 :
.test{
color:#000; /* 正常寫法普遍支持 */
color:#00F\9; /* 所有IE瀏覽器(ie6+)支持 */
/*但是IE8不能識別“ * ”和“ _ ” */
[color:#000;color:#0F0; /* SF,CH支持 */
color:#00F\0; /* IE8支持*/
*color:#FF0; /* IE7支持 */
_color:#F00; /* IE6支持 */
}
注意了: 不管是什麼方法,書寫的順序都是firefox的寫在前面,IE7的寫在中間,IE6的寫在最後面。
補充:IE6能識別 *,但不能識別 !important,IE7能識別 *,也能識別!important;FF不能識別 *,但能識別!important;下劃線”_“,IE6支持下劃線,IE7和firefox均不支持下劃線 。