事件介紹
頁面上有好多事件,也可以多個元素回響一個事件.假如:
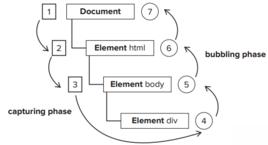
上面這段代碼一共有三個事件,body,div,a都分別綁定了單擊事件。在頁面中當單擊a標籤會連續彈出3個提示框。這就是事件冒泡引起的現象。事件冒 泡的過程是:a --> div --> body 。a冒泡到div冒泡到body。
引發問題
本來在上面的代碼中只想觸發<a>元素的onclick事件,然而<div>,<body>事件也同時 觸發了。因此我們必須要對事件的作用範圍進行限制。當單擊<a>元素的onclick事件時只觸發<a>本身的事件。由於IE- DOM和標準DOM實現事件對象的方法各不相同,導致在不同瀏覽器中獲取事件的對象變得比較困難。如果想阻止事件的傳遞,我們可以用 event.stopPropagation()阻止事件的傳遞行為.
阻止事件
擴展封裝
阻止默認行為
網頁中的某些元素是有自己的默認行為的,比如超連結單擊後需要跳轉,提交按鈕點擊後需要提交表單,有時需要阻止這些行為,也就是默認行為。
jquery中可用用preventDefault()的方法來阻止元素的默認行為.
阻止方法
jquery中對冒泡和默認行為的阻止方法同樣也可以改寫,改寫後能夠達到同樣的效果