DOM事件模型的最獨特的性質是,文本節點也觸發事件(在IE中不會)

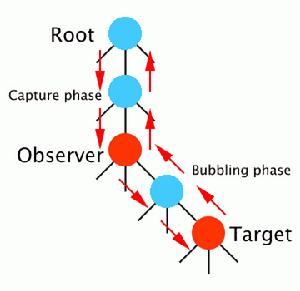
1、冒泡事件流
當事件在某一DOM元素被觸發時,例如用戶在客戶名位元組點上點擊滑鼠,事件將跟隨著該節點繼承自的各個父節點冒泡穿過整個的DOM節點層次,直到它遇到依附有該事件類型處理器的節點,此時,該事件是onClick事件。在冒泡過程中的任何時候都可以終止事件的冒泡,在遵從W3C標準的瀏覽器里可以通過調用事件對象上的stopPropagation()方法,在Internet Explorer里可以通過設定事件對象的cancelBubble屬性為true。如果不停止事件的傳播,事件將一直通過DOM冒泡直至到達文檔根。
如果想創建一個捕捉事件,在支持W3C 事件模型的瀏覽器中,將addEventListener的第三個參數設為true就好了。例如:
前一陣因為想弄懂事件捕捉,所以做了點小實驗,分別在Firefox 2、Safari 3 on Windows和Opera 9上實踐了事件捕捉(當然,因為IE不支持事件捕捉,所以…),實驗的原理見下圖:

當點擊#div1(藍色區域)時,應該會alert出”div1″
當點擊#div2(黃色區域)時,應該會先alert出”div1″,再alert出”div2″,因為在事件捕捉階段,事件是從根元素向下傳播的,#div1是#div2的父元素,自然綁定在#div1上的click事件也會先於#div2上的click事件被執行
然而,以上的構想只試用於Firefox 2和Safari 3 on Windows,在Opera 9中,事情會變成這樣:
當點擊#div1(藍色區域)時,什麼都不會發生
當點擊#div2(黃色區域)時,會alert出”div1″,隨後什麼都不會再發生
2、捕獲事件流
事件的處理將從DOM層次的根開始,而不是從觸發事件的目標元素開始,事件被從目標元素的所有祖先元素依次往下傳遞。在這個過程中,事件會被從文檔根到事件目標元素之間各個繼承派生的元素所捕獲,如果事件監聽器在被註冊時設定了useCapture屬性為true,那么它們可以被分派給這期間的任何元素以對事件做出處理;否則,事件會被接著傳遞給派生元素路徑上的下一元素,直至目標元素。事件到達目標元素後,它會接著通過DOM節點再進行冒泡。
