特點
jQuery EasyUI為提供了大多數UI控制項的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
jQuery EasyUI是基於JQuery的一個前台ui界面的外掛程式,功能相對沒extjs強大,但頁面也是相當好看的,同時頁面支持各種themes以滿足使用者對於頁面不同風格的喜好。一些功能也足夠開發者使用,相對於extjs更輕量。
jQuery EasyUI有以下特點:
 jQueryEasyUI
jQueryEasyUI1、基於jquery用戶界面外掛程式的集合
2、為一些當前用於互動的js套用提供必要的功能
3、EasyUI支持兩種渲染方式分別為javascript方式(如:$('#p').panel({...}))和html標記方式(如:class="easyui-panel")
4、支持HTML5(通過data-options屬性)
5、開發產品時可節省時間和資源
6、簡單,但很強大
7、支持擴展,可根據自己的需求擴展控制項
8、目前各項不足正以版本遞增的方式不斷完善
外掛程式
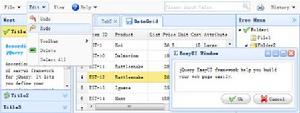
jQuery EasyUI 提供了用於創建跨瀏覽器網頁的完整的組件集合,包括功能強大的 datagrid(數據格線)、treegrid(樹形表格)、 panel(面板)、combo(下拉組合)等等。 用戶可以組合使用這些組件,也可以單獨使用其中一個。
外掛程式列表如下:
| 分類 | 外掛程式 |
| Base(基礎) |
|
| Layout(布局) |
|
| Menu(選單)與 Button(按鈕) |
|
| Form(表單) |
|
| Window(視窗) |
|
| DataGrid(數據格線)與 Tree(樹) |
|
方法的使用
| datagrid | $('#dg').datagrid('getSelected'); 不帶參數的方法,獲取當前選中行。 $('#dg').datagrid(''sort', 'itemid'); 帶參數的方法,按照itemid 排序 |
事件的使用
| datagrid | $('#dg').datagrid({ onDblClickCell: function(index,field,value){ $(this).datagrid('beginEdit', index); var ed = $(this).datagrid('getEditor', {index:index,field:field}); $(ed.target).focus(); } }); 定義單元格雙擊事件 開啟編輯。 |
歷史版本
jQuery EasyUI DownloadSelect specified version:
•jQuery EasyUI 1.5.4
•jQuery EasyUI 1.5.3
•jQuery EasyUI 1.5.2
•jQuery EasyUI 1.5.1
•jQuery EasyUI 1.5
•jQuery EasyUI 1.4.5
•jQuery EasyUI 1.4.4
•jQuery EasyUI 1.4.3
•jQuery EasyUI 1.4.2
•jQuery EasyUI 1.4.1
•jQuery EasyUI 1.4
•jQuery EasyUI 1.3.6
•jQuery EasyUI 1.3.5
•jQuery EasyUI 1.3.4
•jQuery EasyUI 1.3.3
•jQuery EasyUI 1.3.2
•jQuery EasyUI 1.3.1
•jQuery EasyUI 1.3
•jQuery EasyUI 1.2.6
•jQuery EasyUI 1.2.5
•jQuery EasyUI 1.2.4
•jQuery EasyUI 1.2.3
•jQuery EasyUI 1.2.2
•jQuery EasyUI 1.2.1
•jQuery EasyUI 1.2
•jQuery EasyUI 1.1.2
•jQuery EasyUI 1.1.1
•jQuery EasyUI 1.1

