Opera 蜻蜓特色功能
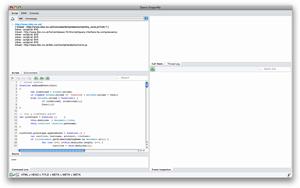
JavaScript 調試Opera 蜻蜓的全功能 JavaScript 調試器使得構建複雜 Ajax 套用前所未有的簡單。按行逐步跟您的代碼, 隨時設定斷點。您可以確保掌控寫出的套用和腳本如您所願的運行。
 截圖
截圖如果您使用 DOM 腳本來改變 DOM, 查看源碼並不太有用。Opera 蜻蜓使您可以檢視更新後的 DOM 及其全部屬性。DOM 可以被編輯,直接在瀏覽器中進行調試試驗。
 截圖
截圖您不僅僅能檢視 DOM。看看哪個元素套用了哪些 CSS 規則, 哪些規則是繼承的, 哪些是瀏覽器默認值。被覆蓋的規則被高亮標出, 您可以輕易看到哪些樣式沒有被使用。使用 CSS 編輯功能來調整已有屬性和值, 同時附有方便的自動不全功能全面加速並簡化您的操作。
 截圖
截圖調試頁面, 不管頁面是在您本機還是一款支持的設備上, 例如運行 Opera Mobile 9.5 for Windows Mobile 的手機。您可以連線到任何運行 Opera Presto 2.1 及以上版本的設備, 使用電腦的螢幕和鍵盤調試-不必再痛苦的在手機鍵盤上麻煩地輸入測試數據了。
 截圖
截圖下載 Opera 調試選單以配合 Opera 蜻蜓。這將使打開 Opera 蜻蜓更加方便, 將 Opera 瀏覽器中網路開發者常用的已有特性集合到了一處。
開放自由使用您所了解和鍾愛的開放網路標準構建, Opera 蜻蜓的原始碼開放訪問。不僅如此, 它以開源 BSD 許可證發布, 意味著它不僅免費, 而且自由。
永遠最新Opera 蜻蜓是新型的混合套用。一部分是桌面套用, 一部分是網路套用, 它被存儲在本地永久性存儲器, 同時在新版發布時會立即更新, 正如網站一樣。永遠不必去檢查新版本再下載。
即將到來第三個 alpha 發布是向 Opera 蜻蜓 1.0 又邁進了一步。再未來的發布中我們會添加更多新功能,如改進的 JavaScript 執行緒處理, XHR 和 HTTP 監視, 改良鍵盤導航, 完善用戶界面以及桌面版本的整合等。
Opera 蜻蜓的總體架構
架構概覽Opera 蜻蜓(Opera dragonfly)是 Opera 軟體公司提供的開發工具,它的架構使它既可以在平面電腦運行,也可以在手機等移動設備上運行。
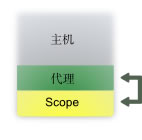
一個 Scope 模組將傳遞出運行時的信息, 比如被調試 Opera 實例中的網頁和套用。 這個實例作為調試的主機,為客戶端提供信息。主機和客戶端之間數據相互傳輸使用 Scope 協定規範和定義。
為了解決潛在的防火牆問題,一個代理會用來協調處理瀏覽器和調試器間的信息傳遞溝通。一個具體的套用實例是使用普通桌面電腦調試一個運行在手機上網頁或者套用。
 主機和客戶端連線到代理示意圖
主機和客戶端連線到代理示意圖主機和客戶端可以運行在不同的設備上,而代理可以運行在任何兩者中任一實例,也可以在單獨伺服器運行。調試方法
主要有兩種調試方法:
本機:Scope,代理和調試器運行在同一個 Opera 實例中。
遠程:Scope 和調試器運行在兩個不同的 Opera 實例上,比如,兩個不同的設備上。而代理可以運行在兩實例之一,也可以在另外的獨立計算機上運行。
 本機調試示意圖
本機調試示意圖這是最常用和最典型的方法。開發者們正在開發網路套用,它可以正常運行於 Opera 瀏覽器。該調試器運行於相同實例中,顯示在一個獨立視窗或面板。
在這種情況下,調試主機,代理和客戶端運行於同一個瀏覽器實例。Opera 選擇一個隨機連線埠運行代理,Scope 模組和調試器會自動連線它。
 遠程調試方法1
遠程調試方法1另一種可能性是在同一個設備上的一個 Opera 實例調試另一個 Opera 實例,這在調試實例瀕臨崩潰的時候非常有用。
遠程調試方法可以分解為兩種用法:
代理在兩實例之一運行。
代理獨立於實例運行,比如運行在公共伺服器上。
 遠程調試方法2
遠程調試方法2此架構由下列組件構成:
運行時
調試主機
Scope 模組
Scope 協定
代理
調試客戶端
每個 ECMAScript 環境都是一個單獨的運行時。每個 HTML 文檔也都關聯一個獨立的運行時。框架和 iframe 中的文檔也有自己的運行時。
調試主機可以是任何啟用了 Scope 模組並且連線到代理的 Opera 實例。它可能包含多個運行時。
Scope 模組Scope 模組是 Opera 程式的一部分。一旦啟用,模組將向代理 URL 建立一個 socket 連線並檢測調試主機上的任何運行時。之後它會將信息傳送給調試器。它也會對調試器的特定命令作出回響,比如從選定節點下載 DOM。
Scope 協定Scope 協定是一套用來在主機和客戶端之間交換關於運行時信息的規則和格式。實例包括從運行時得到 DOM 文檔結構,或者計算得到的樣式集合。
Scope 協定仍在開發之中。一旦完成,它將被完全公開。之後其它廠商或開發者可以創建自己的調試客戶端並將它們整合到程式中,如 IDE (例如 Aptana 或 Eclipse)。使用此 scope 協定,此類客戶端可以收集到一個 Opera 瀏覽器的運行時信息。
代理負責在瀏覽器和調試器之間中轉信息。在遠程調試方法中它非常重要,即調試主機和客戶端不在同一個計算機上。
Opera 運行調試器的實例會提供一個內置的代理,但代理也可以運行在一個公共伺服器上。這樣,被調試實例和調試器可以均在防火牆之後。
怎樣將主機和客戶端連線到代理,請參見前面“主機和客戶端連線到代理示意圖”。
調試器即為客戶端,它通過代理連線到調試主機的 scope 模組。它會接收到該實例的運行時信息。調試器將運行時信息可視化,允許用戶修改。它通過 Scope 協定向 Scope 模組回送請求以實現其功能。
目前調試器的實現完全基於網路技術:HTML/XML,CSS 以及 JavaScript。

