核心內容
本書從開發實戰的視角,介紹了網站製作知識和開發流程。首章當中,針對HTML5的基本知識及本書所涉及的所有內容進行整體概括。主要內容包括: HTML5入門知識,網頁整體布局,盒模型,浮動布局,定位布局,代碼語義性,擴展性,文本樣式的處理,表格表單,PC端網站開發實戰與複習方法,移動端開發方法,HTML5新增結構標籤,CSS3新增樣式,回響式布局等。
《HTML5布局之路》中的技術,主要涉及如下內容:
•PC端靜態網站開發知識與技術(HTML、CSS)
•移動端網站開發知識與技術(HTML5、CSS3)
•基礎知識自評習題集
•章節性代碼習題集
•涉及多章節知識的網頁案例實戰
•各類軟體、工具、輔助學習類檔案
•註:本書不涉及JavaScript。
適用人群
《HTML5布局之路》的最佳適用對象為:
•希望自學HTML5的學習者;
•希望能夠製作PC端網站、移動端網頁的網站製作愛好者;
•希望夯實基礎的HTML5/WEB前端開發工程師;
•希望了解前端代碼的UI設計師或產品經理。
獨有特點(與其他同類型書籍相比)
1. 非字典式的知識排布方式
本書並沒有按照“自上而下羅列標籤”的這種“字典”模式進行講解,而是依照“實戰流程”的順序安排章節和知識。將開發過程拆分出來,按照開發中的一步步操作,講解每一步相關知識和技術。伴隨著學習者的閱讀、學習和操作,一步步實現符合前端開發規範的網站的開發與製作。
2. 選擇性的知識呈現
隨著時代的發展,在HTML5技術的知識體系當中,有不少的知識都已經被淘汰;在實際開發當中,也有不少知識並不被廣大開發者所使用。學習技術是為了真正的套用於實戰當中,而非單純的理論記憶,因此,基於HTML5開發工程師工作的內容,對知識進行了整理和篩選,選擇性的呈現於本書當中。
3. 技術也能通俗易懂
在本書中的很多地方都藉助了生活中的實例,讓技術變得通俗易懂,針對部分知識設定了問題區,歸納總結了實戰開發當中容易出現的一些問題,並給出了相應解答。
4. 知識講解、基礎習題、代碼練習、案例實戰四合一
本書針對大部分章節的技術知識,提供了相對應的理論練習題和代碼練習題,還提供了涉及多章節知識的“網頁案例實戰”。讓學習者能夠從理論出發,逐步完成知識的認識、記憶、理解和套用。
配套電子資料
配套電子資料位置:HTML5學堂( 碼匠 )
電子資料主要包含:
書中涉及的配套軟體工具
書中各章節案例資料
1.書中涉及的配套軟體工具
2.書中各章節案例資料
章節概覽
 《HTML5布局之路》的主要章節知識概覽
《HTML5布局之路》的主要章節知識概覽《HTML5布局之路》共由19章節以及附錄組成,各章簡介如下:
第1章“旅途之前”,介紹了本書的學習方法與流程,HTML5 的基本概念,HTML5行業的前景,在HTML5開發當中切圖的相關工作,Photoshop工具的具體用法,Sublime編輯器的使用方法以及瀏覽器的調試方法。
第2章“HTML5入門”,講解了網站開發的基本流程,並探討了前端開發工程師在流程中的位置和作用。認識並創建HTML檔案,包含HTML結構中的文檔聲明、標題、元信息、注釋、常見的HTML標籤等。
第3章“整體布局(上) —— 標籤尺寸處理”,介紹了CSS技術,並藉助代碼實例探討不同引入方式的優劣勢,介紹了ID、類名、標籤名等三種基本選擇器以及使用情景,CSS編碼規範,瀏覽器默認樣式與樣式重置,盒模型各個屬性。
第4章“整體布局(下) —— 浮動布局”,講解了各類標籤在布局時存在的不足,引出浮動的基本知識和概念,並探討了浮動對元素布局的影響,如何清除浮動,各個清浮動方法的優劣勢。
第5章“模組布局(上) —— 選擇標籤”,首先介紹在模組布局當中會使用到的各類標籤,之後探討了為何選取標籤,在選取標籤時需要考慮的具體因素,包含標籤的默認樣式、嵌套規則、標籤的語義性、樣式的可控性等。
第6章“模組布局(下) —— 可用性與擴展性”,討論了在模組布局的標籤選擇時,要考慮的擴展性和可用性,包括超連結a標籤、滑鼠樣式的處理、img標籤的選用與處理、超出隱藏設定等。
第7章“文本等細節類樣式處理”,講解了關於具體文本的各類樣式,包括背景樣式、字型樣式、段落樣式,此外涉及到背景圖合併技術以及網路字型設定的相關知識。
第8章“特殊布局情況 —— 定位布局”,介紹了定位布局這種比較特殊的布局方式,討論了元素針對哪個元素進行定位,多個定位元素之間的層疊關係等。
第9章“特殊布局情況 —— 界限控制與偽元素的妙用”,探討了網頁開發中的一些“界限”問題,對於存在界限的布局應當如何實現和處理,此外還介紹了偽元素的知識及套用。
第10章“table表格”,介紹了表格布局的興衰,當前開發中表格布局的具體用法,表格包含的各類標籤,表格標籤專有的屬性和樣式。
第11章“表單”,講解了表單主要功能,基本用法,表單包含的各類常用元素,表單元素的特殊狀態和屬性,此外還介紹了屬性選擇器,討論了表單元素的實際套用。
第12章“停下來回頭看路”,探討了複習的方式方法,介紹了網狀複習法與歸納整理法的基本概念,並以實例的方式針對HTML與CSS的PC端開發知識,進行了整理和歸納。此外,對hack技術以及網頁開發之後的最佳化方法進行了介紹。
第13章“HTML5新標籤與CSS3基礎”,講解了HTML5新增結構元素,瀏覽器核心以及瀏覽器核心前綴,CSS3的新增選擇器,CSS3圓角框線,CSS3文本陰影,CSS3盒陰影,CSS3背景類樣式等。
第14章“轉戰移動端(上) —— 百分比與rem”,探討了移動端的發展歷程,並依據移動端的發展,講解了設備調試的基本方法,視口viewport,盒模型、行高等屬性設定百分比時存在的問題,CSS3新增的度量單位(rem等),盒陰影背景尺寸等技術在移動端的套用等。
第15章“轉戰移動端(下) —— 回響式&移動端的探索”,介紹了回響式布局,媒體查詢的基本知識,討論了最佳化移動端開發的方法與框架,包括flexible、Metahandler,此外,還介紹了移動端較為常見的兼容問題。
第16章“CSS3變形與動畫”,講解了CSS3二維變形、CSS3三維變形、CSS3過渡與CSS3動畫,探討了二維變形與三維變形在屬性上的區別,過渡與動畫在用法與含義上的區別。
第17章“各章節自評習題集”,針對第一章到第十六章,出於加強理論知識基礎的考慮,設定了相對應的習題集,主要用於考查理論類知識和比較基礎的小型實戰類知識。
第18章“各章節代碼實戰”,針對第一章到第十六章的大部分章節,設定了與之相對應的代碼實戰題。
第19章“網頁案例實戰”,針對第一章到第十六章,設定了兩個較大型的網頁案例,分別是PC端網頁和移動端網頁的實戰開發。
第20章為“ 附錄”,介紹了HTML5的發展史,手機端作業系統發展史,HTML的各類布局,編輯器外掛程式安裝與使用方法,開發需要使用的基本軟體,HTML5學習平台與網站,學習HTML5技術涉及到的部分單詞,CSS樣式重置代碼解析,開發備忘錄,iconfont等。
勘誤信息
由於作者手誤的一些錯誤和細節問題
(P4)“HTML是一種腳本語言”,表述有誤,應當修改為“HTML是一種超文本標記語言”
(P168)6.1.3 錨連結 一節當中“用於實現調整到當前網頁中的某一位置”修改為:“用於實現跳轉到當前網頁中的某一位置”,將“調整”改為“跳轉”
(P274)最後一行,“cellspacing用於設定單元格與框線之間的距離”,cellspacing(行中的第一個)應當修改為:“cellpadding”
(P279)第二段第一行,“登錄時,瀏覽者填寫用戶和信箱”,應當將“信箱”修改為“密碼”
(P378)第一行中部,“可見區大於或等於寬度”應當改為“可見區高度大於或等於寬度”
(P411)第2題B選項,“讓父級的高度恢復正常的內容撐開”應當改為“讓父級的高度恢復正常的內容高度”
1.(P4)“HTML是一種腳本語言”,表述有誤,應當修改為“HTML是一種超文本標記語言”
2.(P168)6.1.3 錨連結 一節當中“用於實現調整到當前網頁中的某一位置”修改為:“用於實現跳轉到當前網頁中的某一位置”,將“調整”改為“跳轉”
3.(P274)最後一行,“cellspacing用於設定單元格與框線之間的距離”,cellspacing(行中的第一個)應當修改為:“cellpadding”
4.(P279)第二段第一行,“登錄時,瀏覽者填寫用戶和信箱”,應當將“信箱”修改為“密碼”
5.(P378)第一行中部,“可見區大於或等於寬度”應當改為“可見區高度大於或等於寬度”
6.(P411)第2題B選項,“讓父級的高度恢復正常的內容撐開”應當改為“讓父級的高度恢復正常的內容高度”
印刷與排版原因而產生的一些錯誤和問題
(P26、P83、P112、P172、P177)文字錯誤:“下畫線”應當為“下劃線”
(P61)印刷錯誤:@charset "UTF-8"; charset與"UTF-8"之間應當存在一個空格
(P237)單詞印刷錯誤:URI 應當為 URL
(P282)引號印刷錯誤:"user="劉國利", pass="123456789""; 最外層的引號請刪掉
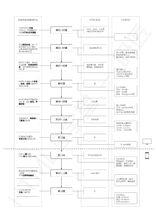
(P355) 圖14.4內容有誤(位於中部的各個章節號編號時章數多了1,即15.1應當為14.1,16.1應當為15.1),可見下圖
圖14.4(更正之後的圖)
(P361)單詞印刷錯誤:圖14.6和圖14.7中的“marqin”應當為“margin”
(P368)14.8 背景圖的處理,最後一行,“第12章當中有過詳細講解”,應當為“第13章”
(P390)倒數第4行:“圖16.6中,上面的div是先進行平移”,16.6應當為16.5
(P45)第一個代碼實例的第一行,content="text/html";charset=gb_2312-80" 當中,第二個引號(text/html後面的)需要刪掉
1.(P26、P83、P112、P172、P177)文字錯誤:“下畫線”應當為“下劃線”
2.(P61)印刷錯誤:@charset "UTF-8"; charset與"UTF-8"之間應當存在一個空格
3.(P237)單詞印刷錯誤:URI 應當為 URL
4.(P282)引號印刷錯誤:"user="劉國利", pass="123456789""; 最外層的引號請刪掉
5.(P355) 圖14.4內容有誤(位於中部的各個章節號編號時章數多了1,即15.1應當為14.1,16.1應當為15.1),可見下圖
6.(P361)單詞印刷錯誤:圖14.6和圖14.7中的“marqin”應當為“margin”
7.(P368)14.8 背景圖的處理,最後一行,“第12章當中有過詳細講解”,應當為“第13章”
8.(P390)倒數第4行:“圖16.6中,上面的div是先進行平移”,16.6應當為16.5
9.(P45)第一個代碼實例的第一行,content="text/html";charset=gb_2312-80" 當中,第二個引號(text/html後面的)需要刪掉
書中“易被誤解”的表述
如下幾處內容的表述 並沒有錯誤,但可能表述不足夠“詳細”,在此補充說明一下,以防止初學者產生不必要的誤會:
(P78)頁面頂部第二行
“ID選擇器,優先權比較高,並且只能夠選擇到一個”,此處指的是“ID選擇器,優先權比較高,理論上只能夠選擇到一個標籤(JavaScript選擇標籤),但是,在實際開發當中,一個ID選擇器能夠控制多個同id的標籤樣式”
(P112)4.1.5浮動的問題區
為何沒有元素能夠滿足“可設寬高”和“與其他元素同行”的需求?
此處的“元素”指的是“大部分布局類的元素”,在HTML的各種標籤當中,展示類型為inline-block的元素(如input)是能夠同時滿足“可設寬高”和“與其他元素同行”兩種條件。
(P133)5.2.5自定義列表
關於“每個dl當中,原則上只能夠出現一個dt,可以出現多個dd”
此處的“原則”上是理論層面,在實際的開發當中,一個dl當中也允許存在多個dt
(P318)表格13.1
火狐瀏覽器 FireFox,新版Firefox的瀏覽器核心還是Gecko,在新版的Firefox引入了一個新的CSS引擎Stylo(也叫Quantum CSS),並整合到Gecko引擎裡面。