以下介紹幾種最為常見和實用的FLEX與現有開發語言通信的方法:
1.C#
2.PHP
3.JAVA
1.Flex與C#通信(.net開發中常用)
Flex端代碼:
public static function SendMessage(objXML:XML,objResultHandle:Function):void
{
var objHttpService:HTTPService = new HTTPService();
objHttpService.url = "http://localhost:8085/upfiledata.aspx"; //傳送到的C#頁面
objHttpService.resultFormat = "E4X";
objHttpService.addEventListener(ResultEvent.RESULT,objResultHandle);
objHttpService.method = "POST";
objHttpService.contentType = "application/xml";
objHttpService.send(objXML); //objXML 要傳送的數據
}
public function objResultHandle(EVT:ResultEvent):void
{
evt //接收到的數據
}
C#端:
protected void Page_Load(object sender, EventArgs e)
{
XmlDocument objProtocolDom = new XmlDocument();
objProtocolDom.Load(Request.InputStream); //objProtocolDom接收來自Flex端所傳送的數據流
Response.ContentType = "text/xml";
Response.Write(objResultDom.OuterXml); //向Flex端下發數據流
}
2.Flex與php通信
Flex代碼:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" creationComplete="onInit()" xmlns="*" layout="absolute" backgroundGradientColors="[#ffffff, #c0c0c0]">
<mx:Script>
<![CDATA[
public function onInit():void
{
userRequest.send();
}
]]>
</mx:Script>
<mx:HTTPService id="userRequest" url="request.php" useProxy="false" method="POST">
<mx:request xmlns="">
<username>{username.text}</username><emailaddress>{emailaddress.text}</emailaddress>
</mx:request>
</mx:HTTPService>
<mx:Form x="22" y="10" width="356">
<mx:HBox>
<mx:Label text="Username"/>
<mx:TextInput id="username"/>
</mx:HBox>
<mx:HBox>
<mx:Label text="Email Address"/>
<mx:TextInput id="emailaddress"/>
</mx:HBox>
<mx:Button label="Submit" click="userRequest.send()"/>
</mx:Form>
<mx:DataGrid id="dgUserRequest" x="22" y="128" dataProvider="{userRequest.lastResult.users.user}">
<mx:columns>
<mx:DataGridColumn headerText="User ID" dataField="userid"/>
<mx:DataGridColumn headerText="User Name" dataField="username"/>
</mx:columns>
</mx:DataGrid>
<mx:TextInput x="22" y="292" id="selectedemailaddress" text="{dgUserRequest.selectedItem.emailaddress}"/>
</mx:Application>
php代碼:
<?php
/* Thanks to Pete Mackie for the code below */
Define(’DATABASE_SERVER’, ’localhost’);
Define(’DATABASE_USERNAME’, ’root’);
Define(’DATABASE_PASSWORD’, ’root’);
Define(’DATABASE_NAME’, ’flextest’);
# Connect to the database
$MySQLi = new mysqli(DATABASE_SERVER, DATABASE_USERNAME, DATABASE_PASSWORD, DATABASE_NAME);
# Check connection
if (mysqli_connect_errno()) {
printf("MySQL connect failed: %s\n", mysqli_connect_error());
exit();
}
# Quote variable to make safe
function quote_smart($value) {
global $mysqli;
# stripslashes
if (get_magic_quotes_gpc())
$value = stripslashes($value);
# Quote if not integer
if (!is_numeric($value))
$value = $mysqli->real_escape_string($value);
return $value;
}
if (!empty($_POST) && $_SERVER[’REQUEST_METHOD’] == ’POST’) {
if ($_POST[’emailaddress’] && $_POST[’username’]) {
# Add the user
$query = sprintf("Insert INTO users VALUES (’’, ’%s’, ’%s’)", quote_smart($_POST[’username’]), quote_smart($_POST[’emailaddress’]));
if (!@$mysqli->query($query)) {
printf("’flextest’ user database query insert error: %s\n", $mysqli->error);
$mysqli->close();
exit();
}
}
}
# Return a list of all the users
if (!$result=@$mysqli->query("Select * from users")) {
printf("’flextest’ user database query select error: %s\n", $mysqli->error);
$mysqli->close();
exit();
}
$xml_return = "<users>";
while ($user = mysqli_fetch_array($result, MYSQLI_ASSOC)) {
$xml_return .=
"<user><userid>".$user[’userid’]."</userid><username>".$user[’username’]."</username><emailaddress>".$user[’emailaddress’]."</emailaddress></user>\n";
}
$xml_return.= "</users>";
$mysqli->close();
echo $xml_return;
?>
3.FLEX與JAVA之間的通信
這裡介紹一種方法:使用BlazeDS實現Java和Flex通信
BlazeDS 是一個基於伺服器的 Java 遠程控制 (Remoting) 和 Web 訊息傳遞 (messaging) 技術,它能夠使得後端的 Java 應用程式和運行在瀏覽器上的 Adobe Flex 應用程式相互通信。這篇文章中,我講述一種方法(也許不是最好的)使得我能夠成功地利用 BlazeDS 和 Flex 建立一個簡單的程式。使用的 IDE 是 eclipse, 而並非 Flex Builder. 下面我將逐步介紹怎么實現這個簡單的程式。
1. 安裝 JDK 和 Tomcat, 並且實現成功配置。
2. 安裝 Flex SDK. 詳細請見官方文檔
3. 下載 BlazeDS , 如果你使用的是 turnkey 版本(建議下載此版本)裡面實際上包含了 Tomcat 伺服器了。
下面介紹只安裝 BlazeDS 的 web application 版本(但是仍然下載的是 Turnkey 版本)。
下載的 zip 包裡面包含了:
blazeds.war: 主要的 BlazeDS war 檔案,用來建立你的 BlazeDS 應用程式。
Sample.war 就是 BlazeDS 例子了。
Ds-console.war ,簡單的 BlazeDS 部署管理程式。
每一個 war 程式都是獨立的,假如你使用 J2EE 的 web 應用程式選項,那么你必須有一個 J2EE 套用伺服器或者 servlet 容器。比如使用 Tomcat. 而且必須把剛才的三個 war 檔案部署在 Tomcat_Home ( tomcat 安裝目錄)下的 webapps 目錄下。然後重啟 Tomcat 伺服器,在瀏覽器輸入: http://localhost:8080/samples 如果看到顯示頁面代表就成功了。如果你的應用程式需要使用 HSWLDB 資料庫,那么也拷貝 .zip 檔案中的 sampledb 目錄到 webapps 目錄下,然後啟動資料庫。啟動方法很簡單:到 sampledb 目錄下,執行 startdb.bat 就可了 (windows OS) 。 提示:可以的話,在你的 Eclipse 目錄下,找到 eclipse.ini 把最大記憶體數改成 512.
4. ( 可選 ) 配置 Tomcat 的用戶角色。即在 Tomcat_Home/conf/tomat-users.xml 添加以下語句:
java代碼
<role rolename= "manager" /><user username= "abhi" password= "abhi" roles= "manager" />
<role rolename="manager"/><user username="abhi" password="abhi" roles="manager"/>
5. 利用 Eclipse 建立 Flex Project 。工程名字叫做 BlazeApp.
 圖 1
圖 1Application Type 選擇 web application, 伺服器選擇 J2EE. 關聯 WTP, 至於代碼檔案保存目錄自定義。 Next 。
6.設定 J2EE 伺服器。
我們選擇 Tomcat, 可能需要手動配置 (new) 。然後選擇 flex war 檔案,即我們放在 webapps 目錄下的 blazeds.war.然後 next.
 圖 2
圖 2 圖 3
圖 3接著 next. 其實到這裡已經完成了 project 建立.
8. 接下來你可以在 eclipse 中可以看到整個工程的所有檔案以及配置。在開發之前,可能需要修改 context root 配置。點擊 BlazeApp 右鍵,選擇屬性,然後見到如圖 , 修改 context root 值為 BlazeApp. (默認的是 WebContent, 好像不更改也可以。自行測試 … )。
9. 創建 Java 檔案。
點擊 src 資料夾,然後創建 java class. 類的包為 hello, 名字為 HelloWorld.
Java代碼
package hello;
public class HelloWorld {
public String sayHelloTo(String str) {
System.out.println( "Hello " + str);
return "Hello " + str; }
}
package hello; public class HelloWorld {public String sayHelloTo(String str) {System.out.println("Hello " + str); return "Hello " + str; } }
10. 在 BlazeApp.mxml 檔案中新建一個 text 和一個按鈕,來顯示從 HelloWorld 傳回來的信息。
Xml代碼<? xml version = "1.0" encoding = "utf-8" ?>
< mx:Application xmlns:mx = "http://www.adobe.com/2006/mxml" viewSourceURL = "srcview/index.html" >
< mx:Script >
<![CDATA[ import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
[Bindable]
private var helloResult:String;
private function sayHelloTo():void {
ro.sayHelloTo(inputText.text);
}
private function resultHandler(event:ResultEvent):void {
helloResult = event.result as String;
} ]]> </ mx:Script >
< mx:RemoteObject id = "ro" destination = "helloworld" result = "resultHandler(event)" />
< mx:HBox width = "100%" >
< mx:TextInput id = "inputText" />
< mx:Button label = "Submit" click = "sayHelloTo()" />
</ mx:HBox >
< mx:Label text = "{helloResult}" />
</ mx:Application >
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" viewSourceURL="srcview/index.html"> <mx:Script> <![CDATA[ import mx.rpc.events.FaultEvent; import mx.rpc.events.ResultEvent; [Bindable] private var helloResult:String; private function sayHelloTo():void { ro.sayHelloTo(inputText.text); } private function resultHandler(event:ResultEvent):void { helloResult = event.result as String; } ]]> </mx:Script> <mx:RemoteObject id="ro" destination="helloworld" result="resultHandler(event)" /> <mx:HBox width="100%"> <mx:TextInput id="inputText"/> <mx:Button label="Submit" click="sayHelloTo()"/> </mx:HBox> <mx:Label text="{helloResult}"/> </mx:Application>
11. 定義 remote object 使你的 flex 程式能夠調用 java 類。
首先來配置 /WEB-INF/flex/remoting-config.xml 檔案,添加以下粗體部分來新增一個destionation—HelloWorld 類。
Xml代碼
<? xml version = "1.0" encoding = "UTF-8" ?>
< service id = "remoting-service"
class = "flex.messaging.services.RemotingService" >
< adapters >
< adapter-definition id = "java-object" class = "flex.messaging.services.remoting.adapters.JavaAdapter" default = "true" />
</ adapters >
< default-channels >
< channel ref = "my-amf" />
</ default-channels >
< STRONG > < destination id = "helloworld" >
< properties >
< source > hello.HelloWorld </ source >
</ properties >
</ destination > </ STRONG >
</ service >
12. 配置結束。
然後選擇 BlazeApp 項目,選擇在伺服器上執行。即瀏覽地址為: http://localhost:8080/BlazedApp/BlazedApp.html 如果你能在輸入框輸入欄位之後,點擊按鈕能返回 Hello,XXX 的信息,就代表成功了。
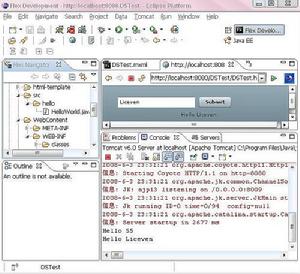
如圖:
 圖 4
圖 4