什麼是CSS
簡介級聯樣式表(Cascading Style Sheet)簡稱“CSS”,通常又稱為“風格樣式表(Style Sheet)”,它是用來進行網頁風格設計的。比如,如果想讓連結字未點擊時是藍色的,當滑鼠移上去後字變成紅色的且有下劃線,這就是一種風格。通過設立樣式表,可以統一地控制HMTL中各標誌的顯示屬性。級聯樣式表可以使人更能有效地控制網頁外觀。使用級聯樣式表,可以擴充精確指定網頁元素位置,外觀以及創建特殊效果的能力.
CSS是英語Cascading Style Sheets(層疊樣式表單)的縮寫,它是一種用來表現HTML或 XML 等檔案式樣的計算機語言。
CSS目前最新版本為CSS3,能夠真正做到網頁表現與內容分離的一種樣式設計語言。相對於傳統HTML的表現而言,CSS能夠對網頁中的對象的位置排版進行像素級的精確控制,支持幾乎所有的字型字號樣式,擁有對網頁對象盒模型的能力,並能夠進行初步互動設計,是目前基於文本展示最優秀的表現設計語言。
屬性
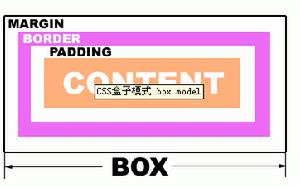
CSS 間隙屬性 (padding) 是用來設定元素內容到元素框線的距離。

當要在站點上所有或部份的網頁上一致地套用相同樣式時,可使用外部樣式表。在一個或多個外部樣式表中定義樣式,並將它們連結到所有網頁,便能確保所有網頁外觀的一致性。如果人們決定更改樣式,只需在外部樣式表 — 中作一次更改 — 而該更改會反映到所有與該樣式表相連結的網頁上。通常外部樣式表以 .css 做為檔案擴展名,例如 Mystyles.css。
