組成元素
製作信息圖的目的在於用圖像的形式表現需要傳達的數據、信息和知識。這些圖形可能由信息所代表的事物組成(或者說相關事物的抽象icon),也可能是簡單的點、線、基本圖形等,當然你也可是手動為你的圖表畫幾個icon,信息圖示中的元素未必要和所表達的信息在語義上一致,但是必須達到向客群清晰傳達正確信息的標準。

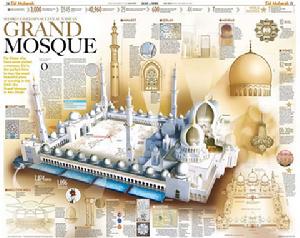
具體事物圖示

一定程度抽象後的圖示
infographic與Motion Graphic的區別
Damndigital呈現給大家的信息圖示相關作品中有很多是以視頻的形式出現的。的確如果信息圖示數量太多的話,Motion Graphic是呈現所有內容的一種非常好的表現形式(類似PPT中通過動畫在一頁中顯示大量圖表),但是信息圖示(infographics)是圖(Graphic),也就是說,是靜態的;而Motion Graphic強調的是Motion,強調通過動態來演示圖片內容。
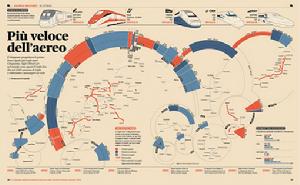
五張有趣的Infographic