內容簡介
本書《Web前端設計與開發-HTML+CSS+JavaScript+HTML 5+jQuery》深入介紹了Web前端設計相關的各種技術,內容涵蓋HTML基本標籤、表格與框架、CSS頁面布局、JavaScript基本語法、JavaScript對象、BOM和DOM編程、HTML5、jQuery框架以及自定義外掛程式。
本書在HTML5章節中對HTML5的一些新特性進行全面介紹,包括HTML5+CSS3頁面布局、Canvas繪圖、多媒體播放、Web存儲、本地資料庫和Web Worker等技術;在jQuery章節中的代碼均適用於jQuery 1.x和2.x兩個版本。書中所有代碼都是基於IE 11、Chrome和FireFox瀏覽器調試運行。
本書由淺入深對Web前端基礎內容進行了系統講解,並且重點突出、強調動手操作能力,以一個項目貫穿所有章節的任務實現,使得讀者能夠快速理解並掌握各項重點知識,全面提高分析問題、解決問題以及動手編碼的能力。
叢書序言
隨著HTML 5和ECMAScript 6的正式發布,大量的前端業務邏輯極大地增加了前端的代碼量,前端代碼的模組化、按需載入和依賴管理勢在必行,因此Web前端越來越被人們重視。本書作為Web前端設計教材,由淺入深系統地講解了HTML基本標籤、表格與框架、CSS頁面布局、JavaScript基本語法、JavaScript對象、BOM與DOM編程、HTML 5新特性、jQuery框架以及自定義外掛程式。且對每個知識點都進行了深入分析,針對知識點在語法、示例、代碼及任務實現上進行階梯式層層強化,讓讀者對知識點從入門到靈活運用一步一步腳踏實地進行。
一、“在實踐中成長”叢書介紹
QST青軟實訓“在實踐中成長”叢書在技術上、教學和學習方法上進行最佳化升級,此次出版的叢書由QST青軟實訓聯合高等教育的專家、IT企業的行業及技術專家共同編寫,既涵蓋新技術及技術的升級,同時融合了深入到高校四年教育中所總結的IT技術學習方法及教學方法。“在實踐中成長”叢書系列教材包括:
•《Java 8基礎套用與開發》
•《Java 8高級套用與開發》
•《Oracle資料庫套用與開發》
•《Java Web技術及套用》
•《Web前端設計與開發——HTML+CSS+JavaScript+HTML5+jQuery》
•《Java EE輕量級框架套用與開發——S2SH》
•《Android程式設計與開發》
•《Linux作業系統》
•《ZigBee技術開發——CC2530單片機技術原理及套用》
•《Zigbee技術開發——Z-Stack協定棧原理及套用》
•《ARM體系結構與接口技術--基於ARM11 S3C6410》
•《Linux應用程式開發》
•《嵌入式圖形界面開發》
•《Altium Designer原理圖設計與PCB製作》
二、“在實踐中成長”叢書的創新點及優勢
1.面向學習者
以一個完整的項目貫穿技術點,以點連線、多線成面,通過項目驅動學習方法使學習者輕鬆的將技術學習轉化為技術能力。
2.面向高校教師
為教學提供完整的課程產品組件及服務,滿足高校教學各個環節的資源支持。
前言
本書從技術的原理出發,同時以示例、實例的形式對各知識點進行詳細講解,並致力於將知識點融入實際項目的開發中。本書的特色是採用一個“Q- Walking Fashion E&S漫步時尚廣場”項目,將所有章節重點技術進行貫穿,每章項目代碼會層層疊代不斷完善,最終形成一個完整的系統。通過貫穿項目以點連線、多線成面,使得讀者能夠快速理解並掌握各項重點知識,全面提高分析問題、解決問題以及動手編碼的能力。
1.項目簡介
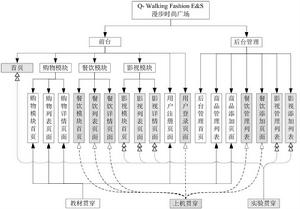
“Q- Walking Fashion E&S漫步時尚廣場”項目是一個基於購物、美食和娛樂為一體的綜合性電子商務平台,系統由前台和後台兩大部分組成:
•前台功能主要包括:網站首頁、用戶註冊與登錄、購物模組、餐飲模組和影視模組;
•後台功能主要包括:後台管理首頁、商品管理模組、餐飲管理模組、影視管理模組和報表統計。
2.貫穿項目模組
“Q- Walking Fashion E&S漫步時尚廣場”貫穿項目的實現穿插到《Web前端設計與開發》的所有章節中,每個章節的任務均是在前一章節的基礎上進行實現,對項目逐步進行疊代、升級,最終形成一個完整的項目,並將Web前端課程重點技能點進行強化套用。
其中:
•本教材中的貫穿項目實現並完成了前台的購物模組、用戶註冊和後台的管理首頁、購物管理模組;
•課後上機中的貫穿項目對前台的餐飲模組、用戶登錄和後台的餐飲管理模組進行練習強化;
•本教材配套的實驗手冊中的貫穿項目實現並完成了前台網站的首頁、影視模組以及後台的影視管理模組。
這三部分貫穿項目是並行的,並且項目的模組之間做到了對應一致,以便學生以教材為參照,經歷“學習掌握——練習強化——複習鞏固”的三個過程,並最終完成一個完整的大項目,確保並增強學生的動手實踐能力。
 Web前端設計與開發項目貫穿案例
Web前端設計與開發項目貫穿案例本書由QST青軟實訓的郭全友老師負責本書編寫工作和全書統稿,另外還有趙克玲、馮娟娟參與本書的審核和修訂工作。作者均已從事計算機教學和項目開發多年,擁有豐富的教學和實踐經驗。由於時間有限,書中難免有疏漏和不足之處,肯請廣大讀者及專家不吝賜教。本書的相關資源,請到銳聘學院教材叢書資源網book.moocollege.cn下載。
 貫穿章節拆解
貫穿章節拆解目錄
第1章 HTML語言基礎
任務驅動
學習路線
本章目標
1.1 Internet起源
1.2 HTML概述
1.2.1 HTML發展過程
1.2.2 HTML文檔結構
1.2.3 編寫HTML檔案的注意事項
1.2.4 文檔類型聲明和語言版本
1.3 HEAD元素
1.3.1 title元素
1.3.2 meta元素
1.4 文本元素
1.4.1 標題標籤
1.4.2 文本修飾標籤
1.4.3 特殊字元
1.5 文檔結構元素
1.5.1 段落標籤
1.5.2 換行標籤
1.5.3 水平線標籤
1.6 列表元素
1.6.1 有序列表
1.6.2 無序列表
1.6.2 定義列表
1.7 div與span標籤
1.8 URL簡介
1.9 圖像標籤
1.10 超連結標籤
1.10.1 文本連結與錨點連結
1.10.2 圖片連結與圖片熱區連結
1.10.3 其他超連結
1.10.4 超連結的target屬性
1.11 貫穿任務實現
1.11.1 實現【任務1-1】
1.11.2 實現【任務1-2】
1.11.3 實現【任務1-3】
1.11.4 實現【任務1-4】
本章總結
小結
Q&A
章節練習
習題
上機
第2章 表格與框架
任務驅動
學習路線
本章目標
2.1 表格
2.1.1 表格的組成
2.1.2 表格的基本屬性
2.1.3 單元格標籤
2.1.4 行標籤
2.1.5 表格的行分組
2.1.6 表格的列分組
2.1.7 表格的嵌套
2.2 框架
2.2.1 框架集的基本結構
2.2.2 框架集的屬性
2.2.3 框架的屬性
2.2.4 框架集的嵌套
2.2.5 內聯框架
2.2.6 框架之間的連結
2.3 貫穿任務實現
2.3.1 實現【任務2-1】
2.3.2 實現【任務2-2】
本章總結
小結
Q&A
章節練習
習題
上機
第3章 表單
任務驅動
學習路線
本章目標
3.1 表單概述
3.2 表單標籤
3.3 表單域
3.3.1 單行文本框
3.3.2 密碼框
3.3.3 單選按鈕
3.3.4 複選框
3.3.5 檔案選擇框
3.3.6 隱藏域
3.3.7 多行文本框
3.3.8 列表選擇框
3.4 按鈕控制項
3.5 表單分組
3.6 貫穿任務實現
3.6.1 實現【任務3-1】
3.6.2 實現【任務3-2】
本章總結
小結
Q&A
章節練習
習題
上機
第4章 CSS語言基礎
任務驅動
學習路線
本章目標
4.1 CSS概述
4.1.1 CSS發展史
4.1.2 CSS基本語法結構
4.2 CSS的使用
4.2.1 內嵌樣式
4.2.2 內部樣式表
4.2.3 外部樣式表
4.2.4 樣式表的優先權
4.3 CSS選擇器
4.3.1 基本選擇器
4.3.2 組合選擇器
4.3.3 屬性選擇器
4.4 CSS樣式屬性
4.4.1 文本屬性
4.4.2 字型屬性
4.4.3 背景屬性
4.4.4 表格屬性
4.4.5 列表屬性
4.4.6 分類屬性
4.5 偽類與偽元素
4.5.1 偽類
4.5.2 偽元素
4.6 貫穿任務實現
4.6.1 實現【任務4-1】
4.6.2 實現【任務4-2】
本章總結
小結
Q&A
章節練習
習題
上機
第5章 CSS頁面布局
任務驅動
學習路線
本章目標
5.1 盒子模型
5.2 內容區content
5.3 框線border
5.3.1 框線寬度
5.3.2 框線樣式
5.3.3 圓角框線
5.3.4 框線陰影
5.3.4 圖像框線
5.4 內邊距padding
5.5 外邊距margin
5.5.1 外邊距的基本用法
5.5.2 外邊距合併
5.6 DIV+CSS頁面布局
5.7 貫穿任務實現
5.7.1 實現【任務5-1】
5.7.2 實現【任務5-2】
本章總結
小結
Q&A
章節練習
習題
上機
第6章 JavaScript語言基礎
任務驅動
學習路線
本章目標
6.1 JavaScript簡介
6.1.1 JavaScript發展史
6.1.2 JavaScript特點及規範
6.2 JavaScript使用形式
6.3 基本語法
6.3.1 標識符
6.3.2 關鍵字
6.3.3 數據類型
6.3.4 變數
6.3.4 注釋
6.4 運算符
6.4.1 賦值運算符
6.4.2 算術運算符
6.4.3 比較運算符
6.4.4 邏輯運算符
6.4.4 三元運算符
6.5 流程控制
6.5.1 分支結構
6.5.2 循環結構
6.5.3 轉移語句
6.5.4 with語句
6.6 函式
6.6.1 預定義函式
6.6.2 自定義函式
6.7 貫穿任務實現
6.7.1 實現【任務6-1】
6.7.2 實現【任務6-2】
本章總結
小結
Q&A
章節練習
習題
上機
第7章 JavaScript對象
任務驅動
學習路線
本章目標
7.1 JavaScript對象
7.2 Array數組對象
7.2.1 數組對象的創建
7.2.2 數組對象的屬性
7.2.3 數組對象的常用方法
7.2.4 二維數組
7.3 String字元串對象
7.3.1 字元串的創建
7.3.2 字元串對象的常用方法
7.4 Date日期對象
7.4.1 Date對象的創建
7.4.2 Date對象的常用方法
7.5 Math數學對象
7.5.1 Math對象的屬性
7.5.2 Math對象的方法
7.6 RegExp正則表達式對象
7.6.1 RegExp對象的創建
7.6.2 RegExp對象的方法
7.6.3 String與RegExp
7.7 自定義對象
7.7.1 原始方式
7.7.2 構造函式方式
7.7.3 原型方式
7.7.4 混合方式
7.7.5 JSON方式
7.8 貫穿任務實現
7.8.1 實現【任務7-1】
7.8.2 實現【任務7-2】
本章總結
小結
Q&A
章節練習
習題
上機
第8章 BOM與DOM編程
任務驅動
學習路線
本章目標
8.1 BOM和DOM模型
8.1.1 BOM模型
8.1.2 DOM模型
8.1.3 事件機制
8.2 window對象
8.2.1 window對象的屬性
8.2.2 window對象的方法
8.3 location對象
8.4 history對象
8.5 navigator對象
8.6 document對象
8.6.1 document對象的屬性
8.6.2 document對象的方法
8.7 Form對象
8.8 Table對象
8.9 DOM節點
8.10 事件處理
8.10.1 事件流和事件對象
8.10.2 滑鼠事件
8.10.3 鍵盤事件
8.10.4 文檔事件
8.10.5 表單及表單元素事件
8.11 貫穿任務實現
8.11.1 實現【任務8-1】
8.11.2 實現【任務8-2】
8.11.3 實現【任務8-3】
本章總結
小結
Q&A
章節練習
習題
上機
第9章 HTML 5基礎
任務驅動
學習路線
本章目標
9.1 HTML 5概述
9.1.1 HTML 5發展史
9.1.2 HTML 5優勢
9.2 HTML 5語法特徵
9.2.1 HTML 5標記方式
9.2.2 HTML 5語法差異
9.3 HTML 5文檔結構
9.3.1 HTML 5文檔結構元素
9.3.2 HTML 5其他標籤
9.3.3 HTML 5拖放API
9.4 HTML 5表單元素
9.4.1 HTML 5表單屬性
9.4.2 新增的input標籤
9.4.3 自定義表單驗證
9.5 貫穿任務實現
9.5.1 實現【任務9-1】
9.5.2 實現【任務9-2】
9.5.3 實現【任務9-3】
本章總結
小結
Q&A
章節練習
習題
上機
第10章 HTML 5進階
任務驅動
學習路線
本章目標
10.1 Canvas繪圖
10.1.1 <canvas>標籤
10.1.2 CanvasRenderingContext2D對象
10.1.3 繪製圖形
10.1.4 繪製圖像
10.1.5 繪製文字
10.1.6 繪製路徑
10.1.7 繪製圓弧
10.1.8 繪製漸變圖形
10.1.9 圖形坐標變換
10.2 多媒體播放
10.2.1 HTML 5的多媒體支持
10.2.2 HTML 5多媒體API
10.3 Web存儲
10.3.1 Storage接口
10.3.2 Session Storage
10.3.3 Local Storage
10.4 本地資料庫
10.4.1 SQLite資料庫
10.4.2 IndexedDB資料庫
10.5 Web Worker
10.5.1 Worker基本套用
10.5.2 Worker執行緒嵌套
10.6 貫穿任務實現
10.6.1 實現【任務10-1】
10.6.2 實現【任務10-2】
10.6.3 實現【任務10-3】
本章總結
小結
Q&A
章節練習
習題
上機
第11章 jQuery基礎
任務驅動
學習路線
本章目標
11.1 jQuery概述
11.1.1 jQuery優勢
11.1.2 搭建jQuery開發環境
11.1.3 DOM對象和jQuery對象
11.2 jQuery選擇器
11.2.1 基本選擇器
11.2.2 層次選擇器
11.2.3 過濾選擇器
11.2.4 表單選擇器
11.3 jQuery基本操作
11.3.1 屬性操作
11.3.2 樣式操作
11.3.3 內容操作
11.4 jQuery事件處理
11.4.1 頁面載入事件
11.4.2 事件綁定
11.4.3 解除事件綁定
11.4.4 事件對象
11.5 貫穿任務實現
11.5.1 實現【任務11-1】
11.5.2 實現【任務11-2】
11.5.3 實現【任務11-3】
本章總結
小結
Q&A
章節練習
習題
上機
第12章 jQuery進階
任務驅動
學習路線
本章目標
12.1 jQuery文檔處理
12.1.1 創建節點
12.1.2 插入節點
12.1.3 複製節點
12.1.4 刪除節點
12.1.5 包裹節點
12.2 遍歷節點
12.2.1 祖先遍歷
12.2.2 後代遍歷
12.2.3 同胞遍歷
12.2.4 節點過濾
12.3 jQuery動畫效果
12.4 數組和對象操作
12.5 jQuery外掛程式
12.5.1 外掛程式的基本原理
12.5.2 表格外掛程式的實現
12.5.3 圖表外掛程式的實現
12.6 貫穿任務實現
12.6.1 實現【任務12-1】
12.6.2 實現【任務12-2】
12.6.3 實現【任務12-3】
本章總結
小結
Q&A
章節練習
習題
上機
附錄A HTML 5新增和棄用標籤
A.1 HTML 5新增的標籤
A.2 HTML 5棄用標籤
附錄B HTML 5瀏覽器支持情況
附錄C JSON語法
C.1 JSON簡介
C.2 JSON基本結構
C.3 JSON複雜結構
C.4 JSON解析方法
附錄D 常用的校驗正則表達式
附錄E IE 11開發人員工具
E.1 開發人員工具簡介
E.2 使用F12工具

