運用
 組件
組件flash組件
Flash組件概述 Flash 組件
Flash 組件組件基類
Flash自帶的組件都位於mx.controls包中。組件直接或間接繼承於UIComponent類,UIComponent類對UIObject類做了擴展,而UIObject類又是MovieClip類的子類。MovieClip類不屬於任何包,定義檔案位於FlashInstalDir\en\FirstRun\Classes目錄。UIComponent類和UIObject類都位於mx.core包中,定義檔案位於FlashInstalDir\en\FirstRun\Classes\mx\core目錄。
UIObject類對MovieClip類進行封裝,所有FlashV2組件都可以共享它的方法、屬性和事件。UIObject類使組件在樣式、事件和縮放比例調整上得到了實現。它提供了動態創建刪除組件的方法:
·createObject方法:直接調用attachMovie函式,返回一個MovieClip類型的引用。
·createClassObject方法:調用createObject方法,創建一個指定類的組件實例,並返回所創建的組件的引用。
調用方法
·createEmptyObject方法:創建一個空的UIObject實例。
·destroyObject方法:使用delete語句刪除已經創建的組件實例。
UIObject還封裝了其它的一些方法,包括:
·redraw方法:在當前幀重新繪製組件。
·invalidate方法:標記組件,使之在下一個幀間隔重新繪製。
·move方法:把組件移動到指定位置。
·setSize方法:設定組件大小。
·setSkin方法:設定組件皮膚。
·getStyle方法:獲取樣式信息。
UIObject類的屬性除了scaleX和scaleY外,其它都是唯讀屬性,使用時需要注意。所以如果要在運行時調整組件外觀,就必須使用UIObject類的方法。對於唯讀屬性的賦值是無效的,即使是對非唯讀屬性的賦值,有時也會造成組件在外觀顯示上的差錯。UIObject類還定義了一系列的事件,包括載入事件(load)、卸載事件(unload)、移動事件(move)、重繪事件(draw)和大小調整事件(resize)。
利用UIObject類的組件創建方法,可以在運行時創建組件實例。
UIComponent類從UIObject類繼承,它並不是一個可視的組件。和UIObject類一樣,所有FlashV2組件都可以共享它的方法和屬性。它實現了組件的焦點獲取、鍵盤輸入,組件的禁用和啟用以及組件的按布局調整自動大小。
UIComponent類的主要方法有:
·getFocus方法:利用焦點管理器(Selection)返回一個當前獲取焦點的對象的引用。
·setFocus方法:使組件獲取焦點。
UIComponent類的enabled屬性指定組件實例是否可用;tabIndex屬性指定組件的焦點獲取順序。UIComponent類還定義一系列焦點和鍵盤事件:焦點獲取事件(focusIn),焦點轉移事件(focusOut)、鍵盤按下事件(keyDown)和鍵盤釋放事件(keyUp)。
使用方法
 COMPONENT
COMPONENT·直接設定屬性:
T.color=0xff5567;
·使用簡單的setStyle()名值對方法自定義樣式:
instanceName.setStyle("property",value);
·把樣式對象與setStyle()方法結合使用來自定義樣式:
//創建一個樣式對象
varstyleObj=newmx.styles.CSSStyleDeclaration;
//刻畫樣式細節
//……
styleObj.fontSize=18;
//把樣式套用到組件實例
b.setStyle("styleName",styleObj);
樣式的級別包括4個層次:全局樣式,套用於所有組件;組件類單獨的默認樣式,套用於某一類的組件;自定義樣式;直接設定組件實例的屬性。對於不同級別的樣式Flash按照一定的順序分別把這些樣式套用到組件。首先,Flash查找組件實例上的樣式屬性,如果實例上沒有直接設定樣式,Flash將查看實例的styleName屬性,確定是否向它分配了樣式聲明。如果styleName屬性沒有被分配樣式聲明,Flash將查找默認類樣式聲明上的屬性。如果沒有類樣式聲明,並且屬性沒有繼承它的值,則將檢查_global樣式聲明。如果屬性未在_global樣式聲明中定義,則該屬性為undefined。另外,如果沒有類樣式聲明,但屬性確實繼承了它的值,Flash將查找該實例父級上的屬性。如果屬性未在父實例上定義,Flash將檢查父實例的styleName屬性;如果未定義該屬性,Flash將繼續查看父實例,直到_global級別。如果屬性未在_global樣式聲明中定義,則該屬性為undefined。
 COMPONENT接口
COMPONENT接口組件創建
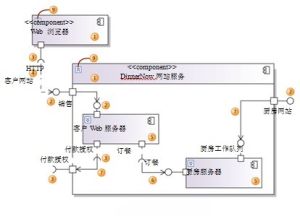
 組件關係圖
組件關係圖設計組件是一項繁重的工作。自行開發組件與使用組件進行可視化程式開發存在著極大的不同,要求程式設計師熟知原有的VCL類庫結構,精通面向對象程式設計。
設計組件是一項艱苦的工作。對於組件的開發者,組件是純粹的代碼。組件的開發不是一個可視化的開發過程,而是用C++或Object Pascal嚴格編制代碼的工作。實際上,創建新組件使我們回到傳統開發工具的時代。雖然這是一個複雜的過程,但也是一個一勞永逸的過程。
創建組件的最大意義在於封裝重複的工作,其次是可以擴充現有組件的功能。
組件創建過程包括設計、開發、調試(就是所謂的3D's)工作,然後是組件的使用。
組件開發者應該掌握的三項主要內容是:屬性、事件和方法。
組件源檔案
"組件"面板中提供的組件都是預編譯過的 SWC 剪輯。同時還提供了源 Flash 文檔 (FLA)(其中包括的是這些組件的圖形)和源 ActionScript 類檔案 (AS)(其中包含的是這些組件的代碼),以便於您在創建自已的自定義組件時使用。第 2 版組件的源檔案隨 Macromedia Flash 一起安裝。在構建自己的組件之前,打開並查看其中部分檔案,嘗試去了解這些檔案的結構,會對您有所幫助。RadioButton 組件就是較為簡單的組件的示例,您可能應首先研究該組件。StandardComponents.fla 的庫中的所有組件都是元件。每個元件都連結到一個 ActionScript 類。它們的位置如下:
FLA 檔案原始碼
在 Windows 中:C:\Program Files\Macromedia\Flash 8\語言\Configuration\ComponentFLA\StandardComponents.fla。
在 Macintosh 上:HD/Applications/Macromedia Flash 8/Configuration/ComponentFLA/StandardComponents.fla
ActionScript 類檔案
在 Windows 中:C:\Program Files\Macromedia\Flash 8\語言\First Run\Classes\mx
在 Macintosh 上:HD/Applications/Macromedia Flash 8/First Run/Classes/mx
組件結構概述
組件由 Flash (FLA) 檔案和 ActionScript (AS) 檔案組成。您可以選擇創建其它檔案(例如,圖示和 .swd 調試檔案),並將其與組件一起打包,但所有組件都需要一個 FLA 檔案和一個 ActionScript 檔案。完成組件開發後,需要將它導出為 SWC 檔案。
Flash (FLA) 檔案、ActionScript (AS) 檔案和 SWC 檔案
 Component
ComponentFLA 檔案包含一個影片剪輯元件,該元件必須在"連結屬性"和"組件定義"對話框中連結到 AS 檔案。
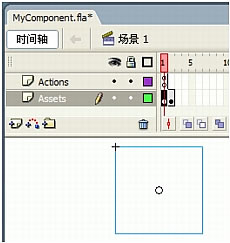
影片剪輯元件有兩個幀和兩個圖層。第一個圖層是 Actions 圖層,它的第一幀上有一個 stop() 全局函式。第二個圖層是 Assets 圖層,它有兩個關鍵幀:第一幀包含一個框線,第二幀包含所有其它資源,其中包括組件使用的圖形和基類。
指定組件的屬性和方法的 ActionScript 代碼位於單獨的 ActionScript 類檔案中。此類檔案還聲明組件的擴展的類(如果有)。AS 類檔案的名稱為組件的名稱加上".as"擴展名。例如,MyComponent.as 包含 MyComponent 組件的原始碼。
最好將組件的 FLA 和 AS 檔案保存在同一資料夾並將這兩個檔案指定為相同的名稱。如果將 AS 檔案保存在其它資料夾中,則必須確認該資料夾在類路徑中,以便 FLA 檔案能夠找到它。有關類路徑的詳細信息,請參閱"學習 Flash 中的 ActionScript 2.0"中的類。
構建第一個組件
 組件
組件在 Windows 中:C:\Program Files\Macromedia\Flash 8\Samples and Tutorials\Samples\Components\DialComponent 資料夾。
在 Macintosh 上:HD/Applications/Macromedia Flash 8/Samples and Tutorials/Samples/Components/DialComponent 資料夾。
Dial 組件是一個電位計,類似於測量電壓差的電位計。用戶可以單擊並拖動指針來更改指針位置。Dial 組件的 API 具有一個 value 屬性,可用來獲取和設定指針的位置。
選擇父類
創建組件時,首先要確定是否擴展某個第 2 版類。如果選擇擴展某個第 2 版類,則可以擴展某個組件類(例如,Button、CheckBox、ComboBox、List 等)或某個基類(UIObject 或 UIComponent)。除 Media 組件之外,所有其它組件類都擴展基類;如果擴展組件類,該類也會自動從基類繼承。
兩個基類為組件提供了常見功能。通過擴展這些類,組件一開始即具備一組基本的方法、屬性和事件。
在第 2 版框架中,您無需創建 UIObject 子類、UIComponent 子類或任何其它類。即使組件類直接繼承自 MovieClip 類,也可以使用許多強大的組件功能:導出到 SWC 檔案或編譯剪輯、使用內置實時預覽、查看可檢查屬性等等。但是,如果要將組件用於 Macromedia 第 2 版組件,並要使用管理器類,就需要擴展 UIObject 或 UIComponent。
下表簡要說明第2版基類:
| 基類 | 擴展 | 說明 |
| mx.core.UIObject | MovieClip | UIObject 是所有圖形對象的基類。它可以有形狀、可以自己進行繪製,還可以是不可見的。 UIObject 提供以下功能:
|
| mx.core.UIComponent | UIObject | UIComponent 是所有組件的基類。 UIComponent 提供以下功能:
|
了解UIObject類
基於Macromedia Component Architecture第2版的組件源自UIObject類,該類是MovieClip 類的子類。MovieClip類是Flash中可以在螢幕上表示可視對象的所有類的基類。
UIObject添加用於處理樣式和事件的方法。它在載入和卸載時(load和unload)、布局更改時(move、resize)以及隱藏或顯示時(hide和reveal),都會在繪製(draw事件等效於MovieClip.onEnterFrame事件)之前將事件傳送到它的偵聽器。
UIObject另外提供唯讀變數來確定組件的位置和大小(width、height、x、y),並提供move()和setSize()方法來改變對象的位置和大小。
UIObject類實現以下功能:
樣式
事件
按縮放比例調整大小
了解UIComponent類
UIComponent類是UIObject的子類(請參閱"組件語言參考"中的UIComponent類)。它是處理用戶互動(滑鼠和鍵盤輸入)的所有組件的基類。UIComponent類允許組件執行以下操作:
接收焦點和鍵盤輸入
啟用和禁用組件
按布局調整大小
關於擴展其它第2版類
為了能夠更方便地構造組件,可以擴展任何類的子類,這樣也就不需要直接擴展UIObject或UIComponent類。如果擴展任何其它第2版組件類(Media組件除外),默認情況下也會擴展UIObject和UIComponent。您可以通過擴展"組件"字典中列出的任何組件類來創建新組件類。
例如,如果要創建一個組件,其行為與Button組件的行為幾乎相同,就可以擴展Button類,而不必從基類重新創建Button類的所有功能。
下圖顯示了第2版組件的層次結構:
 Component
Component第2版組件層次結構
此檔案的flashpaper版本可在Flash安裝目錄的以下位置找到:Flash 8\Samples and Tutorials\Samples\Components\arch_diagram.swf。
關於擴展MovieClip類
您可以選擇不擴展第 2 版類,而讓組件直接繼承 ActionScript MovieClip類。但是,如果需要UIObject和UIComponent的任何功能,則必須親自構建。您可以打開 UIObject和UIComponent類(First Run/Classes/mx/core)來檢查它們的構造方式。
創建組件
若要創建一個組件,必須創建一個影片剪輯元件並將它連結到該組件的類檔案。
影片剪輯有兩個幀和兩個圖層。第一個圖層是Actions圖層,它的第一幀上有一個stop()全局函式。第二個圖層是Assets圖層,它有兩個關鍵幀。第一幀包含一個框線或充當最終圖片的占位符的任意圖形。第二幀包含所有其它資源,包括組件使用的圖形和基類。
插入新的影片剪輯元件
所有組件都是MovieClip對象。要創建新組件,首先必須將新元件插入新的FLA檔案中。
添加新組件元件:
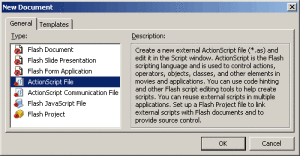
在Flash中,創建空白的Flash文檔。
選擇"插入">"新建元件"。
顯示"創建新元件"對話框。
輸入元件名稱。為組件命名,方法是將組件中每個單詞的第一個字母更改為大寫字母(例如MyComponent)。
選擇"影片剪輯"行為。
單擊"高級"按鈕顯示高級設定。
選擇"為ActionScript導出",取消選擇"在第一幀導出"。
輸入連結標識符。
在"AS 2.0類"文本框中,輸入ActionScript 2.0類的完全限定路徑。
類名稱應與顯示在"組件"面板中的組件名稱相同。例如,Button組件的類為mx.controls.Button。
注意
不要包含檔案擴展名;"AS 2.0類"文本框指向類的打包位置,而不是該檔案的檔案系統名稱。
如果ActionScript檔案位於包內,必須包含該包的名稱。此值可以是類路徑的相對路徑,也可以是包的絕對路徑(例如mypackage.MyComponent)。
大多數情況下,應取消選中"在第一幀導出"(默認選中該選項)。有關詳細信息,請參閱組件開發檢查列表。
單擊"確定"。
Flash將元件添加到庫中,然後切換到元件編輯模式。在此模式下,元件的名稱顯示於舞台
 編輯影片
編輯影片您現在就可以編輯該元件以創建一個組件。請參閱編輯影片剪輯。
編輯影片剪輯
在創建新元件並為其定義連結後,即可在該元件的時間軸中定義組件的資源。
組件的元件應有兩個圖層。本節說明應該插入哪些圖層,應該在這些圖層上添加哪些內容。
若要編輯影片剪輯,請執行以下操作:
將圖層1重命名為動作,然後選擇第一幀。
打開"動作"面板,然後添加stop()函式,如下所示:stop();
不要向此幀添加任何圖形資源。
添加一個名為Assets的圖層。
在Assets圖層上,選擇第二幀並插入一個空白關鍵幀。
現在該圖層上有兩個空白關鍵幀。
請執行以下操作之一:
·如果組件具有定義邊界區域的可視資源,則將這些元件拖到第一幀中並進行適當安排。
·如果組件在運行時創建其所有可視資源,請將一個BoundingBox元件拖到舞台上第一幀中,適當調整其大小,然後將實例命名為boundingBox_mc。該元件位於Configuration/ComponentFLA資料夾中的StandardComponents.fla的庫中。
如果要擴展現有組件,請將該組件的一個實例和任何其它基類放在Assets圖層的第二幀中。
為此,請從"組件"面板中選擇該元件並將它拖到舞台上。如果要擴展一個基類,請打開Configuration/ComponentFLA資料夾中的StandardComponents.fla,然後將該類從庫中拖到舞台上。
注意
將UIComponent拖到組件庫時,會更改庫中的資料夾層次結構。如果打算再次使用庫,或將它用於其它組件組(如第2版組件),應重新組織資料夾層次結構,以便與StandardComponents.fla庫匹配,從而使庫組織有序,避免元件重複。
在組件的Assets圖層的第二幀添加由該組件使用的所有圖形資源。
組件所使用的任何資源(無論是其它組件還是點陣圖之類的媒體)都應具有一個放置在Assets圖層的第二幀中的實例。
將影片剪輯定義為組件
影片剪輯元件必須在"組件定義"對話框中連結到ActionScript類檔案。這是Flash了解在何處查找組件元標記的方式。(有關元標記的詳細信息,請參閱添加組件元數據。)您也可以在"組件定義"對話框中選擇其它選項。
將影片剪輯定義為組件:
在庫中選擇影片剪輯,然後從"庫"上下文選單中選擇"組件定義"(Windows:右鍵單擊;Mac:按住Control鍵單擊)。
必須輸入一個AS 2.0類。
如果該類在包中,則輸入完整的包名稱。
如果需要,可以在"組件定義"對話框中指定其它選項:
單擊加號(+)按鈕可定義參數。
此為可選操作。最好的做法是在組件的類檔案中使用元數據Inspectable標記來指定參數。如果未指定ActionScript 2.0類,則在此處定個在"組件"檢查器中播放的 SWF 檔案。您可以將它嵌入組件FLA檔案或瀏覽到一個外部SWF檔案。
指定實時預覽。
這是一個外部或嵌入的SWF檔案。此處無需指定實時預覽;將一個框線添加到組件影片剪輯,Flash即會為您創建實時預覽。請參閱創建組件影片剪輯。
輸入描述。
在Flash MX 2004中,由於"參考"面板已刪除,因此不建議使用"描述"欄位。提供此欄位目的在於以Flash MX格式保存FLA檔案時的向後兼容性。
選擇圖示。
此選項指定一個PNG檔案來用作組件的圖示。如果在ActionScript 2.0類檔案中指定IconFile元數據標記(最佳做法),則會忽略該欄位。
選擇或取消選擇"實例中參數已鎖定"。
如果取消選擇此選項,用戶則可以向每個組件實例添加不同於組件參數的參數。通常應選擇此設定。此選項提供與 Flash MX的向後兼容性。
指定顯示在"組件"面板中的工具提示。
創建
 ActionScript 類檔案
ActionScript 類檔案要編輯ActionScript類檔案,您可以使用Flash、任何文本編輯器,也可以使用任何"集成開發環境"(IDE)。
外部ActionScript類擴展其它類(無論該類是第2版組件、第2版基類還是ActionScript MovieClip類)。您應擴展所創建的功能與要創建的組件最類似的類。只能從一個類繼承(擴展)。ActionScript 2.0不允許多繼承。
本節包含以下主題:
組件類檔案的簡單示例
組件類檔案概述
定義類及其超類
標識類、元件和所有者名稱
定義變數
使用getter/setter方法定義參數
添加組件元數據
定義組件參數
關於核心函式
傳送事件
關於指定外觀
關於樣式
組件類檔案的簡單示例
下面是類檔案的一個簡單示例,該類檔案名稱為MyComponent.as。如果要創建此組件,應將該類檔案連結到Flash中的組件影片剪輯。
此示例包含從UIComponent類繼承的組件MyComponent至少應有的一組導入、方法和聲明。MyComponents.as檔案保存在myPackage資料夾中。
【Event("eventName")】
//導入包。
import mx.core.UIObject;
//聲明類並從父類擴展。
classmypackage.MyComponentextendsUIObject{
//標識此類所綁定到的元件名稱。
staticvarsymbolName:String="mypackage.MyComponent";
//標識元件所有者的完全限定包名稱。
staticvarsymbolOwner:Object=Object(mypackage.MyComponent);
//提供className變數。
varclassName:String="MyComponent";
//定義一個空構造函式。
functionMyComponent(){
}
//調用父級的init()方法。
//隱藏框線,該框線
//僅在創作時使用。
functioninit():Void{
super.init();
boundingBox_mc.width=0;
boundingBox_mc.height=0;
boundingBox_mc.visible=false;
}
functioncreateChildren():Void{
//調用createClassObject來創建子對象。
size();
invalidate();
}
functionsize(){
//編寫處理大小的代碼。
super.size();
invalidate();
}
functiondraw(){
//編寫處理可視化表示形式的代碼。
super.draw();
}
}
以下是介紹如何為組件類創建ActionScript檔案的常規過程。根據所創建組件類型的不同,某些步驟是可選步驟。
編寫組件類檔案:
(可選)導入類。(請參閱導入類)。
執行這一步驟,則無需寫出包(例如,使用Button而不是mx.controls.Button)即可引用類。
使用class關鍵字定義類;使用extend關鍵字擴展父類。(請參閱定義類及其超類)。
定義symbolName、symbolOwner和className變數。(請參閱標識類、元件和所有者名稱)。
只有第2版組件才需要這些變數。
定義成員變數。(請參閱定義變數)。
這些變數可用於getter/setter方法。
定義一個構造函式。(請參閱關於構造函式)。
定義init()方法。(請參閱定義init()方法)。
如果類擴展的是UIComponent,則創建類時會調用此方法。如果類擴展的是MovieClip,則從構造函式調用此方法。
定義createChildren()方法。(請參閱定義createChildren()方法)。
如果類擴展的是UIComponent,則創建類時會調用此方法。如果類擴展的是MovieClip,則從構造函式調用此方法。
定義size()方法。(請參閱定義size()方法)。
如果類擴展的是UIComponent,則調整組件大小時調用此方法。此外,在創作時調整組件的實時預覽大小時也會調用此方法。
定義draw()方法。(請參閱關於無效)。
如果類擴展的是UIComponent,則組件無效時調用此方法。
添加一個元數據標記和聲明。(請參閱添加組件元數據)。
添加標記和聲明可使getter/setter屬性顯示在Flash的"屬性"檢查。(請參閱使用getter/setter方法定義參數)。
(可選)為組件中使用的每個外觀元素/連結創建變數。(請參閱關於指定外觀)。
執行這一步驟,用戶則可通過更改組件中的參數來設定不同的外觀元素。
組合現有組件
在本節中,您將構建一個可以組合Label、TextInput和Button組件的簡單的LogIn組件。本教程演示如何在新組件中通過添加未經編譯的Flash(FLA)庫元件來組合現有組件。已完成的組件檔案LogIn.fla、LogIn.as和LogIn.swf位於硬碟上的以下示例資料夾中:
在Windows中:the C:\Program Files\Macromedia\Flash 8\Samples and Tutorials\Samples\Components\Login folder。
在Macintosh上:HD/Applications/Macromedia Flash 8/Samples and Tutorials/Samples/Components/Login資料夾。
LogIn組件提供輸入名稱和密碼的界面。LogIn的API有兩個屬性name和password,用來設定和獲取名稱和密碼TextInput欄位中的字元串值。LogIn組件還將在用戶單擊標記為"LogIn"的按鈕時傳送一個"click"事件。
創建LogIn Flash(FLA)檔案
LogIn類檔案
測試和導出LogIn組件
導出和分發組件
Flash將組件導出為組件包(SWC檔案)。組件可以分發為SWC檔案或FLA檔案。(有關將組件作為FLA分發的信息,請參閱Macromedia DevNet上的文章,網址為 www.macromedia.com/support/flash/applications/creating_comps/creating_comps12.html。)
分發組件的最好方法是將它導出為 SWC 檔案,這是因為 SWC 檔案包含全部 ActionScript、SWF 檔案以及使用組件所需的其它可選檔案。如果要同時開發某個組件和使用該組件的應用程式,則 SWC 檔案也十分有用。
SWC檔案可用於分發在Macromedia Flash 8、Macromedia Dreamweaver MX 2004 和 Macromedia Director MX 2004中使用的組件。
無論開發組件的目的是為了供他人使用還是自己使用,對作為組件開發的正在進行部分的SWC檔案進行測試都非常重要。例如,組件的FLA檔案中不會出現的問題可能會在SWC檔案中出現。
組件開發檢查
組件創建完成並準備好打包之後,即可添加圖示和工具提示。要確保已完成所有必需的步驟,請參閱組件開發檢查列表。
本節包含以下主題:
·添加圖示
·添加工具提示
·組件開發檢查列表
添加圖示
您可以添加在Flash創作環境的"組件"面板中表示組件的圖示。
添加組件的圖示:
·創建新圖像。
圖像必須為18x18像素,並且必須保存為PNG格式。它的Alpha透明度必須是8位,左上角的像素必須是透明的,以支持遮罩。
·在組件ActionScript類檔案中的類定義之前添加以下定義:【IconFile("component_name.png")】
·將圖像添加到FLA檔案所在的目錄。在導出SWC檔案時,Flash將在歸檔的根級包含該圖像。
添加工具提示
當用戶將滑鼠滾到Flash創作環境中"組件"面板上的組件名稱或圖示上時,工具提示就會顯示出來。
在"組件定義"對話框中可以定義工具提示。可以從組件FLA檔案的"庫"選項選單訪問此對話框(Windows:右鍵單擊;Mac:按住Control鍵單擊)。
在"組件定義"對話框中添加工具提示:
在Flash中打開組件的FLA檔案時,確保"庫"可見("視窗">"庫"選單)。
單擊"庫"選項選單(Windows:右鍵單擊;Mac:按住Control鍵單擊)。
"庫"選項選單位於"庫"標題欄的右側,顯示為一個三條線和向下三角形的圖示。
選擇"組件定義"選項
在"組件定義"對話框的"選項"下,選擇"顯示在'組件'面板中"。
"工具"提示文本框即會變為可編輯文本框。
在"工具"提示文本框中輸入組件的工具提示文本。
單擊"確定"以保存更改。