概述
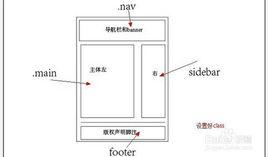
網頁布局大致可分為“國”字型、拐角型、“T”字型、“L”字型、綜合框架型、Flash型、變化型,在這裡就不做一一論述了。其實在我們做設計的時候並沒有過多的去考慮什麼形式,比如我們在一張紙看到一個圓形的東西,很容易可以聯想到它像太陽,而有些人則聯想到月亮等等…這都是一種形式比喻,最重要的是抓住客戶的需求,把握網站的定位做出合理的框架布局。
解析度
網頁的整體寬度可分為三種設定形式:百分比、象素、象素+百分比。通常在網站建設中以象素形式最為常用,行業網站也不列外。我們在設計網頁的時候必定會考慮到解析度的問題,科技發展到我們通常用的是1366*768和1600*900的解析度,當前網路上很多都是用到800個象素的寬度,在800的解析度下面往往使整個網頁很壓抑,有種不透氣的感覺,其實這個寬度是指在800*600的解析度上網頁的最寬寬度,不代表最佳視覺,不妨試試更高的象素,不管在1366還是900的解析度下都可以達到較佳的視覺效果。
合理廣告
在當前一些網站的廣告(彈出廣告、浮動廣告、大廣告、banner廣告、通欄廣告等等……)讓人覺得很煩瑣,根本就不願意來看,有時連你這個網站都不上了,這樣一來網站受到了嚴重的影響、廣告也沒達到廣告的目的。這些問題都是我們在設計網站之前需要考慮、需要規劃的內容之一。可以供選擇的廣告方案很多,這裡用浮動廣告來舉個例子。浮動廣告有兩種,第一種是在網頁兩邊空餘的地方可以上下浮動的廣告,第二種是滿螢幕到處隨機移動的廣告。建議能使用第一種的情況下儘量使用第一種,不可避免第二種情況時儘量在數量上控制最多一個就好。如果數量過多會直接影響到用戶的心理、妨礙到用戶瀏覽信息,適得其反。首頁廣告不宜過多適中即可。如在註冊或者某個購買步驟的頁面上最好不要出現過多的其他無關的內容讓用戶分心,避免客戶流失等……
空間的合理利用
很多的網頁都具有一個特點,用一個字來形容,那就是“塞”,它將各種各樣的信息如文字、圖片、動畫等不加考慮的塞到頁面上,有多少擠多少,不加以規範,導致瀏覽時會遇到很多的不方便,主要就是頁面主次不分,喧賓奪主,要不就是沒有重點,沒有很好的歸類,整體就像個大雜燴。讓人難以找到需要的東西。有的則是一片空白失去平衡,也可以用個“散”字來形容。並非要把整個頁面塞滿了才不覺得空,也並非讓整個頁面空曠才不覺得滿,只要合理的安排、有機的組合,使頁面達到平衡,即使在一邊的部分大面積留空,同樣不會讓人感到空,相反這樣會給人留下廣闊的思考空間,給人回味又達到了視覺效果。
文字編排
在網頁設計中,字型的處理與顏色、版式、圖形化等其他設計元素的處理一樣非常關鍵。
文字圖形化
文字圖形化就是將文字用圖片的形式來表現,這種形式在頁面的子欄目裡面最為常用,因為它具有突出,同時又美化了頁面,使頁面更加人性化加強了視覺效果。是文字無法達到的。對於通用性的網站弊端就是擴展性不強。
強調文字
如果將個別文字作為頁面的訴求重點,則可以通過加粗、加下劃線、加大號字型、加指示性符號、傾斜字型、改變字型顏色等手段有意識地強化文字的視覺效果,使其在頁面整體中顯得出眾而奪目。這些方法實際上都是運用了對比的法則。如果在更新頻率低的情況下也可以使用文字圖形化。