網路美工定義:
網頁美工是精通美學,PS,FLASH,DW等一網站製作軟體的網路人員,必須具有良好的創意和一定程度的審美觀。必要時需要一定的策劃知識。為網站所有的頁面畫出來並用DW和css排版出來。頁面必須清晰簡潔,還要適宜後台調用!美工的不易:當你們在網站上面看到了那么多的美麗的圖案,美麗的調色,幾種顏色湊在一起剛剛好的感覺,你或許會被吸引、感觸,你會很想買關注它。所有網頁上的圖案效果,網站的製作,都是美工人員的功勞。其實,我覺得像這些在背後默默付出的工作者,是最值得讚賞的。每次看見演唱會的時候,我會覺得台上的歌星是很光鮮耀眼,但是在底下默默彈奏的吉他手、調配人員,他們也是特別不容易的,沒有他們的配合,一場演唱會怎么會辦好呢。因此,我非常的欣賞網站的美工人員,而且我覺得他們非常的不容易,我是在校大學生,電子商務專業,和淘寶打交道的事情有很多,客服也是很不容易的事情,美工亦是如此。每天面對那么多的顏色,那么多的色彩,要各種各樣的去選擇搭配,要設計出適合各個網站的風格,也許我們沒有看見他們的艱辛,但是我們可以做到的就是尊重他們的成果。如果你哪天看見了一個不太好的網站效果,請不要抨擊,請諒解。美工定義:
1:美術工程師(ArtEngineer),目前特指網頁美工,需要熟悉各種平面設計軟體,如Photoshop、ai等軟體,完成美術視覺上的設計排版等。2:電影、各種戲劇藝術表演時涉及到的美術工作,包括布景的設計,道具、服裝的設計、選擇和製作等
美工色彩基礎:
色彩對於一幅作品來說尤為重要,所以對色彩的了解是很有必要的。接觸過PS的朋友都會聽過RGB色彩、CMYK色彩這樣的基本概念,對於很多初學PS的朋友來說,這些生澀的概念很不容易理解,在這裡作者將通過通俗的語言、詳盡的講述這些色彩概念。
色即是光
在日常生活中,我們習慣用眼睛來觀察周圍的事物,但是如果在黑暗的夜裡,或者說是在沒有光照的條件下,這些物體是不能被人們看見的,更不可能知道它們各是什麼顏色。
人們之所以能看見色彩,是因為光直射時直接傳入人眼,視覺感受到的是光源色
職美工色彩基礎能:
一.圖形設計,即傳統意義上的“美工”。不是單純意義上美術工人的工作,而是軟體產品的產品“外形”設計。
二.互動設計,主要在於設計軟體的操作流程、樹狀結構、操作規範等。一個軟體產品在編碼之前需要做的就是互動設計,並且確立互動模型,互動規範。
三.用戶測試/研究,這裡所謂的“測試”,其目標是測試互動設計的合理性及圖形設計的美觀性,主要通過以目標用戶問卷的形式衡量網頁設計的合理性。
【技能解析】網頁美工負責整個網站的前台設計,界面設計、規劃整個網頁的布局。目前使用ps進行界面效果圖的設計,AI輔助設計LOGO、以及網標。所以作為網頁設計師掌握的重要工具就是photoshop軟體。
有人認為網頁美工精通CSS/HTML/JAVASCRIPT等語言來做網頁布局,其實這是不正確的,網頁布局的工作應該是由前端開發工程師來完成的。
理解能力:
美工不僅僅是做圖,理解能力同樣重要,洞悉策劃的方案意圖。加上自己的能力,與洞悉能力才能完成一個活動最好的界面。美工往往創意比起技術更重要,想成為資深的美工需要更大的努力。
在此引出一個廣告術語:產品訴求,即:廣告總是要突出所宣傳產品的某一個吸引人的特點,這個突出的特點就是產品的訴求。即最能夠打動消費者的,商家最想展示的,產品最大的特色。所以,一個優秀的美工,一定要有一個良好的行銷思維。我們在做圖的時候,一定要清晰地知道,我們的圖片傳遞出去的是什麼信息,能否打動買家。這個概念請轉達給每一個默默後面付出的美工,一定要做一個懂產品,懂行銷,懂廣告的美工。
掌握技能
基礎美術:素描(石膏幾何體、靜物寫生);色彩(色彩構成、簡單色彩靜物寫生)。
三大構成:色彩構成、平面構成、立體構成
Photoshop網頁配色及排版設計;Illustrator網頁設計;Dreamweaver網頁製作軟體
設計注意事項:
1、有一定的ps功力。
2、要有創意,有自己獨到的想法。
3、要心細。
4、多看別人好的作品,多與人交流想法,取長補短。
5、要實用,網民使用方便,為整個網站目標服務。
常用流行色
·藍色——藍天白雲,沉靜整潔的顏色。
·綠色——綠白相間,雅致而有生氣。
·橙色——活潑熱烈,標準商業色調。
·暗紅——寧重、嚴肅、高貴,需要配黑和灰來壓制刺激的紅色。
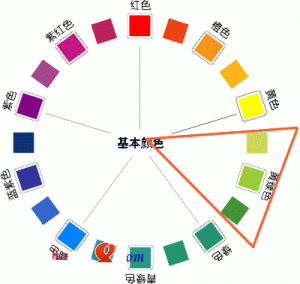
 色彩搭配圖
色彩搭配圖顏色的忌諱
·忌髒——背景與文字內容對比不強烈,灰暗的背景令人沮喪!
·忌純——艷麗的純色對人的刺激太強烈抗議,缺乏內涵。
·忌跳——再好看的顏色,也不能脫離整體。
·忌花——要有一種主色貫穿其中,主色並不是面積最大的顏色,而是最重要,最能揭示和反映主題的顏色,就象領導者一樣,雖然在人數上居少數,但起決定作用。
·忌粉——顏色淺固然顯的乾淨,但如果對比過弱,顯得蒼白無力了,就象病夫一樣無可救藥。
·藍色忌純,綠色忌黃,紅色忌艷。
幾種固定搭配
·藍白橙——藍為主調。白底,藍標題欄,橙色按鈕或ICON做點綴。
·綠白藍——綠為主調。白底,綠標題欄,藍色或橙色按鈕或ICON做點綴。
·橙白紅——橙為主調。白底,橙標題欄,暗紅或桔紅色按鈕或ICON做點綴。
·暗紅黑——暗紅主調。黑或灰底,暗紅標題欄,文字內容背景為淺灰色。
審美能力
網頁設計就相當於平面設計,網頁設計師可以將平面設計中的審美觀點套用到這上面來(其區別是動態網頁的製作是平面設計不能達到的,它是一種審美方式的延伸),所以平面設計上的審美的觀點在網頁設計上非常實用。
設計方式與經驗結合進行設計
網頁設計強調的4個基本原則—對比、對齊、重複、相似,漸變以及節奏美、韻律美等等,以及色彩的搭配顯示出的輕快活潑的美,這些都能在網頁上顯示出來,反映設計師高超的審美能力。正是依據人對信息處理的先驗經驗總結的一套方法論。如果在設計中靈活運用心理預期與先驗經驗原則,可以在網頁設計上給予進度提示,告知用戶進度,一旦用戶得到恰當的信息反饋(即建立心理預期),就會對系統、對自己的操作更加有信心。相反,如果失去對網站產品的控制感,則用戶對網站產品的滿意度也隨之降低。
從用戶的角度出發設計
設計師不要‘為設計而設計’。再炫酷的頁面效果、再豐富的表現形式,如果偏離了以用戶為中心的主線,讓用戶抓不住重點,感悟不到網頁本身所需要體現的信息,那么,再好的畫面呈現也是敗筆。
培養目標
學生通過學習,了解網站和網頁的基本設計思想,使學生提高和掌握對色彩基礎知識(色相、明度、純度、空間混合概念,色彩構成的一般原理、色彩的心理、對色彩的觀察能力和對豐富的色彩感知能力,對一般色彩的搭配能力、網頁的色彩設計、配色軟體的使用等);平面構成(平面設計構圖的形式要素、關係要素、了解平面設計構圖與視覺傳達的關係,熟悉點、線、面、色彩、肌理等設計元素的基本設計方法,並在實踐中能靈活運用;掌握平面設計構圖的幾種常用的表現方法);初步掌握CorelDRAW工具的使用,培養對優秀網頁版式分析模仿的能力,掌握網頁設計的基本方法。
就業前景
隨著互連網技術的發展,各種企業和機構在網路上的競爭也日趨激烈,為了吸引眼球,企業和機構都在想方設法在網站的形象上來包裝自己,以使自己在同行業的競爭中脫穎而出,而且這種趨勢愈演愈烈,網站美工人員的需求量呈爆發性增長。
7主要課程網站概念知識、色彩構成、網頁設計中的美學規律、FIREWORKS網頁圖形處理、FLASH二維動畫、PHOTOSHOP平面設計軟體在網站設計中的套用、作品設計及點評。
 網路美工就業前景
網路美工就業前景薪水待遇:
隨著網際網路的發展,越來越多的商家開始擁有了自己的網站,從而有了大批的網路美工,作為技術類型的職業,薪水方面在總體工資水平之上。在一般的淘寶c點做一個網路美工,如果做一套大體框架出來的話,可以拿到300-500元不等,如果繼續給網站進行定時最佳化,可以拿到更多。當然這只是作為一種兼職形式,在淘寶天貓店,或者其他網站首頁做網路美工的,收入會更高,當然這必須是你有相應的技能作為基礎。據統計,網店美工的工資待遇一般在4000元/月左右,部分掌柜還包吃住,再有好的會交5險1金。有2年網店美工經驗的人員,底薪通常在3000-6000之間。一般大城市美工分為初級、中級和高級:初級美工,月薪3000-5000元,半年淘寶經驗;中級美工,月薪4000-6000元,1年以上美工經驗;高級美工,月薪5000-8000元,3年以上美工經驗。職能
圖形設計,即傳統意義上的“美工”。不是單純意義上美術工人的工作,而是軟體產品的產品“外形”設計。
互動設計,主要在於設計軟體的操作流程、樹狀結構、操作規範等。一個軟體產品在編碼之前需要做的就是互動設計,並且確立互動模型,互動規範。
用戶測試/研究,這裡所謂的“測試”,其目標是測試互動設計的合理性及圖形設計的美觀性,主要通過以目標用戶問卷的形式衡量網頁設計的合理性。
【技能解析】網頁美工負責整個網站的前台設計,界面設計、規劃整個網頁的布局。目前使用ps進行界面效果圖的設計,AI輔助設計LOGO、以及網標。所以作為網頁設計師掌握的重要工具就是photoshop軟體。
有人認為網頁美工精通CSS/HTML/JAVASCRIPT等語言來做網頁布局,其實這是不正確的,網頁布局的工作應該是由前端開發工程師來完成的。
掌握技能
基礎美術:素描(石膏幾何體、靜物寫生);色彩(色彩構成、簡單色彩靜物寫生)。
三大構成:色彩構成、平面構成、立體構成
Photoshop網頁配色及排版設計;Illustrator網頁設計;Dreamweaver網頁製作軟體
網路美工學習什麼
現在做網頁的一般都是三劍客:DreamweaverFlashFireworks,不過現在很多人都不用Fireworks而是使用Photoshop,一般網路美工Photoshop都要很厲害,其他的軟體是做前台必須會的。對於美編和美工大體都是這個路數,只不過根據各個公司需要不同你還要學點別的東西,比如你做美工的時候老闆會經常讓你參與到產品的設計當中去,這時你就需要了解一些產品設計的軟體,看一些UED或者UI設計方面的書,熟悉幾款常見的軟體,免費的產品原型設計軟體我一般用pencil,感覺不錯!、
網站概念知識、色彩構成、網頁設計中的美學規律、FIREWORKS網頁圖形處理、FLASH二維動畫、PHOTOSHOP平面設計軟體在網站設計中的套用、作品設計及點評。
4設計方式
與經驗結合進行設計
網頁設計強調的4個基本原則—對比、對齊、重複、相似,漸變以及節奏美、韻律美等等,以及色彩的搭配顯示出的輕快活潑的美,這些都能在網頁上顯示出來,反映設計師高超的審美能力。正是依據人對信息處理的先驗經驗總結的一套方法論。如果在設計中靈活運用心理預期與先驗經驗原則,可以在網頁設計上給予進度提示,告知用戶進度,一旦用戶得到恰當的信息反饋(即建立心理預期),就會對系統、對自己的操作更加有信心。相反,如果失去對網站產品的控制感,則用戶對網站產品的滿意度也隨之降低。
從用戶的角度出發設計
設計師不要‘為設計而設計’。再炫酷的頁面效果、再豐富的表現形式,如果偏離了以用戶為中心的主線,讓用戶抓不住重點,感悟不到網頁本身所需要體現的信息,那么,再好的畫面呈現也是敗筆。[1]
5培養目標
學生通過學習,了解網站和網頁的基本設計思想,使學生提高和掌握對色彩基礎知識(色相、明度、純度、空間混合概念,色彩構成的一般原理、色彩的心理、對色彩的觀察能力和對豐富的色彩感知能力,對一般色彩的搭配能力、網頁的色彩設計、配色軟體的使用等);平面構成(平面設計構圖的形式要素、關係要素、了解平面設計構圖與視覺傳達的關係,熟悉點、線、面、色彩、肌理等設計元素的基本設計方法,並在實踐中能靈活運用;掌握平面設計構圖的幾種常用的表現方法);初步掌握CorelDRAW工具的使用,培養對優秀網頁版式分析模仿的能力,掌握網頁設計的基本方法。
6就業前景
隨著互連網技術的發展,各種企業和機構在網路上的競爭也日趨激烈,為了吸引眼球,企業和機構都在想方設法在網站的形象上來包裝自己,以使自己在同行業的競爭中脫穎而出,而且這種趨勢愈演愈烈,網站美工人員的需求量呈爆發性增長。
7主要課程
網站概念知識、色彩構成、網頁設計中的美學規律、FIREWORKS網頁圖形處理、FLASH二維動畫、PHOTOSHOP平面設計軟體在網站設計中的套用、作品設計及點評。
