概述
一個RIA的開發工具。支持JavaScript、XUL\XBL、Laszlo、SVG and Yahoo!Widget等新產品,具有代碼自動完成、語法高亮、內容概要等功能,可以幫助開發人員高效的創建JavaScript程式,他可以以一個獨立的桌面應用程式運行或者以Eclipse的一個外掛程式運行。
介紹
Spket ide是強大的工具包為了JavaScript和XML的開發,這個強大的編輯器對JavaScript, XUL/XBLand Yahoo! Widget的開發都有全面的支持 ,例如代碼完成,語法高亮和內容概要,幫助開發有成效,創造高效率的javascript代碼。
小巧的身軀,強大殺傷力,足以具備紫色裝備的特點。
這款利器,專門為 使用 Ext, killer級的AjaxUI設計開發人員配備。
致命點. 體積小巧(eclipse plugin: 3.5M),價格優惠
主要功能
1、Ext 對象的自動完成
2、Ext 組件對象的查看
3、JavaScript Lib 對象的自動識別
4、JS文檔的智慧型分析與閱讀
這是個振奮人心的工具,對於要做或正在做ext的程式設計師來說,我們再也不會為開發ext沒有好工具而憂愁!我們可以without JSEclipse、Aptana等等那些ext不健全的外掛程式和工具。
Spket的安裝
1、Plugin:
最低要求: eclipse平台運行時3.2.x ,
檔案為: spket-1.6.4.1.zip(與別的外掛程式的安裝無異,相信不用我多說了吧
2、Spket IDE:
最低要求:你需要java1.5或更高版本運行安裝程式,可獨立使用(不用裝Eclipse
檔案為:spket-1.6.4.1.jar
安裝步驟:1、打開cmd,2、在spket-1.6.4.1.jar檔案目錄下輸入java-jar spket-1.6.4.1.jar
3、回車(相信你已看到安裝畫面
Spket的配置與使用
*創建jQuery profile
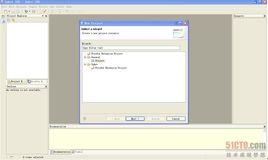
選擇選單項目中Window > Preferences...
* 選擇spket > javascript Profile頁面
* 點擊new...按鈕。在名稱裡面,寫入jquery。然後單擊確定。
* 點擊Add Library 按鈕. 從Library下拉列表中, 選擇jquery 。然後單擊確定。
* 選擇jQuery profile 按照第3步, 點擊Default 按鈕把它預設為 default 項. The default profile 也可通過配置每個項目利用 Configure Project Specific Settings... 配置。
* 點擊OK保存preference。
官方的配置demo:
下載此flash
頻繁地被問的技術問題
1、Spket IDE是免費的嗎?
複製內容到剪貼簿
代碼:
<target name="Ext Base">
<include name="core\Ext.js" />
<include name="adapter\yui-bridge.js" />
<include name="yui\yahoo.js" />
<include name="yui\dom.js" />
<include name="yui\event.js" />
<include name="yui\connection.js" />
<include name="yui\animation.js" />
</target>
7、falsh中的YUI包在那裡?
Yahoo! User Interface Library(簡稱yui) 是一個使用JavaScript編寫的工具和控制項庫。它利用DOM腳本,DHTML和AJAX來構造具有豐富互動功能的Web程式。yui也包含幾個核心的CSS檔案。yui中的所有組件已經以開源的形式發布,它們遵循BSD協定並且可以免費使用。可以從Sourceforge站點下載完整的項目檔案(裡面有個# Version 2.3.1 就是最新的YUI包),同時包含相關文檔和示例。
Spket的新特性
1、伺服器端腳本(Server Side Script)
對於php的語法高亮 。
2、JavaScript的排版顯示 (JavaScript Formatter
優美的JavaScript代碼排版功能
3、一種處理javascript庫的新方式
JavaScript Profile現在支持 ExtJS, jQuery and YUI.在上面的demo已敘述過怎么使用js庫。
4、用第三方外掛程式完成代碼
由第三方外掛程式完成javascript代碼,通過Alt + Shift + /.
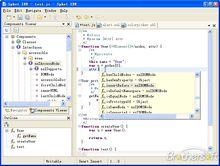
Profile 查看器
螢幕快照:
Components.類
Components.接口
D&D(DragDrop)的支持
你可以拖拽視圖組件中的節點來編寫代碼。
看看這個Flash吧
下載此flash
JavaScript編輯器
代碼完成
優良工程的完成,為用戶自定義和內置式的javascript功能。
完成xpcom(Cross Platform Component Object Module,有點類似M$的COM)組件。
代碼摺疊
代碼摺疊的特點:使你的代碼更清楚地閱讀和理解。
智慧型打字
自動括弧和引用匹配
公開聲明
公開聲明可以讓你擁有瀏覽功能,變數的聲明可在你的javascript代碼使用ctrl +點擊來顯現。
內容綱要
內容綱要查看可以讓你檢查javascript代碼的邏輯卷結構,它列出了所有在其範圍內的方法和變數聲明。
配置
 spket_ide圖片
spket_ide圖片spket是一個寫JS的外掛程式,很多人用IDE寫JAVA代碼的時候,都會在後面顯示該類下的所有方法。
例如servlet中你輸入response, IDE就會提示response下的所有方法讓你選擇,不需要記憶,很方便。
spket其實也就差不多能實現這樣的功能。
安裝spket-1.6.11.jar
把spket包拷貝到一個你能記的住的目錄下,我這放在c:根目錄下
接著進入DOS下,進入C:根目錄,輸入JAVA -jar spket-1.6.11.jar命令
之後會提示你安裝spket,按著他提示的一直下一步,中間會提示你是安裝eclipse外掛程式,還是單獨的開發工具
我選擇的是eclipse plugin
最後完成
打開eclipse進行配置
打開window-preferences裡面會有一個spket欄目
spket下有個javascriptprofiles 裡面有很多瀏覽器的版本號
選擇new 創建一個ExtJs目錄
然後 Add Library 增加extJs
接著選中剛new的,Add Files選擇你下載的ext2.1\source\ext.jsb檔案
這時候會添加很多ext2.1的檔案在裡面
你按順序一個個點下來,不要跳躍的點,因為跳躍的點,可能導致下面的類載入到上面,以後可能會出現的問題
按OK確定
關閉你的eclipse,重新打開
這時候創建一個JS檔案,試著打入Ext.看下是否會彈出他下面的方法,
如果不會,右鍵你的JS檔案,有個Open with - 選擇spket JavaScript Editor
常見問題
Spket IDE 是自由使用於非商業的,如果商業使用, 它花費$29.90(USD) 為一個單一用戶的執照。
1、我可以安裝Spket IDE 作為其它產品的外掛程式嗎?
是, 請確定這些產品是在eclipse3.2.2 (或更高)的基礎之上。您能獲得版本信息使用選單"Help" -> "About... ", 然後點擊eclipse的圖像看什麼平台的版本被使用。不知怎樣安裝外掛程式就看看這裡或這裡。
2、在XUL編輯器不完成編碼工作
下載XUL schema,解壓縮檔, 然後複製*.xsd 到{INST_DIR}\plugins\com.spket.grammars\mozilla\.資料夾。
參照:這裡為license和限制。
3、在編輯器里怎么訪問喜歡的資源chrome://browser/...
使用選單"Window" -> "Preferences... ", 選擇"Spket" -> "Extensions", 輸入Firefox 目錄。然後您能訪問資源在firefox 目錄, 而不在項目里的:
和XBL的創建:
4、怎么設定Laszlo 為代碼協助
使用選單"Window" -> "Preferences... ", 選擇"Spket" -> "Laszlo", 輸入Laszlo 目錄(如:"D:\appsvr\lps\Server\lps-4.0.0" )。
5、用ExtJS 2.0完成Spket 工作
將以下代碼放入檔案ext.jsb的標記 </project>之前