界面功能
justinmind的可視化工作環境可以讓你輕鬆快捷的以滑鼠的方式創建帶有注釋的高保真原型。不用進行編程,就可以在原型上定義簡單連線和高級互動 。
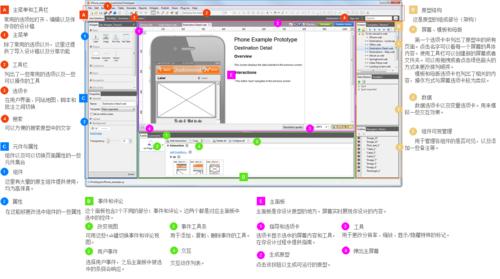
 界面介紹
界面介紹主選單和工具列
常用的選項如打開、編輯以及保存你的設計稿。
1.主選單
除了常用的選項以外,這裡還提供了導入設計稿以及分享功能。
2.工具列
列出了一些常用的選項以及一些可以操作的工具。
3.選項卡
在用戶界面、網站地圖、腳本和批註之間切換。
4.搜尋
可以方便的搜尋原型中的文字。
原型結構
這是原型的組成部分。
1.螢幕、模板和母版
第一個選項卡中列出了原型中的所有頁面。點擊名字可以看每一個螢幕的具體內容。使用工具列可以創建新的螢幕或者資料夾。可以用拖拽或者點擊綠色箭頭的方式來更改排列順序。模板和母版選項卡也列出了相關的內容,操作方式與螢幕選項卡較為類似。
2.數據
數據選項卡以及變數選項卡。用來模擬一些互動效果。
3.組件可視管理
用於管理各組件的是否可見,以及添加一些備註等。
元件與屬性
組件以及可以切換頁面屬性的一些元件集合。
1.組件
這裡有大量的原生組件提供使用,均為高保真。
2.屬性
這裡能夠更改選中組件的一些屬性
事件和評論
這個面板包含2個不同的部分:事件和評論。這兩個都是對應主面板中選中的控制項。
1.改變視圖
可用這些tab鍵切換事件和評論視圖。
2.用戶事件
選擇用戶事件,之後主面板中被選中的條目會回響。
3.事件工具條
用於添加、複製、刪除事件的工具。
4.互動
互動動作列表。
主面板
主面板是你設計原型的地方。螢幕實時展現你設計的內容。
1.指導和選項卡
選項卡顯示選中的螢幕內容和工具,在你設計過程中提供指南。
2.生成原型
點擊該按鈕以生成可運行的原型。
3.工具
用於更改解析度、縮放、顯示/隱藏特殊的標記。
4.彈出主螢幕
特性
快速製作原型
使用JustinMind,你可以在幾分鐘內利用其廣泛的組件和互動繪製高保真原型。它提供了一些基本的形狀,如矩形和文本,還有特定的組件,如選單,表單或數據列表。
手勢互動效果
JustinMind提供了多種觸屏的互動效果,例如滑動、縮放、旋轉,甚至捕捉設備方向等等。在需要產生效果的部件中選擇對應的手勢即可。
可建自己組件庫
JustinMind為iPhone ,iPad,黑莓,Android提供了多樣的組件。你可以創建自定義組件庫,方法是將排列好的單個組件放在一起,並將它們集體框選拖動到組件庫。這樣下次你就可以直接使用自己定義好的組件。
便捷的定義樣式
相比Axure,JustinMind更好的提供了屬性視窗,並且更好的支持捕獲PS等軟體的圖像屬性。
共享原型測試
JustinMind支持將原型上傳到伺服器並提供給他人進行測試,為產品的改進做出了良好的貢獻。最為特別的是,基於usernote的服務允許你將原型放到移動設備上進行測試。
定義互動方式
在JustinMind中,你可以通過拖拽等方式來實現跳轉、定向等互動效果,無需像Axure一樣每一步都只能通過點擊來完成。並且顯示更為直觀,如進度條。同時可以通過一些簡單的無代碼邏輯語句實現更為高級的互動效果。
全球範圍內的復用、數據共享
每一個模板都讓這一套組件有不同的視覺風格,變數允許將數據從一個螢幕遷移到另一個,甚至使用它們來檢查是否滿足條件。
發布和收集反饋意見
發布Prototyper作品到usernote後,全球各地的人將通過Web瀏覽器訪問您的原型。他們的反饋結果將會實時的呈現在您的原型頁面。
互動設計
事件與互動
 事件面板
事件面板事件是JustinMind的一個關鍵功能,Justinmind Prototyper的事件由兩個主要部分組成:一個是事件的觸發(或用戶事件),另一個是一組操作。每一個事件必須在螢幕上定義一個特定的元素,這將作為事件的觸發源。
互動動作按照順序依次排列下來,執行的順序從上到下一目了然。每個互動動作中有很多的操作,這些操作是從左到右依次執行的。只有這些操作執行完成後,才會到下一個互動動作。
定義連結
加入一個連結的最快的方法是:為了實現點擊Button跳轉到Screen3,那么直接將Button拖拽到Screen3上面就可以了。
設定動作
除了簡單的連結之外,justinmind還提供了許多豐富的動作,這些動作可以在任何觸發事件的場景中執行。以下是justinmind所支持的動作:
On Click: 當用戶單擊滑鼠左鍵並鬆開
On Mouse Up: 當用戶釋放滑鼠按鍵
On Mouse Down: 當用戶按下滑鼠按鍵
On Double-click: 當用戶雙擊滑鼠左鍵
On Right-click: 當用戶單擊滑鼠右鍵並鬆開
On Toggle: 當用戶單擊滑鼠左鍵後,自定義的事件將被執行。用戶再次點擊後,事件將被還原
On Mouse Over: 當用戶滑鼠位於所定義區域之上
On Mouse Enter: 當用戶滑鼠進入所定義區域
On Mouse Leave: 當用戶滑鼠離開所定義區域
On Drag Start: 當用戶按住滑鼠左鍵並拖動至少5像素時
On Drag: 當用戶按住滑鼠左鍵並保持滑鼠移動時
On Drag Stop: 當用戶停止移動滑鼠並且鬆開滑鼠右鍵
On Key Up: 當鍵盤按鍵被釋放
On Key Down: 當鍵盤按鍵被壓下
On Swipe Up: 當用戶一根手指向上滑動
On Swipe Down: 當用戶一根手指向下滑動
On Swipe Left Up: 當用戶一根手指向左上方滑動
On Swipe Left: 當用戶一根手指向左滑動
On Swipe Left Down: 當用戶一根手指向左下方滑動
On Swipe Right Up: 當用戶一根手指向右上方滑動
On Swipe Right: 當用戶一根手指向右滑動
On Swipe Right Down: 當用戶一根手指向右下方滑動
On Pinch Open:當用戶兩根手指互相張開滑動
On Pinch Close:當用戶兩根手指收縮活動
On Rotate Left: 當用戶兩根手指向左旋轉滑動
On Rotate Right: 當用戶兩根手指向右旋轉滑動
On Tap Hold: 當用戶手指按住螢幕超過2秒
On Orientation Portrait: 當設備由橫屏切換為豎屏
On Orientation Landscape: 當設備由豎屏切為橫屏
On Change: 當元素的值通過用戶的直接操作發生變化時
On Focus In: 當輸入框獲得焦點時
On Focus Out: 當輸入框失去焦點時
On Page Load: 當頁面載入時
On Page Unload: 當用戶離開頁面時
視頻教程
1.Justinmind系列教學視頻——justinmind可以做些什麼
2.Justinmind系列教學視頻——在原型中插入視頻、地圖、HTML等信息
3.Justinmind系列教學視頻——轉場效果
4.Justinmind入門培訓視頻之RentalCars演示
5.Justinmind入門培訓視頻之事件Event的簡單使用介紹
6.Justinmind入門培訓視頻之IPhoneShow
7.Justinmind入門培訓視頻之DataMaster使用1
8.Justinmind入門培訓視頻之DataMaster使用2
