功能
JavaScript
· 基於DOM,特定瀏覽器完成
· 編碼導航和用法查詢
· 支持ECMAScript
· 支持CoffeeScript
· 支持結點
· JavaScript重構
· JavaScript單元測試
· 代碼檢測和快速修復
· JSLint/JSHint
· 基於 Mozilla的JavaScript調試器
其他用途
· 批量代碼分析
· 編碼語言混合或內混
· 拼寫檢查器
· 重複代碼檢測器
編輯語言
· 支持HTML5
· css/js
· 檢驗和快速修復
· Zen編碼
· 顯示內容
· 顯示套用的風格
便捷的環境
· HTML5樣本檔案和其他Web應用程式模板
· FTP和遠程檔案同步
· 集成了版本控制系統
· 本地記錄
優勢功能
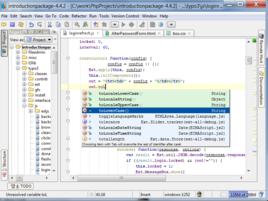
智慧型的代碼補全
支持不同瀏覽器的提示,還包括所有用戶自定義的函式(項目中)
代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代碼格式化
代碼不僅可以格式化,而且所有規則都可以自己來定義
html提示
大家經常在js代碼中編寫html代碼,一般來說十分痛苦,不過有了智慧型提示,就爽多了。而且html裡面還能有js提示。
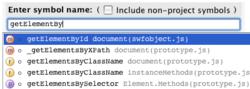
聯想查詢
 代碼導航和用法查詢
代碼導航和用法查詢只需要按著Ctrl鍵點擊函式或者變數等,就能直接跳轉到定義;可以全 項目查找函式或者變數,還可以查找使用並高亮。
代碼重構
這個操作有些像Resharper,熟悉Resharper的用戶應該上手很快,支持的有重命名、提取變數/函式、內聯變數/函式、移動/複製、安全刪除等等。
代碼檢查和快速修復
可以快速找到代碼中的錯誤或者需要最佳化的地方,並給出修改意見,快速修復。
代碼調試
支持代碼調試,界面和IDEA相似,非常方便。
代碼結構瀏覽
可以快速瀏覽和定位
代碼摺疊
功能雖小,不過勝在方便高效
包裹或者去掉外圍代碼
自動提示包裹或者去掉外圍代碼,一鍵搞定
版本
過往版本
版本編號:WebStorm 7 Released
提供了開發web套用的HTML5樣板。開發者可以在創建HTML文檔時獲得對HTML5檔案的支持,例如開發者鍵入。開發者還可以在chrome瀏覽器中實時預覽HTML文檔。此外還可以檢驗和快速修復,Zen編碼,以及顯示內容、顯示套用的風格等HTML5特性。
最新版本
 WebStorm 8.0新增功能
WebStorm 8.0新增功能版本編號:WebStorm 2017
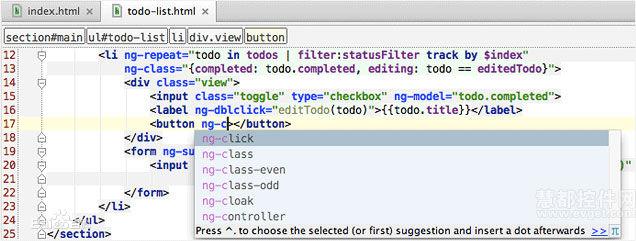
——支持AngularJS
對流行框架提供高級支持。智慧型提示AngularJS指令(包括自定義指令),controller 和 application names以及花括弧裡邊的數據綁定。
——支持Spy-js
JavaScript追蹤變得簡單。通過Spy-js你可以看到觸發代碼執行的事件的完整列表,然後幫你整理堆疊跟蹤事件,並在原始碼中突出顯示。
——支持多個插入符和選擇
現在WebStorm允許你把插入符放到多個位置,在這些位置你可以同時編輯代碼,輕鬆地完成編輯和更換。
——內置Grunt控制台
通過Grunt控制台可以列出並定義grunt任務的完整列表, 雙擊可執行。
——集成Bower
集成Bower包管理器後,你可以更簡單方便的在IDE中搜尋、安裝和管理客戶端庫和框架。
——JavaScript模組化
完善了對RequireJS和AMD的支持程度,基於requirejs.config實現了源碼導航功能。並改善了對Harmony module loader的支持。
——Live控制台
在控制台中的JavaScript和Node.js的調試工具視窗現在可以作為一個shell提示符,並允許您執行命令和JavaScript代碼。
——新增CucumberJS支持
WebStorm現在了解CucumberJS的語法,可以幫助您生成代碼步驟定義。您可以在一個單一的點擊開始測試,看到一個不錯的結構化格式的測試結果,並輕鬆導航到測試源。
一如既往,以上涉及的所有改進也適用於IntelliJ IDEA、PhpStorm、RubyMine、PyCharm和AppCode。