Flex 組件的定位和布局
大多數 Flex 容器使用預定義的規則集來自動定位您在其內定義的所有子組件。如果您使用 Canvas 容器, 或者 Application 或 Panel 容器, 其 layout 屬性被設定為 "absolute", 則可以為其子級指定絕對位置, 或者使用基於限制的布局。
在 Flex 應用程式中定位組件的方法有三種:
使用自動定位
使用絕對定位
使用基於限制的布局
使用自動定位對於大多數容器, Flex 會根據容器的布局規則 (如布局方向、容器填充和容器的子級之間的間隙) 自動定位容器子級。
對於使用自動定位的容器, 直接設定其子組件的 x 或 y 屬性或調用 move() 方法沒有任何效果, 或僅有一個臨時效果, 因為布局計算將組件的位置設定為一個計算的結果, 而不是指定的值。
可以通過指定容器屬性控制布局的各個方面。下列屬性是最常見的:
layout: 可能的值有 "horizontal"、 "vertical"或 "absolute"。當設定為 "horizontal"時, 容器會將其子級布局在一行內。 當設定為 "vertical"時, 容器會將其子級布局在一列內。 有關 "absolute" 設定的信息, 請參閱絕對定位和基於限制的布局上的部分。
horizontalAlign: 可能的值有 "left"、 "center"或 "right"。
verticalAlign: 可能的值有 "top"、 "middle"或 "bottom"。
此示例覆蓋 Application 容器的 horizontalAlign 屬性的 "left" 的默認設定和Application 容器的 verticalAlign 屬性的 "top" 的默認設定以分別指定 "center" 和 "middle"。
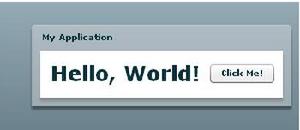
此示例覆蓋 Panel 容器的 layout 屬性的 "vertical" 的默認設定, 從而以水平方式顯示 Label 和 Button 控制項。 Panel 容器的 padding 屬性定義容器的空白區 (以像素計)。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/LayoutAutomatic/index.html"
horizontalAlign="center" verticalAlign="middle"
width="380" height="150"
>
<mx:Panel
title="My Application"
paddingTop="10" paddingBottom="10"
paddingLeft="10" paddingRight="10"
layout="horizontal" verticalAlign="middle"
>
<mx:Label id="myLabel" width="180" fontWeight="bold" fontSize="24"/>
<mx:Button
id="myButton" label="Click Me!"
click="myLabel.text = 'Hello, World!';"
/>
</mx:Panel>
</mx:Application>
結果
 如圖
如圖若要查看全部原始碼, 請右鍵單擊 Flex 應用程式並從上下文選單中選擇“查看原始碼”。
使用絕對定位
有三個容器支持絕對定位:
如果您將 layout 屬性指定為 "absolute", 則 Application 和 Panel 控制項使用絕對定位。
Canvas 容器始終使用絕對定位。
使用絕對定位, 你通過使用其 x 和 y 屬性來指定子控制項的位置, 或者指定基於限制的布局;否則, Flex 會將該子級置於父容器的位置 0,0 處。 當您指定 x 和 y 坐標時, 僅當您更改這些屬性值時, Flex 才會重新定位控制項。
此示例將 Panel 容器的 layout 屬性設定為 "absolute"。接著, 它會設定 Label 和 Button 控制項的 x 和 y 屬性, 從而這兩個控制項會重疊。
提示: 使用絕對定位是使 Flex 控制項重疊的唯一方法。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/LayoutAbsolute/index.html"
horizontalAlign="center" verticalAlign="middle"
width="280" height="170"
>
<mx:Panel
title="My Application" layout="absolute"
width="220" height="90"
>
<mx:Label
id="myLabel"
x="10" y="10" width="180"
fontWeight="bold" fontSize="24"
/>
<mx:Button
id="myButton"
x="60" y="10"
label="Click Me!"
click="myLabel.text = 'Hello, World!';"
/>
</mx:Panel>
</mx:Application>
結果
 如圖
如圖使用基於限制的布局
您可以通過使用基於限制的布局同時管理子組件大小和定位子組件, 在該布局中您錨定組件的側邊或中心以相對於組件的容器進行定位。
您可以使用基於限制的布局來確定支持絕對定位的任何容器的即時子級的位置和大小。
您通過使用子組件的 top、 bottom、 left、 right、 horizontalCenter或 verticalCenter 樣式屬性來指定限制。
錨定組件的邊緣
您可以將組件的一個或多個邊緣錨定在其容器的相應邊緣的某個像素偏移處。 當容器調整大小時, 錨定的子級邊緣保持與父級邊緣的距離相同。
top、 bottom、 left和 right 樣式屬性指定組件側邊與相應的容器側邊之間的距離 (以像素計)。
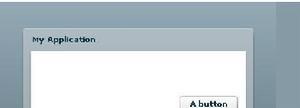
下面的示例中的 Button 控制項具有錨定的底邊和右邊, 與它所在的 Panel 容器的邊相距 10 個像素。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/LayoutConstraintsBottomRight/index.html"
horizontalAlign="center" verticalAlign="middle"
width="360" height="200"
>
<mx:Panel
title="My Application" layout="absolute"
width="300" height="130"
>
<mx:Button
id="myButton"
label="A button"
bottom="10"
right="10"
/>
</mx:Panel>
</mx:Application>
結果
 如圖
如圖若要查看全部原始碼, 請右鍵單擊 Flex 應用程式並從上下文選單中選擇“查看原始碼”。
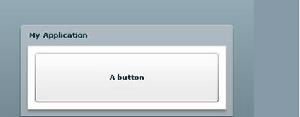
拉伸組件 如果在一個方向中錨定兩個邊, 如頂邊和底邊, 則在調整容器大小時, 也會調整組件大小。 下面的示例中的 Button 控制項四個邊都已被錨定, 與它所在的 Panel 容器的邊相距 10 個像素。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/LayoutConstraintsEdges/index.html"
horizontalAlign="center" verticalAlign="middle"
width="360" height="200"
>
<mx:Panel
title="My Application" layout="absolute"
width="300" height="130"
>
<mx:Button
id="myButton"
label="A button"
top="10"
bottom="10"
left="10"
right="10"
/>
</mx:Panel>
</mx:Application>
結果
 如圖
如圖若要查看全部原始碼, 請右鍵單擊 Flex 應用程式並從上下文選單中選擇“查看原始碼”。
錨定組件的中心
您還可以將某個子組件的水平或垂直中心 (或全部兩者) 錨定在容器中心的某個像素偏移處。 除非您同時使用基於百分比的大小調整, 否則該子級不會在指定的尺寸內調整大小。
horizontalCenter 和 verticalCenter 樣式指定在指定的方向上組件的中心點與容器的中心之間的距離;一個負數會從中心向左或向上移動組件。
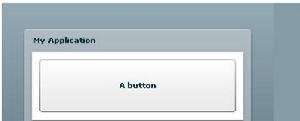
horizontalCenter 和 verticalCenter 樣式指定從容器中心的偏移 (以像素計), 應將控制項置於此處。 下面的示例中的 Button 控制項將兩個樣式都設定為 0 (零) 以完美地將它在 Panel 容器中居中。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/LayoutConstraintsCenter/index.html"
horizontalAlign="center" verticalAlign="middle"
width="360" height="200"
>
<mx:Panel
title="My Application" layout="absolute"
width="300" height="130"
>
<mx:Button
id="myButton"
label="A button"
verticalCenter="0"
horizontalCenter="0"
/>
</mx:Panel>
</mx:Application>
結果
 如圖
如圖若要查看全部原始碼, 請右鍵單擊 Flex 應用程式並從上下文選單中選擇“查看原始碼”。
一個更加複雜的示例
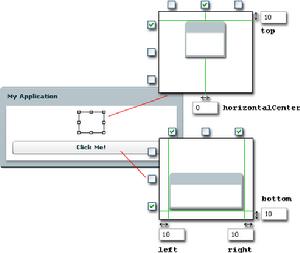
下面的這個示例使用基於限制的布局來居中 Label 控制項並使 Button 控制項拉伸至幾乎 Panel 的完全長度。 將 Label 控制項的 top 屬性設定為 10 以限制它看起來與 Panel 的頂部的距離為 10 像素。 將其 horizontalCenter 屬性設定為 10 以完美地將它在 Panel 中居中。
將 Button 控制項的 left 和 right 屬性設定為 10 以使它拉伸至距離 Panel 的每一邊都在 10 像素內。 將其底邊屬性設定為 10 以限制其底邊距離 Panel 的下邊為 10 個像素。
下面的圖說明您以可視方式設定的屬性的效果。 可視布局控制項是 Flex Builder 2 的設計視圖的組成部分。
 constraints
constraints提示: 不要使用 verticalCenter 樣式屬性指定 top 或 bottom 樣式屬性, verticalCenter 值會覆蓋其他屬性。 類似地, 不要使用 horizontalCenter 樣式屬性指定 left 或 right 樣式屬性。
由基於限制的布局確定的大小會覆蓋任何顯式或基於百分比的大小規範。 例如, 如果您指定 left 和 right 樣式屬性, 產生的基於限制的寬度會覆蓋由 width 或 percentWidth 屬性設定的任何寬度。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/LayoutConstraints/index.html"
horizontalAlign="center" verticalAlign="middle"
width="360" height="200"
>
<mx:Panel
title="My Application" layout="absolute"
width="300" height="130"
>
<mx:Label
id="myLabel"
fontWeight="bold"
fontSize="24"
top="10"
horizontalCenter="0"
/>
<mx:Button
id="myButton"
label="Click Me!"
click="myLabel.text = 'Hello, World!';"
bottom="10"
height="22"
left="10"
right="10"
/>
</mx:Panel>
</mx:Application>
結果
 如圖
如圖轉自:http://www.airia.cn/FLEX_Directory/layout_modes/
