詳細定義
賣場中,一位裝機技術員侃侃而談:“ NVIDIA最新的GTX295顯示卡核心只有2*240個流處理器, ATI的HD5970顯示卡核心卻有3200個流處理器,你要最高性能的顯示卡,當然要選HD5970顯示卡。”
AMD-ATI顯示卡(以下簡稱A卡)和NVIDIA(以下簡稱N卡)在流處理器數量上的巨大差異給許多讀者造成巨大的困惑。其實,這個情況和不同廠商、相當於CPU的二級快取數量存在差異情況類似,簡單來說就是“不同架構的GPU,流處理器的作用不盡相同,不能直接比較數量。”深入的解釋請看下文說明
早在微軟推出的DirectX 7當中就曾經提出過一個概念——T&L(中文名稱是坐標轉換和光源),它可以看做是流處理器的鼻祖,隨著顯示卡核心晶片技術的發展,在DirectX 8中。由微軟首次提出了Shader的概念。並且將Shader分為Vertex Shader(頂點著色器,又稱VS單元)和Pixel Shader(像素著色器,又稱PS單元)。
一副遊戲畫面是怎么顯示的呢?其中,3D物體的幾何形狀、光亮和陰影的控制是由Vertex Shader來實現的,而Pixel Shader是對象素資料進行操作運算的指令程式。其中包括了像素的色彩、深度坐標等資料,在GeForce 8之前,Pixel Shader和 Vetex Shader這兩個參數非常重要,這兩個部分的多少完全決定了顯示卡的性能表現,N卡和A卡雙方都為了提升Pixel Shader和Vetex Shader的數量而想盡一切辦法。但是,在DirectX 10這一代顯示卡中,業界提出了一個新的概念——統一渲染架構,就是把原有的VS單元和PS單元統一起來,統稱為Shader運算單元。這也就是我們所說的流處理器(Stream Processor)。因此,上述任務就由流處理器統一執行了,既然流處理器是來自於VS單元和PS單元的統一渲染架構。那么,流處理器的作用於VS單元+PS單元的合作用就是基本相同的。只是添加了全新的處理單元——Geometry Shader(幾何渲染器,又稱GS單元)。
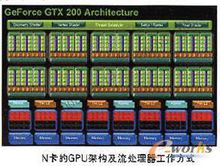
同一架構的顯示卡,流處理器的個數自然是越多越好。相信讀者也在各大網站了解到這樣的信息——“同價位的產品中,N卡的流處理器數量要少於A卡”。比如本文開頭的裝機技術員提到ATI Radeon HD5970顯示卡比NVIDIA GeForce GTX295顯示卡的流處理器數量多數倍,這是正確的。但是前者性能只是略強於後者。這是為什麼呢,其實在“流處理器”的名稱上A卡和N卡存在細微的差別,N卡的流處理器全稱為Stream Processing,而A卡的流處理器全稱為Stream Processing Units,一詞之差卻讓兩者的的性能差距有著天壤之別。而且因為A卡和N卡的GPU架構存在根本性的差異,所以流處理器的工作方式和用途也有所差異,故不能直接比較流處理器的數量。這就可以解決許多讀者的疑問了 。A卡的GPU流處理器數量多很多,但A卡的一個流處理器單元和N卡的一個流處理器相比N卡更強。下面我們來分析A卡和N卡的GPU架構及流處理器的工作方式,看看有什麼不同.
 流處理器數量
流處理器數量在DirectX 9時代末期,ATI意識到像素渲染的重要性,就通過1:3的架構提高了像素著色器的數量.到了DirectX 10時代,ATI還是通過這種方式來提高重要的像素渲染性能。從RV770的核心架構圖中可以看出,在ATI的GPU中,流處理器(Stream Processing)和流處理單元(Stream Processing Units)的比例就是1:5,也就是說ATI的每個“Stream Processing”都包含有5個“Stream Processing Units”。RV770的流處理器組群擴充至10組,因此數量也有了25倍的增長。達到160個(160x5=800個流處理單元).所以A卡所稱的“流處理器”實際上一般是指流處理單元。
NVIDIA方面,GeForce GTX200核心架構分為四個層。最上面一層包括幾何著色器(Geometry Shader)、頂點著色器(Vetex Shader)和像素著色器(Pixel Shader).中間一層包括了10組TPCs(計算處理器群集)。每組TPC裡面又包含了3組SMs(流處理器組) ,每組SM裡面就包含了8個流處理器單元或計算單元,這樣一來,GeForce GTX 200顯示卡就一共包含了240個流處理器單元或計算單元.流處理器是直接將多媒體的圖形數據流映射到流處理器上進行處理的,有可程式和不可程式兩種。1995年公布的名為Cheops中的流處理器,是針對某一個特定的視頻處理功能而設計的一種不可程式的流處理器。但為了得到一定的靈活性,系統中也包含一個通用的可程式處理器。
從1996年到2001年,MIT和Standford針對圖像處理的套用,研製了名為Imagine 的可程式流處理器。Imagine流處理器沒有採用cache,而是採用一個流暫存器檔案SRF(Stream Register File),作為流(主)存儲器與處理器暫存器之間的緩衝存儲器,來解決存儲器頻寬問題的。流存儲器與SRF之間的頻寬是2GB/s,SRF與處理器暫存器之間的頻寬是32GB/s, ALU簇(ALU Cluster)內暫存器與ALU之間的頻寬是544GB/s,三種頻寬的比例關係為1:16:272。
抗鋸齒是3D特效中最重要的效果之一,它經過多年的發展,變為一個龐大的家庭,有必要獨立開來說明一下。
作用:去除物體邊緣的鋸齒現象,廣州話稱之為“狗牙”,大家可以想像一下狗牙是如何的凹凸不平。
過程:我們在真實世界看到的物體,由無限的像素組成,不會看到有鋸齒現象,而顯示器沒有足夠多的點來表現圖形,點與點之間的不連續就造成了鋸齒。
抗鋸齒通過採樣算法,在像素與像素之間進行平均值計算,增加像素的數目,達到像素之間平滑過渡的效果。去掉鋸齒後,還可以模擬高解析度遊戲的精緻畫面。它是目前最熱門的特效,主要用於1600 * 1200以下的低解析度。理論上來說,在17寸顯示器上,1600 * 1200解析度已經很難看到鋸齒,無須使用抗鋸齒算法。如此類推,在21.6寸顯示器上,必須使用1920 x 1080解析度,總之,越大的顯示器,解析度越高,才越不會看到抗鋸齒1920 x 1200。由於RAMDAC(Random Access Memory Digital to Analog Converter,隨機存儲器數/模轉換器)頻率和顯示器製造技術的限制,我們不可能永無止境地提升顯示器和顯示卡的解析度,抗鋸齒技術變得很有必要了。
超級採樣抗鋸齒
最早期的全螢幕抗鋸齒,方法簡單直接。首先,圖像創建到一個分離的緩衝區,緩衝區圖像解析度高於螢幕解析度,假設是2*1(或2x),那么緩衝區場景的水平尺寸比螢幕解析度高兩倍,若是2*2(或4x)抗鋸齒,緩衝區圖像的水平和垂直均比顯示圖像大兩倍。像素計算加倍之後,選取2個或4個鄰近像素,此過程稱為採樣。把這些採樣混合起來後,生成的最終像素,擁有鄰近像素的特徵,那么像素與像素之間的過渡色彩,就變得更為近似,整個圖像的色彩過渡趨於平滑。再把最終像素輸出到幀緩衝,作為一幅圖像存儲起來,然後發到顯示器,顯示出一幀畫面。每幀都進行抗鋸齒處理,遊戲過程中的所有畫面都變得帶有抗鋸齒效果了。
遊戲卡曼奇四中採用的4X抗鋸齒算法,Commanche 4 4xs
邊緣超級採樣抗鋸齒
超級採樣效果很好,但效率極低,嚴重影響顯示卡性能。新的4x抗鋸齒方法,只把抗鋸齒套用於物體邊緣,避免占用過大的緩衝區。工作過程比超級採樣稍為複雜,幾何引擎生成多邊形後,光柵單元會進行描色工作,同時檢查當前的紋理,看看它是否需要用2x2採樣的方式填充到多邊形邊緣。如果不是,GPU只計算一種色彩,在中間插入紋理像素,然後用單色填充這個塊。這些就是非邊緣像素,無須進行抗鋸齒處理。
 流處理器數量
流處理器數量
