個性化UI設計
數位電視用戶要通過用戶界面實現選台、調節音量、瀏覽信息等眾多功能,因此用戶界面是軟體設計的重要模組。就功能而言,它能把系統提供的所有功能協調,集成在一起;就外觀而言,它必須提供一個簡單明了的操作機制,使用戶能方便調用系統提供的所有功能。用戶界面的功能調用由系統API實現,外觀設計主要由OSD顯示單元實現。
TV的使用特點
(1)、距離遠
 【圖1】電視使用環境
【圖1】電視使用環境TV的使用環境較為特殊。數位電視尺寸大都大於42寸,其使用環境應該在2.7-3.5米之間。所以雖然TV的顯示屏面積遠大於多數PC,但因其操作距離遠,導致單屏展示的信息量比PC要少。
(2)、 光線暗、操作心態較被動
 【圖2】客廳燈光環境
【圖2】客廳燈光環境如【圖2】所示有很多用戶在使用TV時身體後仰、燈光昏暗、有可能一手吃著零食一手拿著遙控器操作電視。這種”後仰“狀態決定了:TV用戶較為被動,與TV互動更多是作為信息的接受者,無法達到一種沉浸式的狀態。因此在TV的界面設計上最好讓用戶通過方向鍵和OK能夠進行操作,並提供返回鍵,避免用戶低頭看遙控器尋找按鍵而打斷操作的任務流。
(3)、聲音的提示
通常用戶對TV發出的聲音並不會感到反感或干擾,因為TV上的頻道和app多為“消費性”內容,且TV標配音響系統(音量是默認開啟的)。所以在app設計中,可以使用聲音作為幫助提示和操作反饋提示。
 【圖3】TV平台上的app套用
【圖3】TV平台上的app套用導航設計
(1)以十字方向鍵和OK鍵為核心
 【圖4】Google TV和apple TV的輸入設備
【圖4】Google TV和apple TV的輸入設備說到TV的UI設計,就不得不從導航開始。如上文所述,TV用戶較為被動,所以需要清晰高效的導航系統來幫助用戶快速定位到想要看的內容。導航方式與輸入設備息息相關,智慧型電視最主要的輸入設備還是遙控器,有時還輔以滑鼠和鍵盤。下面的圖例是Google TV和Apple TV的輸入設備。從圖中我們可以看出新的智慧型電視輸入設備以十字方向鍵和OK鍵為核心,所以TV app的導航要基於上述方向鍵和OK鍵進行設計。
(2)十字導航的結構
 【圖5】Xbox和PS3的導航界面
【圖5】Xbox和PS3的導航界面由於數字智慧型電視平台app較新,這裡我們參考較為成熟的電視平台遊戲系統來進行討論,下圖分別是XBOX和PS3的操作界面,這兩款產品能被借鑑因為它們的操作方式和使用環境和智慧型電視系統較為一致。它們都用了十字導航的結構。這種結構的優點在於主導航和二級導航同時展開,並且與十字方向鍵完美契合,可以通過方向鍵在主導航和二級導航間快速切換。使用這種結構時,二級導航中的item只能進行單一操作,因為方向鍵受到了主導航占用。如果對二級導航中item進行多維操作,則需要確認展開下一級列表.
(3)左右分欄的模式
 【圖6】Google TV的導航界面
【圖6】Google TV的導航界面下圖為Google TV的操作界面,它採用了左右分欄的模式,左邊是導航,右邊是一個二級內容的容器。這種結構的邏輯其實和前面所述的十字導航區別並不是很大,不同的是容器裡面的信息更加扁平、直觀和可視化,容器裡面item操作的方向不會受到限制。但相應地,如果想把焦點從容器中移回到左側導航需要更高的操作成本。
(4)區塊式導航結構
 【圖7】Samnsung SmartTV的導航界面
【圖7】Samnsung SmartTV的導航界面圖為最近發布的Samsung Smart TV,它採用了區塊式的導航結構。這種結構中每個區塊獨立操作,信息組織更加扁平化,有的模組和widget概念比較相似,既是信息的呈現也可以作為操作的入口。不足之處是,各個模組中item的方向操作會有一定限制,不然會導致各個模組切換的操作成本增加。
(5)導航項的三種狀態及設計原則
 【圖8】導航項的三種狀態
【圖8】導航項的三種狀態在基於十字方向鍵上設計導航時,導航項一般存在三種狀態,即“selected”,“focused”和“selected and focused“。導航上如果有類別項(category)和動作項(action)那么導航獲得焦點時,焦點移動不會切換右邊容器中內容。當導航上全部為類別項時,焦點可以和選中態一起移動,右邊容器隨焦點移動切換內容。總而言之,導航設計原則如下:導航設計的目標,是讓用戶快速定位,並且能夠預測出操作結果。
焦點控制
導航架構完後,就是焦點移動的問題,下面幾個圖例簡單介紹了一下在TV平台上焦點移動的問題。遙控器是所有電視標配,而智慧型電視一般還都支持滑鼠和鍵盤操作,所以控制項的狀態和PC上有些類似。使用遙控器操作的時候,控制項的狀態相當於用TAB鍵瀏覽網頁或者操作桌面軟體即控制項選中態切換,而使用滑鼠操作的時候和PC端一樣控制項要有hover的狀態。因為TV的操作距離非常遠,而且TV的外接滑鼠可能是空鼠等(其操作不像PC上滑鼠一樣容易),所以在設計TV控制項時針對滑鼠hover狀態要增加其回響面積,方便用戶操作。
下圖左邊示例是一個典型的Cover Flow式的導航,這種情況下頁卡滾動,焦點卻一直固定在中央。在單向列表或者導航時候,這種焦點固定的方式可以很好的避免當列表中項目較多時,導航焦點一直停留在列表底部也就是螢幕邊角(用戶視線長時間停留邊角)而造成的疲勞。
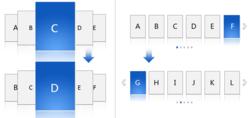
 【圖9】焦點在列表中移動
【圖9】焦點在列表中移動下圖右示例相反,頁卡不動,焦點移動選擇。在這種方式下,當焦點移動到列表最右端繼續滾動時,最好採用翻頁效果。這種效果一是解決了上述視線停留邊角問題,二是可以和page controller控制項結合在一起,讓用戶知道在列表中所處位置。
焦點和控制項
PC和移動設備上很多控制項都具有很強的點擊感,因此用戶可以較清楚的區分控制項和非控制項元素。在TV平台上因為輸入設備是基於遙控器設計,失去了控制項常見的點擊感覺,用戶區分哪些元素是說明性的和哪些是控制項會產生困難。 因此在TV平台上控制項設計儘量可以達到可視元素可獲得焦點,提示和說明性元素,要在視覺上和空間位置上與控制項做出明顯的區分。
顏色和解析度
針對TV顯示器的本身特性,在進行UI的視覺層面的設計中需要注意以下幾點:
1. 純白(#FFFFFF)在電視會產生圖像拖影,如需使用白色,可以用#F1F1F1(hex) 或者240/240/240(RGB)進行代替;
2. 高飽和度顏色會導致顯示失真,並且在高飽和度顏色向低飽和度顏色過渡時會產生邊緣模糊;
3. 大範圍漸變會導致帶狀顯示,無法平滑過渡;
4. 在界面邊緣最好留出10%空隙,避免發生電視顯示屏獨有的“過掃描(踩邊)”現象。
解析度和色彩模式
現階段智慧型電視有兩種解析度模式1920×1080和1280×720,也就是我們常說的1080p和720p,在進行UI設計時候應該:
1. 高解析度設計,可以使用android 9-patch切圖進行低解析度適配,在測試的時候選擇用低解析度測試可以更好的發現問題;
2. 確保在TV所有顯示模式下經過測試,都不會產生問題。
新的互動方式
最後FaceUI為您介紹一些TV平台上最近出現的互動方式:
XBOX上已經出現了利用手勢進行控制和語音控制導航。手勢控制在XBOX的Kinect上已經取得了成功,但問題在於需要依賴三維攝像頭這個目前還比較昂貴的設備,而二維攝像頭所用手勢操作,用戶體驗並未達到理想的效果。至於語音控制,現有設備基本上可以完全支持,在《賈伯斯傳》中賈伯斯聲稱已經破解了智慧型電視密碼,其核心就是語音控制。
 數位電視界面設計
數位電視界面設計另一個新穎的互動點則是Samsung Smart TV的密碼輸入模組。眾所周知,文本輸入一直是遙控器的一個夢靨。在PC和移動設備上所有的輸入都是一步,及所選即所得。在TV上的輸入總是“選擇—確認”,打斷了用戶連續輸入的“任務流“。而上圖電視上的軟鍵盤則建立了和遙控器九宮數字鍵的映射,按遙控器上的數字鍵就會把電視上的軟體盤的字母輸入到輸入框中,這種做法在“獨占性”的任務流中可以增加文本輸入效率。
