簡介
存取能力是指從計算機的存儲裝置或外圍的儲存設備中存取數據的能力。存取能力一般分為用戶存取能力和系統存取能力。用戶存取能力是指單個用戶存取數據的能力,即單個用戶單位時間記憶體取數據量。在一些大型系統中,有很多用戶都在使用,單個用戶存取能力是衡量系統性能重要標準之一。系統存取能力即系統單位時間記憶體取數據量。在大數據時代,對系統存取能力要求越來越高。
在線上分析過程存取能力準則
除了提供開放性的數據存取功能之外,OLAP(on line analysis process)還必須能夠提供高效的存儲策略,使得系統只需存取那些與實際分析工作有關的數據,而不必存取任何多於的數據。這樣,在線上分析過程(OALP)的用戶不僅能在公共概念視圖的基礎上對RDBMS中的數據進行分析。同時還能在公共分析模型的基礎上,對存儲於RDBMS,非RDBMS中的數據進行分析。要實現這一準則,OLAP就必須具備以下能力。
訪問異種數據源的能力。不僅有能力訪問各種流行的RDBMS,還能訪問非RDBMS數據源,如層次型資料庫、網路數據源等;同時還應能對數據進行轉化操作,從而實現自身概念視圖到異種數據源之間的映射,保證用戶面向的數據視圖的一致性。
高效訪問數據的能力。包括採用高效的策略實現數據訪問、數據轉化、數據管理和多維查詢等一系列功能。
存取器
計算機的主要部件,是存放程式、數據和執行的中間結果及最後結果的裝置。計算機對存儲器的要求是: 一要存取速度快,二要存儲容量大。
一台計算機系統的存儲器分為主存儲器和輔助存儲器。中央處理機通過訪內指令能夠直接訪問的存儲器,叫做主存儲器。它常和中央處理機一起裝配在主機箱內,所以常叫記憶體儲器,簡稱記憶體。還有一種存儲器叫做輔助存儲器,亦叫外存儲器,簡稱外存。外存不能和中央處理機直接交換數據信息,它必須通過記憶體儲器作“中轉”,即把外存的數據信息成批地調入記憶體,然後才能被中央處理機訪問;反過來,中央處理機要把數據信息送到外存,也要先送到記憶體,才能從記憶體成批地輸出到外存。輔助存儲器是為了克服記憶體容量小而增設的。
一些大型計算機系統,為了發揮中央處理機的快速運行,克服記憶體儲器速變慢的矛盾,在中央處理機與記憶體之間又增加了一級存儲,叫高速緩衝存儲器。它和中央處理機直接聯繫,改善記憶體與中央處理機速度不匹配的矛盾。
存儲器的存儲介質在計算機發展過程中也飛速變化,曾先後使用過水銀延遲線、金屬延遲線、陰極射線管、磁鼓、磁心、磁膜、磁棒、磁帶等組成存儲器。記憶體儲器使用磁心時間最長,從70年代起,已用半導體存儲器代替,現已使用超大規模的半導體存儲器晶片;外存儲器主要用磁帶和磁碟等。
改善空間數據遠程存取能力的新方法
引 言
近年來, 基於 Internet 的地理信息系統 GIS 應用程式被廣泛套用於各行各業, 為共享地理圖形信息和存取空間數據提供各種服務。這樣企事業單位可以把公開的和私有的空間數據放到 Internet 上供不同許可權各種需求的合法用戶使用,但同時對海量線上空間數據的互動動作和動態地圖的表示也帶來了巨大挑戰。當前廣泛套用的是 OGC(open geospatialconsortium inc.)提出的 Web 地圖服務 WMS(web map service)規範, 規範中指出一個 OGCWMS 能夠接受 HTTP 地圖的請求與回響, 不管相關的地圖是矢量格式或是柵格格式的表示都可以。例如柵格地圖中的 PNG、JPG 和 GIF 都能直接插入到HTML 中在任何 Web 瀏覽器顯示, 可這些地圖的獨立互動性受到很大限制, 尤其在柵格地圖中間包含一個地理圖形對象,該對象無法獨立自主地回響用戶事件。 這種缺陷可以通過加入一個 HTML 標籤<MAP>得到部分解決, 但是在用戶事件回響中對象的可視化內容還是無法改變, 例如當點擊滑鼠位置的多邊形時不會改變其填充顏色。矢量格式不存在柵格格式的這種功能上的限制, 例如WebCGM和 SVG(scalable vectorgraphics) , 但矢量格式最大的問題是通常採用 plug-in 初始化方法或者 applet 下載方法來實現,這樣的話就降低了 Web 頁面的存取能力了。
一種新的動態地圖表示方法,完全採用DHTML 實現, 功能上支持 SVG 動態地圖的一般特性。 在 Java-Script中DHTML代碼包括一個地圖的柵格表示和一個地理圖形對象編碼的矢量表示,柵格用作地圖的背景而矢量用於用戶的觸發事件回響。事件控制器採用多級R-tree 空間索引結構存取地理圖形對象, 用來回響滑鼠事件。最後, 通過開發一個Web服務實現動態地圖的格式從SVG到DHTML的轉換。
動態地圖的表示
 存取能力
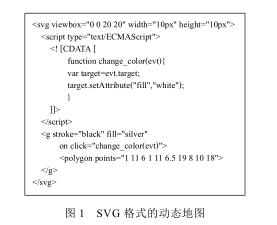
存取能力DHTML 動態地圖表示支持 SVG 的子集(SVG 常用於動態地圖建模), 如圖 1 所示。為方便期間, 規定一個動態地圖是一個諸如點、 線和面等地理圖形對象的集合,集合中每個元素包括: ①可視化風格(如外觀、 填充顏色、 模式和圖示等); ②用特定的客戶端腳本語言 (如 ECMA Script 和JavaScript 等) 表示的行 為, 它能對滑鼠事件回響。在 SVG 格式中動態地圖是用 XML 文檔表示, 如圖 1 所示的地圖僅包含單一的一個面。<svg>標籤內包括有圍繞地圖 (SVG 中的viewbox)的 MBR(Minimum Bounding Rectangle)坐標和畫布區域像素點數。標籤<g> 是一個容器, 常用來對地理圖形分組,以便共享一些屬性,如可視化風格和行為等。圖 1 的標籤中被定義為當滑鼠在某對象上點擊時, 調用chang_color(evt)功能改變填充顏色。最後,各種標籤都支持定義相關圖形元素坐標, 如矩形、 圓和多邊形等等(如圖 1 中的<polygon>)。
為了在 DHTML 表示中支持以上地圖,一個基本的要求是在 HTML 中必須能繪出矢量元素, 這些基本功能要求可以從 Walter Zorn 的 Vector Graphics Library中得到。
 存取能力
存取能力Walter Zorn 的 JavaScript Vector Graphics Library: 這個庫是一個能在HTML中繪製圖形元素(如橢圓、 線和多邊形等)Java-Script 函式的集合。簡單地說對於輸入對象的柵格像素及像素集用一個<div>HTML 元素表示。如圖 1 中包含了一個多邊形, 它的矢量幾何表示如圖 2(a)所示, 該多邊形的柵格表示如圖 2(b)所示, 圖 2(c)用 Walter Zorn 的 JavaScript Vector GraphicsLibrary 繪製多邊形時生成的 HTML<div>元素。 但對於地圖中的地理圖形對象全部用 HTML<div>元素來繪製也不太合適,我們可在表示中採用包含柵格格式的背景地圖繪製方法。坐標管理器: 它是一個 JavaScript 對象, 它記錄了地理圖形中地圖的 MBR 坐標和地圖在客戶端畫布區域的尺寸。柵格表示: 地圖的柵格格式, 包含在 HTML 中(例如: jpg、png 和 gif 等)。矢量對象: 是一個 JavaScript 數組, 元素是由地圖中各個地理圖形對象表示的 JavaScript 對象,每個對象的屬性包括:相關聯對象的矢量表示、 可視化內容和相對於用戶事件的JavaScript 函式名。
事件函式: 以上涉及的JavaScript對象的JavaScript函式集合。空間存取結構:地圖中地理圖形對象的矢量表示採用多級 R-tree 空間索引結構, 主要用於 JavaScript 事件控制器上。
JavaScript 事件控制器
JavaScript事件控制器主要控制各種事件在觸發後能調用DHTML表示中的JavaScript函式。 它的功能遵循以下偽代碼:
while (true) (1)
begin (2)
event = captureMouseEvent() (3)
screenXY = obtainPointerLocation() (4)
mapXY = transform(screenXY) (5)
rough = rtreeSearch(mlrtree, mapXY) (6)
for each geo in rough do (7)
begin (8)
if contains(geo, mapXY) then (9)
begin (10)
responseToEvent(geo, event) (11)
if geo.changedStyle then (12)
drawGeometry(geo) (13)
end if (14)
end for (15)
end while (16)
上述算法應注意兩點: ①多級R-tree索引結構在第 6 行被套用, 主要用來搜尋一個潛在包含滑鼠位置 JavaScript 對象集合; ②對於從多級 R-tree 取得的每個對象, 算法要檢查滑鼠位置是否在它的幾何形中(第 9 行), 在這裡可採用計算幾何方法來解決。 實際上也就是判斷一個點是否位於一個幾何圖形內,簡單的說從該點向某一方向引射線,計算射線與幾何圖形的邊界的交點個數, 若為奇數, 則該點就在幾何圖形內。
Web 服務體系結構
 存取能力
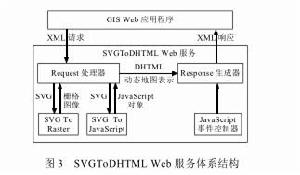
存取能力對等網路下的 APPOINT(an approach for peer-to-peer off loading the internet)方法。 但我們 這裡介紹的Web服務體系結構主要為了顯示從標準的 WMS 中取得的 SVG地圖, 該 Web 服務能實現地圖從 SVG 轉化為 DHTML 的動態地圖表示, 如圖 3 所示。GISWeb 套用通過一個包含 XML 文檔的 POST 請求取得SVGToDHTMLWeb 服務。XML 請求模式如圖 4(a)所示, 圖中的請求可包含 SVG 文檔(svg 元素)或 URL 地址(url 元素), 另外還可包含可供任選的回響模式(responseMode元素), 這些模式包括: ①dhtml: 只返回DHTML動態地圖表示; ②jsEventController:只返回 JavaScript 事件控制器的原始碼; ③all:既返回DHTML 動態地圖表示,又返回 JavaScript 事件控制器的原始碼。XML 回響模式如圖 4(b)所示, 該回響模式包含兩個可選項: ①jsEventController:它包括 JavaScript 事件控制器的原始碼; ②dhtml: 它包括 DHTML 動態地圖表示的原始碼, 該選項是其它兩個元素的混合。 元素 raster 包括 DHTML 表示的柵格圖像, 元素 javaScript 包括 DHTML 表示的 JavaScript 代碼。
Request處理器: 主要用於對來自客戶端套用的請求進行解釋和處理。 如果回響模式為 jsEventController, 那么 Response生成器被調用,在回響中只包括 JavaScript 事件控制器。但DHTML 動態地圖表示必須是由請求的 SVG 文檔生成,為了實現這一目標, SVGToRaster模組用於生成柵格圖像, SVGToJavaScript 模組用於生成被請求的 JavaScript 代碼。SVG To Raster 模組: 完成對來自請求的 SVG 以柵格圖像的形式繪製, 被請求的功能可由 Open Source tool Batik支持。
SVG To JavaScript 模組:它主要處理來自於請求的 SVG文檔並生成 DHTML 動態地圖表示的 JavaScript 代碼。 首先對象的JavaScript代碼必須記錄由從SVG文檔中<svg>標籤生成的地圖MBR坐標和客戶端畫布區域尺寸; 其次在結果的JavaScript 代碼中每一個包含在 SVG 文檔中的腳本函式必須以惟一的名字轉換為 JavaScript 函式。 隨後輸入 SVG 文檔的<g>就被遞歸執行, 取得一個對象集合, 這些對象記錄了相關地理圖形對象的坐標、 可視化內容和觸發事件調用的 JavaScript 函式名。注意在這個處理過程中,每個對象的地理圖形坐標必須從地理圖形坐標系統轉化為畫布區域的坐標系統。最後對所取得的對象再次處理,生成相關的多級 R-tree 索引結構 Java-Script 代碼。Response 生成器: 它主要生成 XML 回響, 這些回響來自於由 Request 處理器產生的 DHTML 動態地圖的表示和 JavaScript 事件控制器原始碼兩個方面。