簡介
基本介紹
軟體類別: 國外軟體 / 安裝製作
功能
Microsoft HTML Help Workshop 是由微軟公司出的編程配套的軟體,該軟體可以幫助您建立 HTML 格式的 HELP 檔案,真正重新美化了字型。
簡易教程
用HTML Help Workshop製作chm檔案很方便,下面就以“中華搜尋寶CHINASSB”的軟體說明為例,介紹製作的具體步驟。
製作前的準備工作
由於chm幫助檔案是基於HTML檔案特徵的,所以前期編寫HTML檔案的準備工作很重要。HTML Help Workshop的角色就像是一個總管,以一個項目控制整個項目的各類型檔案,然後將各類型的檔案編譯成獨立的chm檔案。它的每個主題就是一個HTML檔案,它的結構有點類似平常我們所見到的目錄樹,但是它的主題包括目錄及檔案。主題檔案可以用任何一個HTML編輯器進行編輯,也可用HTML Help Workshop編輯,唯一美中不足的是它的編輯器是純文字模式,對於HTML檔案而言不具備所見即所得的效果。
如果你不會製作網頁,沒關係,你也可以通過Word 97或Word 2000,將Word格式的主題檔案轉換成HTML格式。
創建項目檔案
第一步:點擊HTML Help Workshop選單欄中的“File/New”命令,這時出現“選擇新建內容”的對話框,選中“Project”。
第二步:,按“OK”按鈕後,將“Convert WinHelp Project”這個選項留空,繼續下一步。
第三步:點擊“Browse”按鈕,設定放置項目檔案的目錄及項目檔案名稱,完成後,繼續下一步。
第四步:因為我們已經事先建好了html檔案,此時請選擇“HTML file”,繼續下一步。
第五步:點一下“Add”按鈕並加入已經編輯好的主題檔案(也就是設定成首頁面的HTML檔案)。點擊“下一步”,最後點擊“完成”按鈕,新的項目即已新增完成。
現在就可以進入HTML Help Workshop工作視窗。在視窗的上方是3個卷標,分別是“Project(項目)”、“Contents(目錄)”、“Index(索引)”。
在“Project”卷標的左側是7個按鈕,它們的功能名稱自上而下分別是:“Change project options(改變項目選項)”、“Add/Remove topic files(添加/刪除主題檔案)”、“Add/Modify window definitions(添加/修改視窗定義)”、“HtmlHelp API information(HTML幫助API信息)”、“View HTML source(校驗HTML源檔案)”、“Save Project Contents and Index files(保存項目、目錄和索引檔案)”、“Save all file and Compile(保存全部檔案並編譯)”。
第六步:點擊“Project”編輯視窗下方的“Change Project Options”按鈕後,會彈出一個“Options”對話框。在這個對話框的“General”卷標的“Title”中輸入標題“中華搜尋寶CHINASSB”,編譯後這個標題將出現在chm檔案視窗的標題欄中。在“File”卷標中選上“Automatically create contents file(.hhc) when compiling”。
chm檔案的“Search(搜尋)”選項允許用戶在所有主題檔案中搜尋字、詞或短語,將它們的標題顯示出來,而且用醒目的方式顯示在主題中。在“Compiler”卷標中選上“Compiler full-text search information”,即可支持全文檢索功能。
第七步:點擊“Save project file and compile”按鈕,雖然此時已經可以觀看結果了,不過,我們要再多作一項設定讓最後的成品再完整些。
創建目錄檔案
編輯目錄檔案是製作chm檔案最關鍵的工作。目錄檔案應該包含一個chm檔案所有目錄(主題),而每個目錄又包含條目標題(名稱)和該條目的主題檔案,要避免條目標題與對應的主題不一致的情況出現。等所有目錄都添加好後目錄就算完成了。
第一步:點擊HTML Help Workshop工作視窗的“Contents”卷標,這時系統彈出一個對話框,提示你“項目”還沒有關聯目錄檔案(.hhc),選擇“Create a new contents file”,點擊“OK”按鈕後將創建一個新的目錄檔案。
第二步:請指定一個新目錄檔案名稱和存放路徑,點擊“保存”後出現目錄編輯視窗,目錄編輯視窗的左側有11個按鈕。
第三步:根據需要插入標題(類似資源管理器中的目錄)或頁面(類似資源管理器中某目錄下的檔案),按下“Insert a heading(插入標題)”或“Insert a page(插入頁面)”按鈕,都會彈出“Table of Contents Entry”對話框,在“Entry title”輸入框中輸入條目的標題,並根據情況選定對應的主題檔案,單擊“Entry title”下的“Add”按鈕,在彈出的對話框下面的“File or URL”輸入框中輸入檔案名稱或URL地址並確定。
第四步:如果在單擊“Insert a page”按鈕之前所選擇的條目不包含別的條目,也不被別的條目所包含,那么會詢問“Do you want to insert this entry at the beginningof the table of contents?”,選擇了“是”會增加起始條目(一級條目),選擇了“否”會增加一個子條目。
標題可以分為多級,要按照製作的內容統一考慮。如果覺得不滿意,可以用左側的箭頭進行調整,也可以選定該條目,單擊滑鼠右鍵,不但可以調整,還可以插入標題、主題或目錄檔案。
完成目錄編制後,一個chm檔案已具備了雛形,索引的內容暫時空著。保存項目檔案和目錄檔案後就可以編譯,編譯就是把所有用到的HTML檔案統統壓縮後包裝在一起,形成一個後綴名是.chm的檔案。在主工具列按鈕中可以找到編譯按鈕和試運行按鈕,也可直接按項目視窗左下方的“SaveallfileandCompile(保存全部檔案並編譯)”按鈕進行編譯。譯後再運行就可以看到作品的面貌了。目錄的內容在編譯後顯示在chm檔案視窗的左側,可以展開標題後顯示以下的目錄,單擊目錄可以打開相應的主題檔案,顯示相應的內容。如果發現問題,還可以進行修改調整。
創建索引檔案
索引檔案(hhk)也是一個HTML檔案,它包含若干個關鍵字,當用戶打開chm檔案後,單擊索引標籤並輸入一個關鍵字後,chm檔案將顯示與這個關鍵字有關的主題的列表,使大家非常方便地找到相關主題。
第一步:點擊HTML Help Workshop工作視窗的“Index”卷標,這時系統彈出一個對話框,提示你“項目”還沒有關聯索引檔案(.hhk),選擇“Create a new contents file”,點擊“OK”按鈕後將創建一個新的索引檔案。
第二步:請指定一個新索引檔案名稱和存放路徑,點擊“保存”後出現索引編輯視窗,索引編輯視窗的左側有11個按鈕。
第三步:單擊“Insert a keyWord”按鈕,出現“Index Entry”對話框,在“General”選項的“KeyWord”輸入框中輸入關鍵字,再單擊“Add”按鈕添加與該關鍵字相關聯的主題檔案。如果想跳轉到另一個關鍵字,在“Index Entry”對話框中按“Advance”選項,選中“Target is Another KeyWord”,再單擊“General”選項的“KeyWord”輸入框中輸入關鍵字,再單擊“Add”按鈕添加與要跳轉的關鍵字相關聯的主題檔案,單擊“OK”按鈕。最後單擊“確定”按鈕,並按“Save file”進行存檔。
創建搜尋
chm檔案的“Search(搜尋)”選項卡允許用戶在所有主題檔案中搜尋字、詞或短語將它們的標題顯示出來,而且在主題中用醒目的方式來顯示。打開一個項目檔案,單擊“Project(項目)”選項卡的“Changeprojectoptions(改變項目選項)”,在“Options(選項)”對話框的“Compiler(編譯)選項卡中選中“CompileFullTextSearchInformation(編譯全文搜尋信息”即可。
只要有完整的HTML源檔案,激活HtmlHelpWorkshop創建一個新的項目檔案,將第一個html(通常是default.htm或index.html)加進項目,存檔並編譯就大功告成。同樣的一組HTML檔案,放在網站上是一頁一頁的網頁,變成單一的chm後,則可用作軟體輔助說明,而且已經內建了全文檢索功能。
上述介紹的只是製作chm幫助檔案的基本步驟。但它的功能遠非這些,如:可向HTML檔案中插入HTMLHelpActiveX控制項、Java腳本、彈出式視窗等等。還可將已有的chm檔案解壓縮變回原來的HTML檔案。
最後的設定工作
第一步:選擇“Project”卷標,點擊“Change Project Options”按鈕,在“File”卷標的“Content file”項目中,點擊“Browse”指定為toc.hhc。在“Index file”項目中,點擊“Browse”指定為index.hhc。
第二步:重新點擊“Save project file and compile”按鈕進行存檔編譯。
第三步:最後點擊主選單“View/Compiled file”,通過“Browse”指定該chm檔案的目錄及檔案名稱即可看到我們的作品了。
MHHM使用中應該注意一下幾點
1、在使用HHW之前,你必須把word文檔轉成html檔案,方法很簡單打開檔案然後把檔案另外儲存為html網頁格式。
2、該軟體主要是處理文字軟體,對於圖片會經常顯示一個叉,這個主要是圖片在編輯成html後的路徑發生變化,也就是說要去html中改變圖片的路徑(改成相對路徑)。這就要求你必須把你要轉換的檔案全部放在同一個資料夾當中。
3、最容易讓人煩惱的莫過於第3步了,如下圖
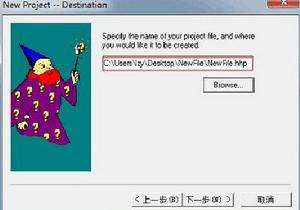
 圖1
圖1 圖2
圖2a、當你點擊Browser的時候就會出現路徑選擇,你會發現在紅色框框裡面顯示你要選擇一個.hhp的檔案,所以你要新建一個.hhp檔案。
b、這裡就有一個問題了HHP檔案格式的怎么建呢?我教你一個很簡單的方法,你可以在桌面新建一個資料夾NewFile(名字你可以自己取)然後把你事先準備好的html檔案也放進去。
c、這個時候你打開桌面打開NewFile檔案並且在檔案名稱那裡輸入NewFile.hhp然後打開即可。
4、打開之後就會出現如下圖所示
 圖3
圖35、這時候.hhp檔案就已經建好了