簡介
 GOOGLE WEB TOOLKIT
GOOGLE WEB TOOLKITGoogle Web Toolkit (GWT) 譯作Google 網頁工具包,是一種開源 Java 軟體開發框架,可以使不會使用第二種瀏覽器語言的開發人員編寫 Google 地圖和 Gmail等 AJAX 應用程式時更加輕鬆。如今,編寫動態網路應用程式是一個單調乏味且易於出錯的過程;您需要花費 90% 的時間來處理網路瀏覽器和平台之間細微的不兼容性問題,而且由於 JavaScript 尚不完善,使得AJAX 組件的共享、測試和重複使用變得困難且不可靠。
GWT 可在使您避免這些麻煩的同時,還為您的用戶提供同樣的與標準兼容的動態體驗。您只需使用 Java 程式語言編寫您的前端,GWT 編譯器會將您的 Java 類轉換為與瀏覽器兼容的 JavaScript和 HTML。
工作原理
有了 Google 網頁工具包 (GWT),可以使用 Java 程式語言編寫 AJAX 前端,然後 GWT 會交叉編譯到最佳化的 JavaScript 中,而 JavaScript 可以自動在所有主要瀏覽器上運行。在開發過程中,您可以用 JavaScript 按照您習慣的相同“編輯 - 刷新 - 查看”循環快速反覆,還有另一個好處就是能夠調試和逐行單步調試 Java 代碼。準備好進行部署後,GWT 會將 Java 原始碼編譯到最佳化且獨立的 JavaScript 檔案中。使用 Google 網頁工具包可以輕鬆地為現有網頁或整個應用程式構建一個 Widget。
使用 Java 語言編寫 AJAX 應用程式,然後編譯為最佳化的 JavaScript
與僅在文本級別運行的 JavaScript Minifier 不同,GWT 編譯器會在整個 GWT 代碼庫中執行綜合性靜態分析和最佳化,通常生成的 JavaScript 載入和執行均比等效手寫的 JavaScript 更快。例如,GWT 編譯器可以安全地消除無用代碼 -- 極大的減少不使用的類、方法、欄位甚至方法參數 -- 以確保您編譯的腳本儘可能最小。另一個示例:GWT 編譯器選擇性地內聯方法,消除方法調用的性能開銷。
交叉編譯提供了開發所需的可維護的抽象方法和模組性,而不會導致運行時性能損失。
開發工作流程
編輯 Java 代碼,然後立即查看更改而無需重新編譯
在開發過程中,使用 GWT 的託管模式瀏覽器可以立即查看代碼更改。無需彙編譯為 JavaScript 或部署到伺服器。只需進行更改,然後在託管模式瀏覽器中單擊“刷新”。
使用 Java 調試器逐步調試當前 AJAX 代碼
在生產過程中,可以將代碼編譯為純 JavaScript,但是在開發階段,代碼將在 Java 虛擬機中作為位元組碼運行。這意味著,當代碼執行處理滑鼠事件等操作時,將進行功能完整的正常 Java 調試。Java 調試器可以執行的任何操作也套用於 GWT 代碼,所以自然也可以執行斷點和單步調試等操作。了解詳情
編譯和部署最佳化的、跨瀏覽器的 JavaScript
準備好進行部署後,GWT 會將 Java 代碼編譯成獨立的純 JavaScript 檔案,任何網頁伺服器都支持該檔案。此外,GWT 應用程式可自動支持 IE、Firefox、Mozilla、Safari 和 Opera,而無需在代碼中進行瀏覽器檢測或特殊封裝。編寫相同的代碼後,GWT 會根據每個用戶的特殊瀏覽器將其轉換為最有效的 JavaScript。
功能
通過非常簡單的 RPC 與伺服器通信
GWT 支持一組開放的傳輸協定,例如 JSON 和 XML,但 GWT RPC 使所有 Java 通信都特別輕鬆且有效。類似於傳統 Java RMI,只需創建一個用於指定您要調用的遠程方法的接口。從瀏覽器調用遠程方法時,GWT RPC 將自動對參數進行序列化,並調用伺服器上的適當方法,然後對客戶端代碼的返回值進行反序列化。GWT RPC 也將非常成熟,它可以處理多態類層次結構、對象圖循環,甚至可以跨網引發異常。
根據用戶個人資料最佳化 JavaScript 腳本下載
延時綁定是 GWT 的一種功能,可以生成許多版本的編譯代碼,而在運行時自引導期間僅其中一個版本需要由特殊客戶端載入。每個版本均以瀏覽器為基礎生成,並帶有應用程式定義或使用的任何其他軸。例如,如果要使用 GWT 的國際化模組來國際化應用程式,GWT 編譯器可能會根據每個瀏覽器環境(例如“英文版 Firefox”、“法文版 Firefox”、“英文版 Internet Explorer”等)來生成各個版本的應用程式。因此,部署的 JavaScript 代碼非常緊湊並且下載比您在 JavaScript 中編寫 if/then 語句更快。
跨項目重複使用 UI 組件
通過組合其他 Widget 來創建可重複使用的 Widget,然後輕鬆地在面板中自動對他們進行布局。GWT 展示應用程式可以提供 GWT 中各種 UI 功能的概述。要在其他項目中重複使用 Widget 嗎?只需將其打包以便他人在 JAR 檔案中使用。
使用其他 JavaScript 庫和本機 JavaScript 代碼
如果 GWT 的類庫不能滿足您的需要,則可以使用 JavaScript 本機接口 (JSNI) 在 Java 原始碼中加入手寫的 JavaScript。使用 GWT 1.5,現在就可以為 GWT JavaScriptObject (JSO) 類創建子類,以便在任意 JavaScript 對象上創建 Java“類覆蓋”。因此,可以獲得將 JS 對象比擬為適當的 Java 類型(例如代碼完成、重構、內聯)而無需另外占用記憶體或速度的好處。通過這一功能,您能夠以最佳方式使用 JSON 結構。
輕鬆支持瀏覽器的後退按鈕和歷史記錄
不,AJAX 應用程式無需破壞瀏覽器的後退按鈕。使用 GWT,您可以輕鬆地為瀏覽器的後退按鈕歷史記錄添加狀態,來使您的站點更便於使用。
高效地對應用程式進行本地化
使用 GWT 功能強大的延時綁定技術來輕鬆創建高效的國際化應用程式和庫。此外,從 1.5 版起,標準 GWT Widget 開始支持文字左到右和右到左的雙向性。
使用選擇的開發工具提高生產力
由於 GWT 使用 Java,因此您可以使用所有喜歡的 Java 開發工具(Eclipse、IntelliJ、jprofiler、JUnit)來進行 AJAX 開發。這樣,通過自動 Java 重構和代碼提示/完成,網路開發人員可以提高生產率。此外,Java 語言的靜態類型檢查使開發人員可以在編寫代碼時而非運行時找出一類 JavaScript 錯誤(輸入錯誤、類型不匹配),在減少錯誤的同時提高生產率。而且不會再有會被用戶發現的變數意外賦值。最後,您可以利用基於 Java 的面向對象設計模式和抽象方法,由於編譯器已最佳化,使得這種模式和抽象方法易於理解和維護,而用戶不需要承擔任何運行時的性能損失。
使用 JUnit 測試代碼
GWT 與 JUnit 直接集成,使您可以在調試器和瀏覽器中進行單元測試,並且您甚至可以對異步 RPC 進行單元測試。
擴展或投稿 - Google 網頁工具包是一種開源軟體
使用 Apache 2.0 許可,可獲取所有 GWT 代碼。如果您對投稿感興趣,請訪問進一步完善 GWT。
優勢
Google 網頁工具包 (GWT) 允許開發人員使用 Java 程式語言快速構建和維護複雜但性能高的 JavaScript 前端應用程式,從而降低了開發難度,尤其是與 Eclipse Google 外掛程式結合使用時,優勢更明顯。
使用入門
安裝 Google 網頁工具包
使用 Eclipse進行安裝
如果您使用 Eclipse IDE,則可以使用 Eclipse Google 外掛程式安裝 Google 網頁工具包。重新啟動 Eclipse 後,便可以創建新的 GWT 應用程式了。
不使用 Eclipse 進行安裝
如果您還沒有 Java SDK,可以安裝 Java SDK。
Mac 用戶注意事項:GWT 託管模式使用 32 位 SWT 綁定,並且需要 32 位 JVM。不過,用於 Mac 的 Java 6 使用 64 位 JVM。要使用 GWT 託管模式,您需要繼續使用 Java 5。在本常見問題解答中,您可以進一步了解 32 位要求。
如果您還沒有 Apache Ant,可以下載 Apache Ant 並解壓。
下載 Google 網頁工具包並解壓。
在 Windows 上,可以從壓縮資料夾 gwt-windows-1.6.4.zip 中解壓出這些檔案(或使用 WinZip 之類的程式解壓出這些檔案)。在 Mac 或 Linux 上,您可以使用類似於以下所示的命令來解壓包:
tar zxvf gwt-mac-1.6.4.tar.gzGWT 沒有安裝程式應用程式,運行和使用 GWT 所需的所有檔案都位於解壓的目錄中。使用 GWT 所需的主要應用程式是 webAppCreator,我們將會在下文中進行介紹。先構建 GWT 隨附的一個示例應用程式,學習起來可能會更容易。
構建示例應用程式
所有示例應用程式均位於 GWT 包中的 samples/ 目錄中。每個示例都有一個 Ant 構建腳本 build.xml,您可以在託管模式下啟動該腳本,也可以將其編譯為 JavaScript 和 HTML 以在網頁模式下運行。
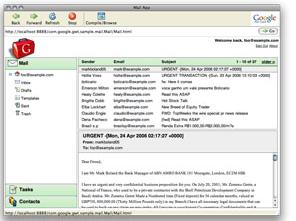
 Mail 應用程式
Mail 應用程式在託管模式下運行
要在託管模式下運行 Mail 示例,請導航至 samples/Mail/ 目錄並執行以下命令: ant hosted
該命令會執行 samples/Mail/build.xml 中“hosted”Ant 目標,這樣會打開 GWT 瀏覽器且在瀏覽器內部運行 Mail 應用程式:如右圖
由於您是在託管模式下運行,因此應用程式會在 Java 虛擬機 (JVM) 中運行。這是調試應用程式時通常使用的模式。
在網頁模式下運行
要在網頁模式下運行應用程式,請執行以下命令編譯應用程式: ant build
 GWT 編譯器
GWT 編譯器Ant 的執行目標“build”會調用 GWT 編譯器,GWT 編譯器根據 samples/Mail/war/ 子目錄中的 Mail Java 原始碼生成若干 JavaScript 和 HTML 檔案。要查看該應用程式,請在您喜歡的網頁瀏覽器中打開 samples/Mail/war/Mail.html 檔案。
由於您已編譯該項目,因此現在運行的是真正的 JavaScript 和 HTML,它們在 IE、Firefox、Safari 或 Opera 中都可以運行。如果您要將 Mail 示例項目部署到實際套用中,則應將 samples/Mail/war/ 目錄中的檔案分發到網頁伺服器上。
進行少許更改
Mail 的原始碼位於 samples/Mail/src/ 子目錄中。請關閉瀏覽器視窗,然後在文本編輯器中打開 samples/Mail/src/com/google/gwt/sample/mail/client/Shortcuts.java 檔案。該檔案的第 54 行是構建“Mail”標籤的代碼。
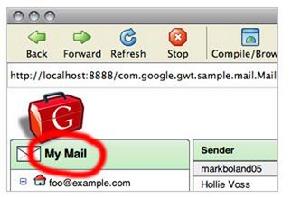
add(images, new Mailboxes(images), images.mailgroup(), "Mail");將最後的參數 "Mail" 更改為 "My Mail":
 “My Mail”
“My Mail”add(images, new Mailboxes(images), images.mailgroup(), "My Mail");現在,保存檔案並在託管模式應用程式中點擊“刷新”便可看到剛才所做的更改了。如果您先前已關閉了託管模式,請重新運行 ant hosted 進入該模式。第一個標籤現在應該已變為“My Mail”,而不再是“Mail”了。
從頭開始創建應用程式(不使用 Eclipse)
GWT 附帶了一個命令行實用工具,名為 webAppCreator。該實用工具可以自動生成啟動 GWT 項目所需的所有檔案,還可以生成 Eclipse 項目檔案和啟動配置檔案,便於在託管模式下調試,具體情況如下所述。
您可以使用以下命令創建新的應用程式 MyApplication:
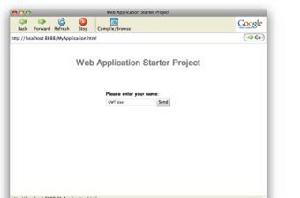
webAppCreator -out MyApplication com.mycompany.MyApplicationwebAppCreator 腳本會在 MyApplication/ 中生成若干檔案,包括 MyApplication/src/com/mycompany/client/MyApplication.java 類中的某些“Hello, world”基本功能。該腳本還會生成 Ant 構建腳本 MyApplication/build.xml,就像上述示例應用程式一樣。
 webAppCreator
webAppCreator要在託管模式下運行新建的應用程式,請轉到 MyApplication/ 目錄並執行以下命令: ant hosted
請嘗試編輯 MyApplication/src/com/mycompany/client/MyApplication.java 和 MyApplication/war/MyApplication.html 檔案,看看它們使應用程式發生哪些變化。
從頭開始創建應用程式(使用 Eclipse)
使用外掛程式
Eclipse Google 外掛程式包含用於創建 GWT 應用程式的嚮導。安裝該外掛程式並重新啟動 Eclipse 後,請執行以下創建啟動程式應用程式的步驟。
在工具列中,點擊“新建網路應用程式項目”按鈕。
填寫項目詳細信息:
輸入項目名稱“MyApplication”。
輸入包“com.mycompany”。
確保已選中“Use Google Web Toolkit”且選擇了“Use default SDK (GWT)”。
(可選步驟)如果您使用的是 Google App Engine,請確保已選中“Use Google App Engine”且選擇了“Use default SDK (App Engine)”。
如果您在安裝 Eclipse Google 外掛程式時沒有安裝 SDK,則應點擊“Configure SDKs...”以指定 GWT(和 App Engine SDK)解壓後所在的目錄。
點擊“Finish”按鈕。
不使用外掛程式
如果您不想使用 Eclipse Google 外掛程式,可以導入使用上文所述的使用 webAppCreator 創建的項目。要在 Eclipse 中打開項目,請執行以下操作:
 Eclipse 工作空間
Eclipse 工作空間從“File”選單中,選擇“Import...”選單選項。
通過“常規”>“將現有項目導入工作空間”來選擇導入源。點擊“Next”按鈕。
瀏覽至使用 webAppCreator 創建的 MyApplication 目錄,將其用作根目錄。點擊“Finish”按鈕。
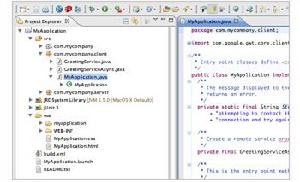
GWT 項目便會載入到 Eclipse 工作空間中: 如右圖
只需點擊視窗頂部的綠色“運行”按鈕,便可在託管模式下啟動您的項目了。
